Make sure you're following all the below steps to add a form to a page::
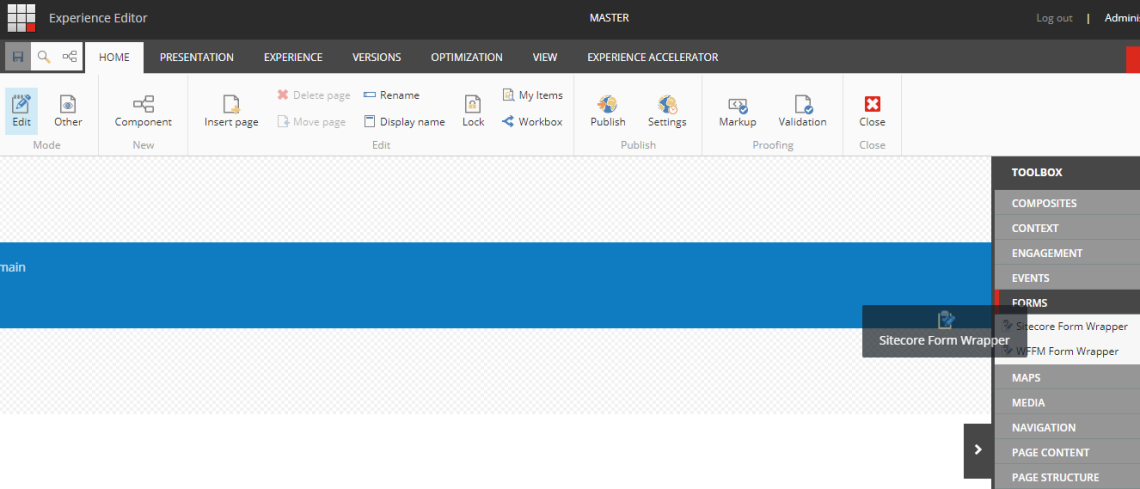
- Open the Toolbox. In the Forms section, select and drag the Sitecore Form WrapperSitecore Form Wrapper rendering to the relevant placeholder.
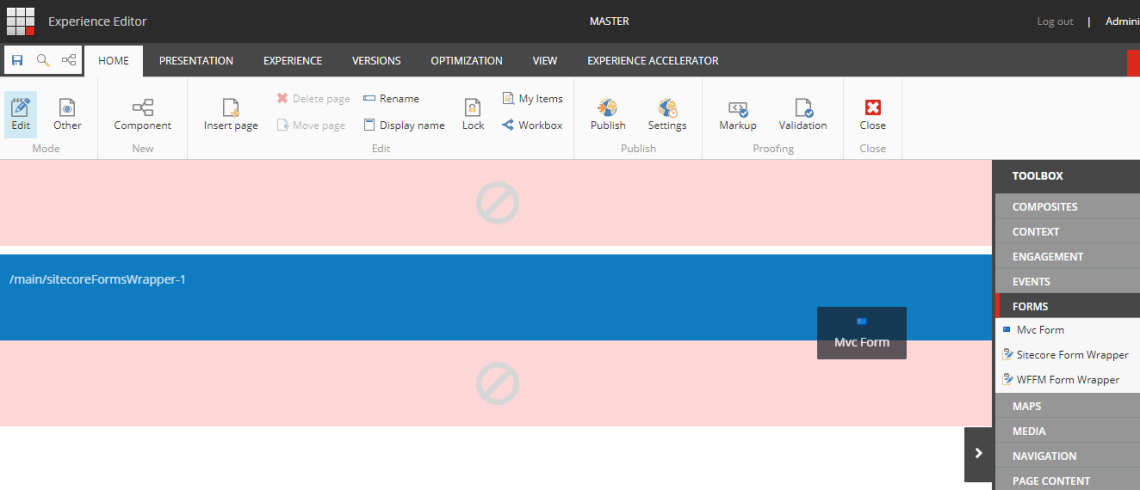
- After that, drag an Mvc FormMvc Form rendering to the Sitecore Forms Wrapper.
After dragging the Mvc FormMvc Form onto the page, In the Select the Associated ContentSelect the Associated Content dialog box, select the form that you want to display on the page and click OK. The form is now displayed on the page.
In the Experience Editor, click Partial DesignPartial Design and click MetadataMetadata. In the SXA Toolbox, in the Forms category, drag and drop the Forms ScriptsForms Scripts component before the closing /body tag of the page.