What is a Headless CMS?
A headless CMS is a back-end only content management system (usually built from the ground up as a content repository) that makes content accessible via an API for display on any device. A Headless CMS focuses entirely on the administrative interface, workflows, collaboration and the organization and delivery of content. It doesn’t concern itself with presentation layers, templates, site structure, or design.
Lars Nielsen wrote more about Sitecore and Headless back in January 2017 here: https://www.sitecore.com/company/blog/356/sitecore-as-a-true-headless-cms-4418
There are 3 headless offerings out of the box in Sitecore 9+:
1) The REST API for the ItemService - This has been available for quite some time (Sitecore 7.5). However it isn't always seen as true Headless due to it not including presentation details or personalisation in the response. Other APIs such as the Item Web API were available in older versions of Sitecore also.
2) JSS - This uses the Layout service (It has it's own individual JSON structure and named configurations) to support Front-end Apps (e.g React, Angular, Vue) whilst maintaining full Sitecore Experience Editor and personalisation features (page-level content composition, multi-variate testing etc). This is seen as a true Headless offering as it returns serialized presentation details as well as support for tracking and analytics. JSS requires a consumption based licence at(at time of writing).
What is JSS and how do I get started with building a JSS app?
3) SXA - SXA also uses the Layout Service (again with it's own individual JSON structure and named configurations). This powers the SXA Components. SXA is available with a on-premiseperpetual licence (at cost) as well as included in an consumption based licence (at time of writing).
https://doc.sitecore.net/sitecore_experience_accelerator/getting_started_with_sxa
At this point in time if you want true Headless support you must therefore have the JSS or SXA modules included in your Licence in order to have access to the Layout Service.
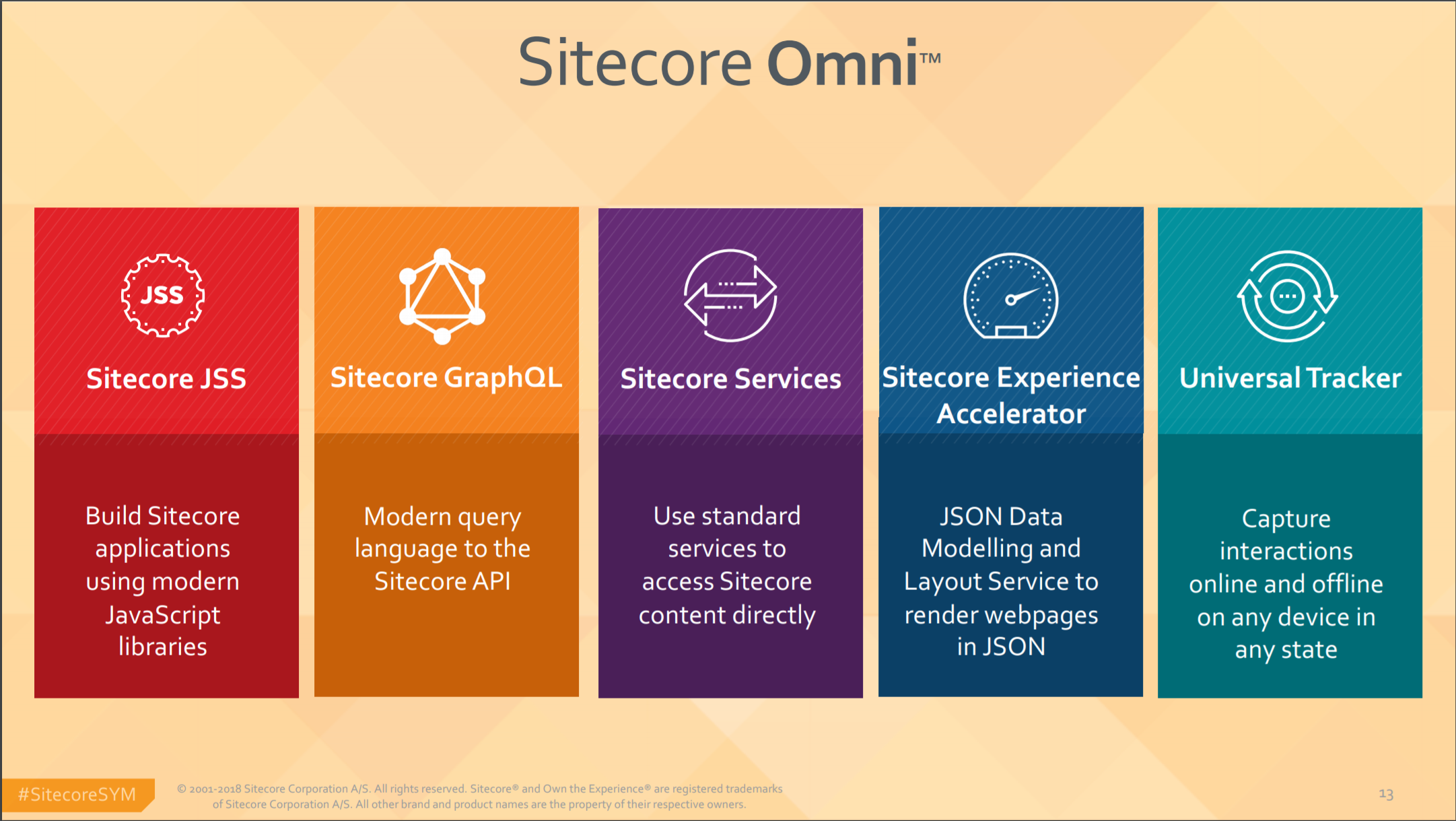
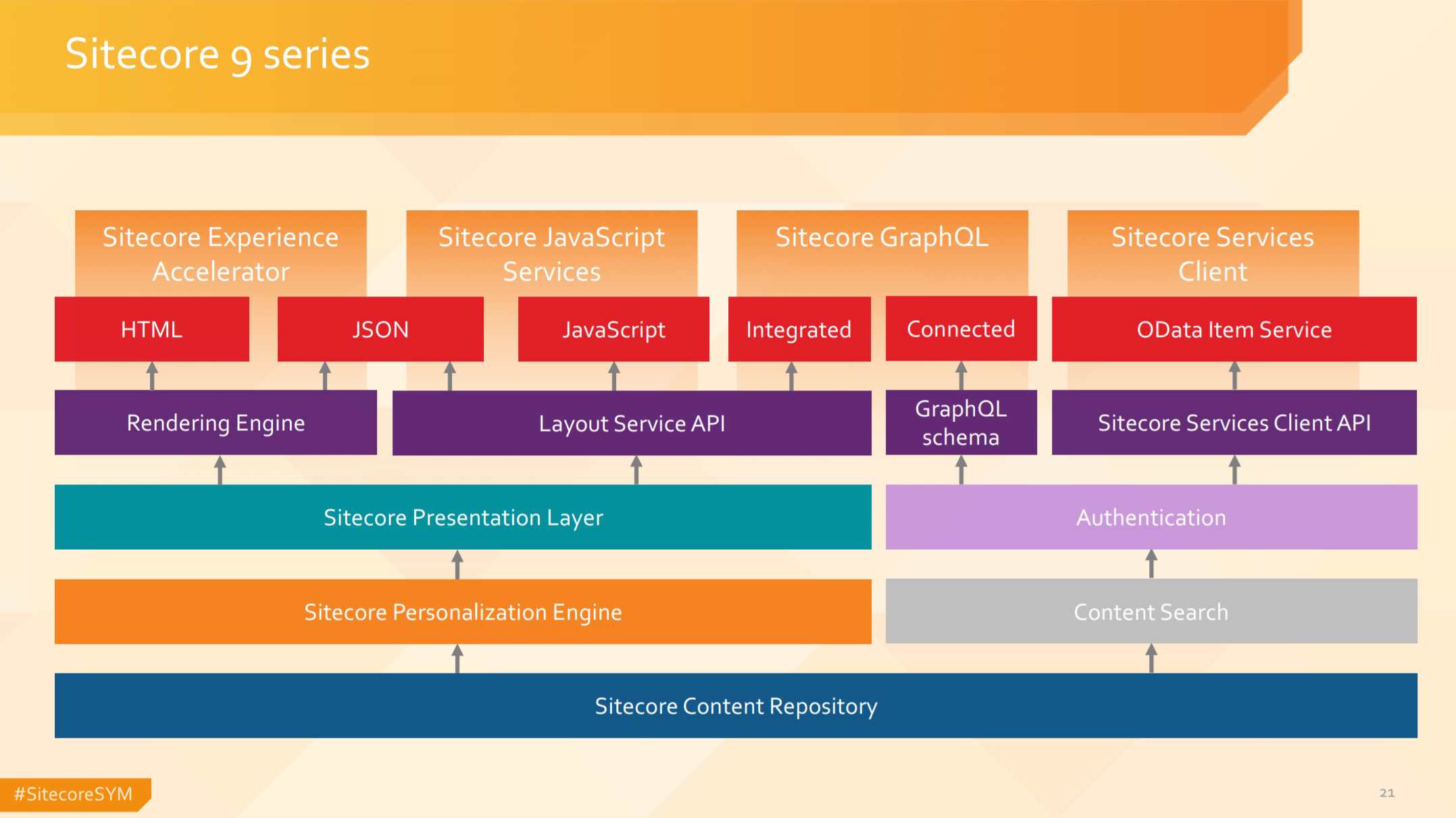
Sitecore Omni
In Sitecore 9.1 JSS, SXA, Sitecore Services Client API and other services come together in what is being referred to as Sitecore Omni. The idea is that Sitecore Omni Delivers individual experiences connected and disconnected to any platform with the full power of the Sitecore Experience Cloud.
So in 9.1 and beyond JSS and SXA are just part of the headless architecture and there are other elements that play important roles too.
The images below from Mark van Aalst's Symposium 2018 presentation (Sitecore Headless Revolution) describe this in more detail and the architecture.
Other Useful links:
https://www.sitecore.com/en-gb/products/sitecore-experience-platform/wcm/headless-cms
https://jss.sitecore.net/docs/fundamentals/services/layout-service