create a new folder under
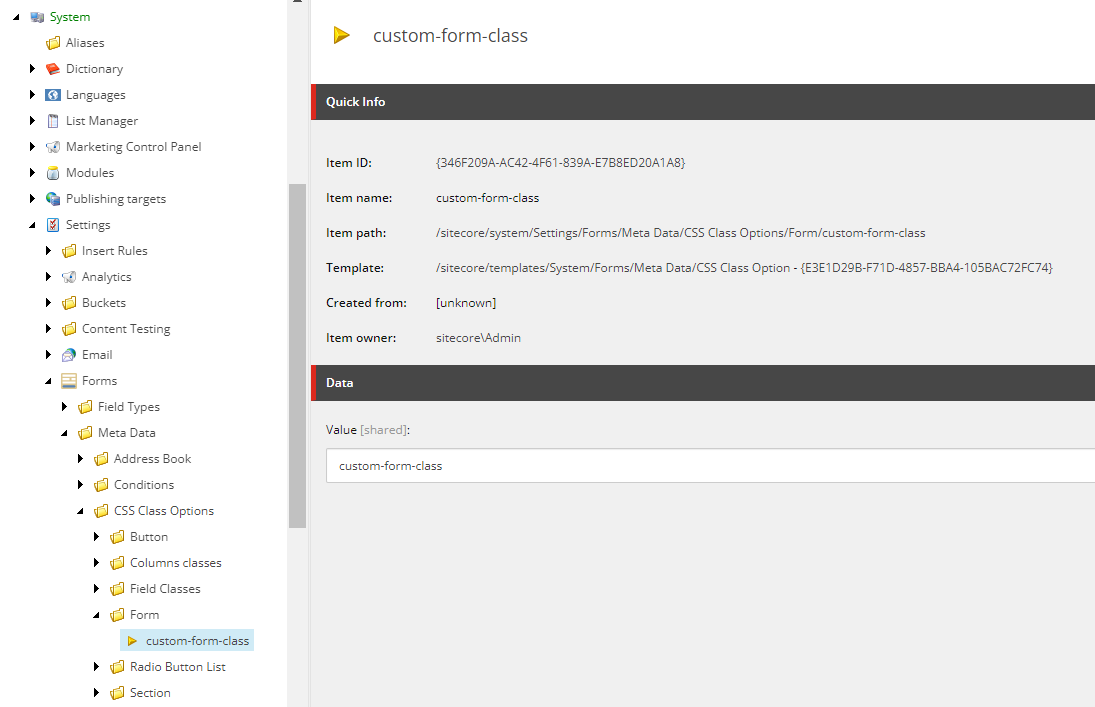
/sitecore/system/Settings/Forms/Meta Data/CSS Class Optionsand call itFormadd new items for every color you want to use for the background colors under
Formfolder using/sitecore/templates/System/Forms/Meta Data/CSS Class Optiontemplate and for the value field use e.g.form-blue-background, 'form-grey-background`, etc.:
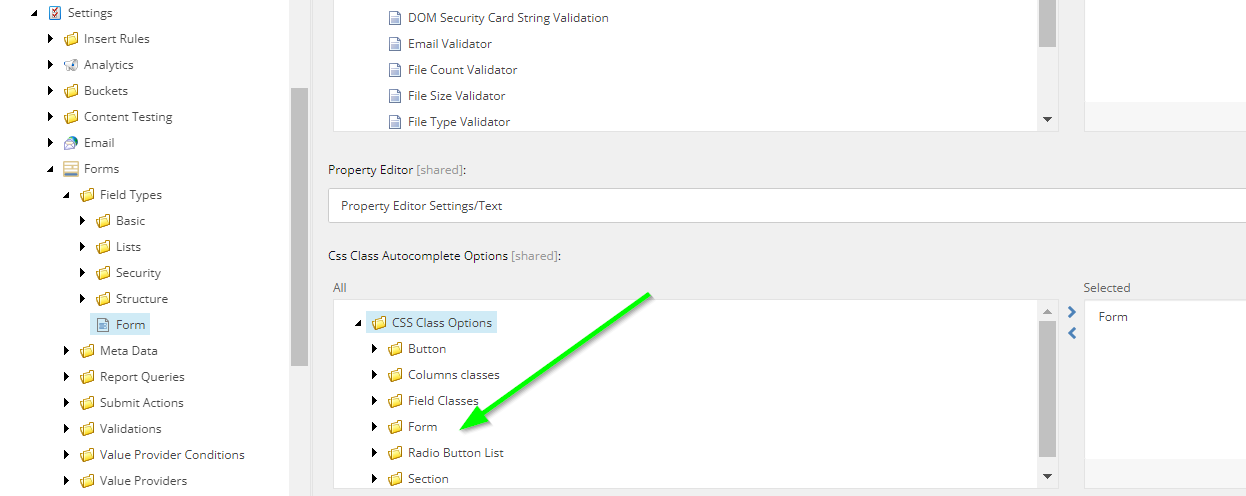
select
/sitecore/system/Settings/Forms/Field Types/Formitem and inCss Class Autocomplete Optionsfield select/sitecore/system/Settings/Forms/Meta Data/CSS Class Options/Formfolder created earlier:
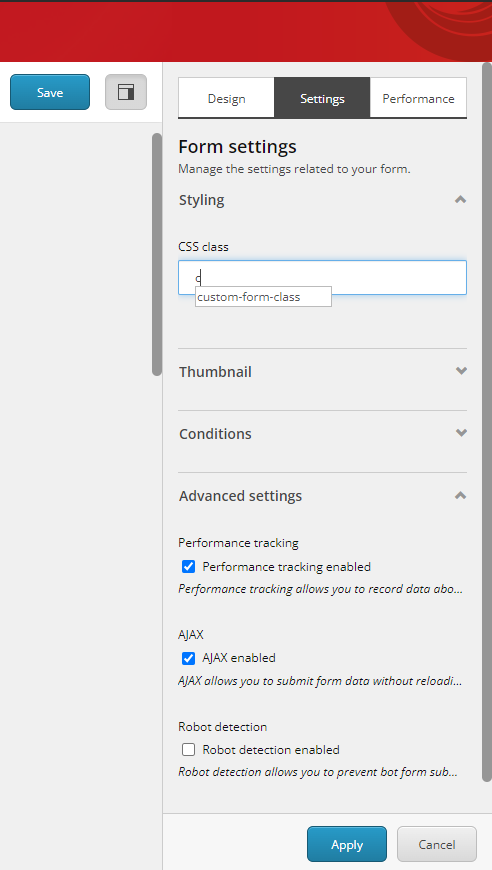
now when your content authors start typing first name of the CSS class in
CSS Classfield ofStylingsection inForms Editor, there will be auto-suggested option for all the available styles that you define:
Remember to add proper styling in your CSS files for all the background options.
EDIT
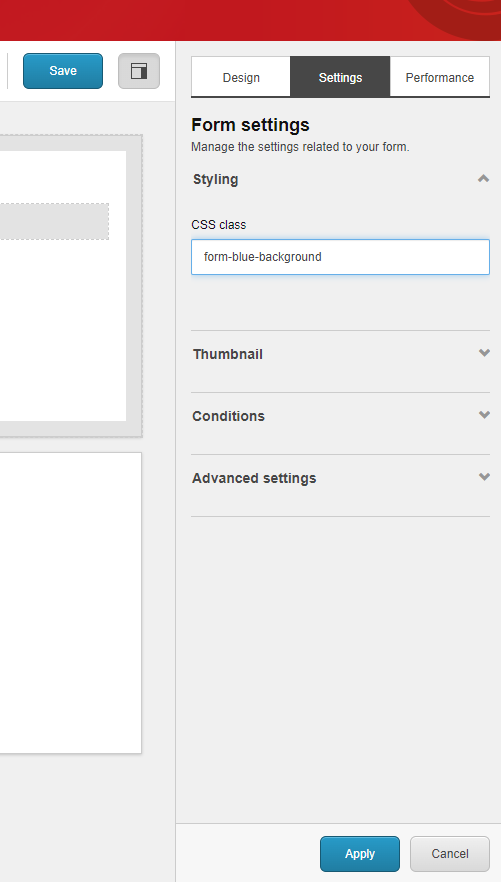
In Sitecore 9.2 there is no option for CSS Class Options metadata, but your content authors can still add any CSS class to the Styling section in Form Editor:

There is no way to add auto-suggestion for the classes so you need to inform them about all the possible options for form backgrounds.