Option 1: You can disable minification for debugging.
To change the optimization settings for a specific site:
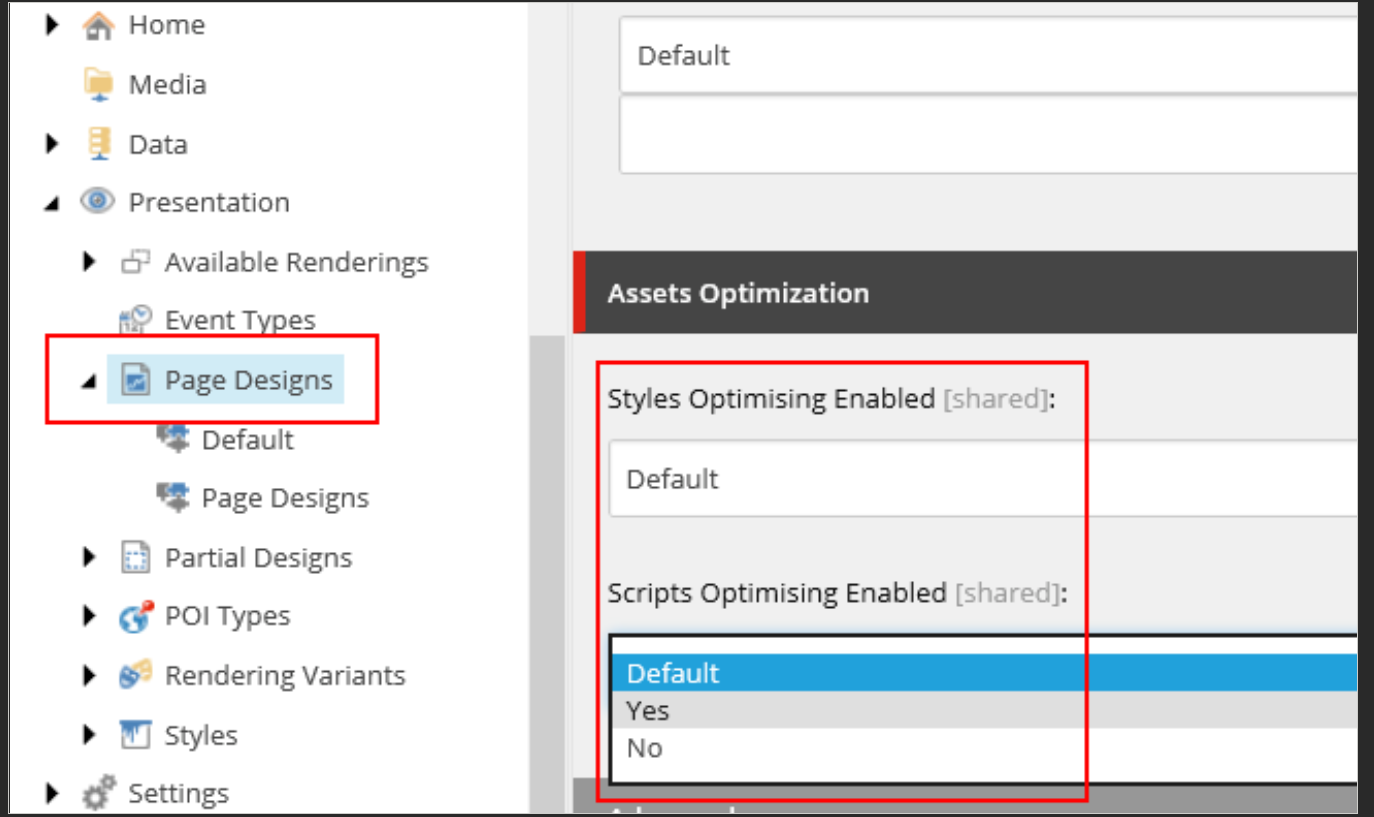
In the Content Editor, navigate to sitecore/content/<Tenant>/<Site>/Presentation/Page Designs.
In the Asset Optimization section, in the Styles Optimizing Enabled and Scripts Optimizing Enabled fields, to override styles and scripts optimization settings, select:
Default – to inherit global settings
Yes – to always enable optimization for this site.
No – to always disable optimization for this site.
Option 2: Visit the config.js included with the SXA theme. Making the configuration changes below will result in a pre-optimized-min file bundled with the variable/function names intact.
Here are the original minifyOptions provided:
minifyOptions: {
js: {
compress: {
hoist_funs: true,
passes: 1
},
toplevel: false
},
css: { compatibility: 'ie8' }
}
Here are the updated minifyOptions:
minifyOptions: {
js: {
compress: false,
mangle: false,
toplevel: false
},
css: { }
}
Note:Note: SXA makes use of the npm-uglify-es and npm-clean-css packages.
For 2nd option follow - How do I disable minification for pre-optimized-min items in my theme?