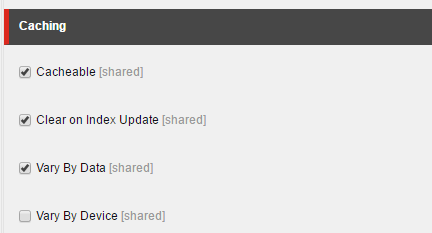
I am currently making code changes to a view rendering in Sitecore, and when a deploy these changes to my local environment, they were not visible. I realized that the rendering was marked as Cacheable, so I was seeing a previously cached version.
Besides unchecking Cacheable on the renderings I'm currently working on, what would be the best way to disable HTML caching for development?