Hi i am following helixHelix principle in JSSJSS sitecore first approach. I am new to reactreact. I need to have a multiple projects under same solution setup.
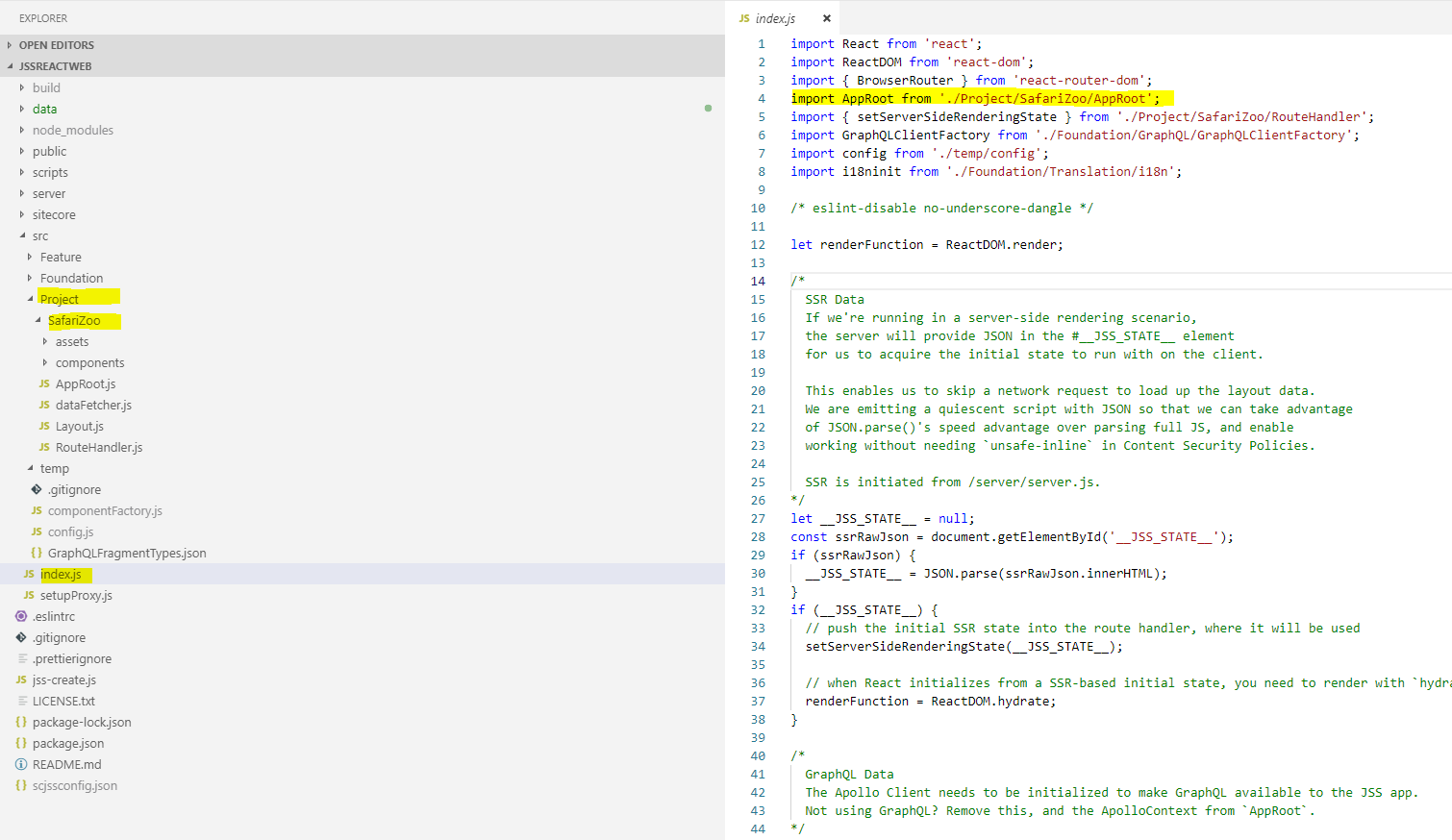
Here my solution sample.
SafariZoo is my project and i am maintaining all my sample Zoo project related files under the Src/ProjectSrc/Project folder. Like below picture. By this way i can reuse the feature components between multiple projects as per helixHelix principle.
Here in react index.jsindex.js will have a initial call, how we can configure different projects for approot.jsapproot.js and how we can run and develop our app.