Sitecore JSS is pretty match to your requirements in terms you want to use analytics, tracking, rule engine personalization, control on component rendering. But you should't think about JSS in original meaning. JSS is based on the Layout Service which is awesome tool that allows us to retrieve content from Sitecore and still be able to use all features like tracking, personalization and so on.
You can still keep the development in the same way you are now, you just need to use an API provided by JSS to get content.
Please look at the following question and answer for understanding the process:
Share Sitecore content to Native Mobile Apps (IOS swift and Android java)
You can read more about Layout Service here: Sitecore Layout Service
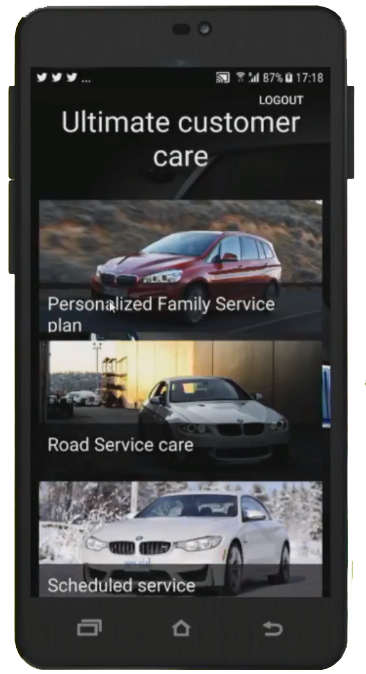
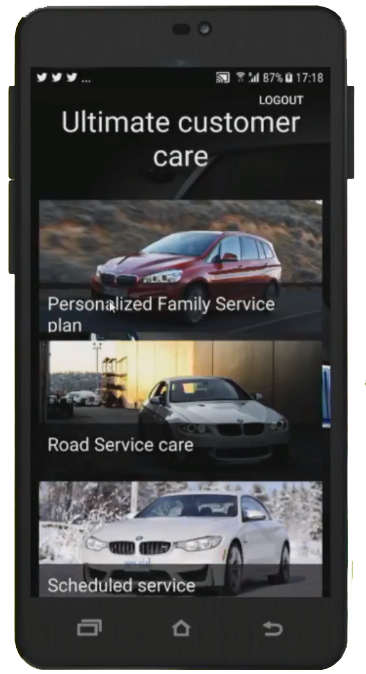
Also feel free to have a look at an application we built for SUGCON 2018:

You can see the mobile app in action: (please start from 24th minute): Sitecore xConnect & Marketing Automation omni-channel demo. Our application is build on Xamarin but it doesn't matter as we send a simple HTTP requests via HTTP client. You can do the same using any platform.
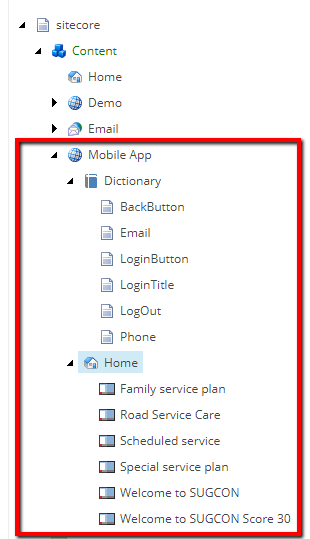
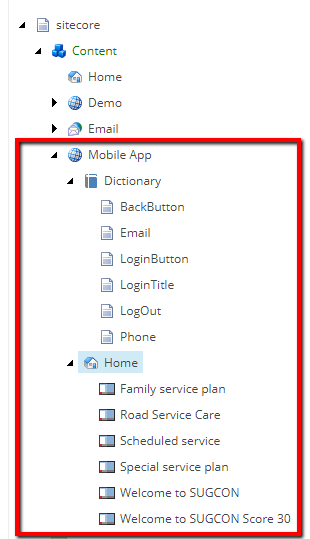
Sitecore tree structure is represented below.

Where "Home" item represents a main screen of mobile application and displays a list of services. Items under the Home are used as datasources for renderings that are set for the Home:

Renderings don't have any HTML behind, they are empty, and are used only to set associated content. When we request the Home item in Layout Service, it will return the following output: Home Screen JSON.
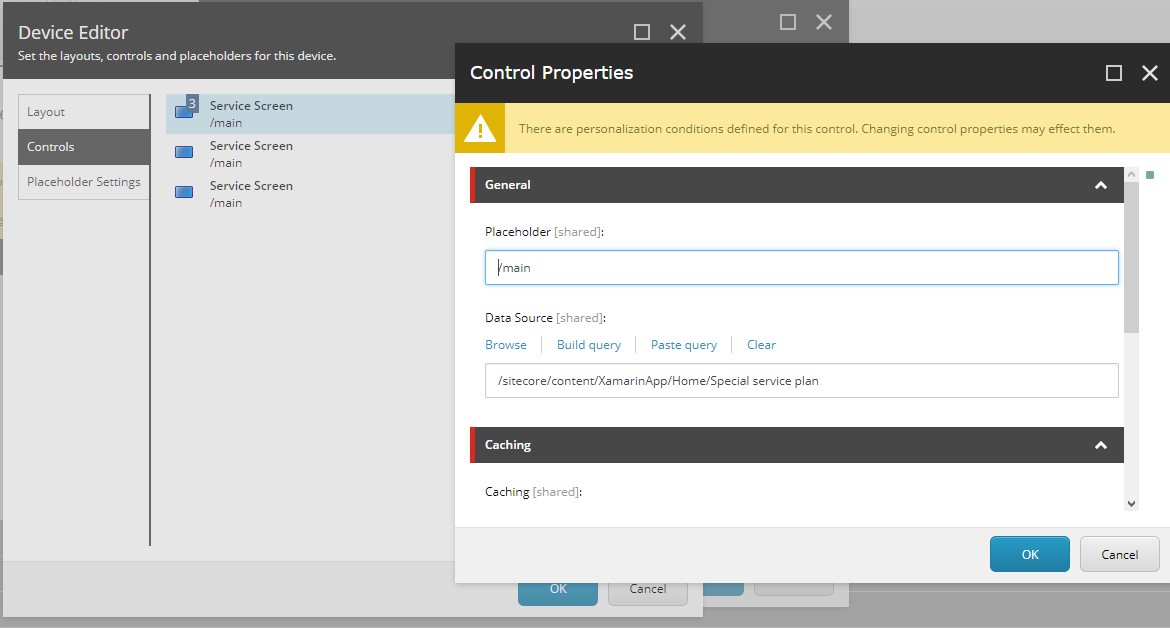
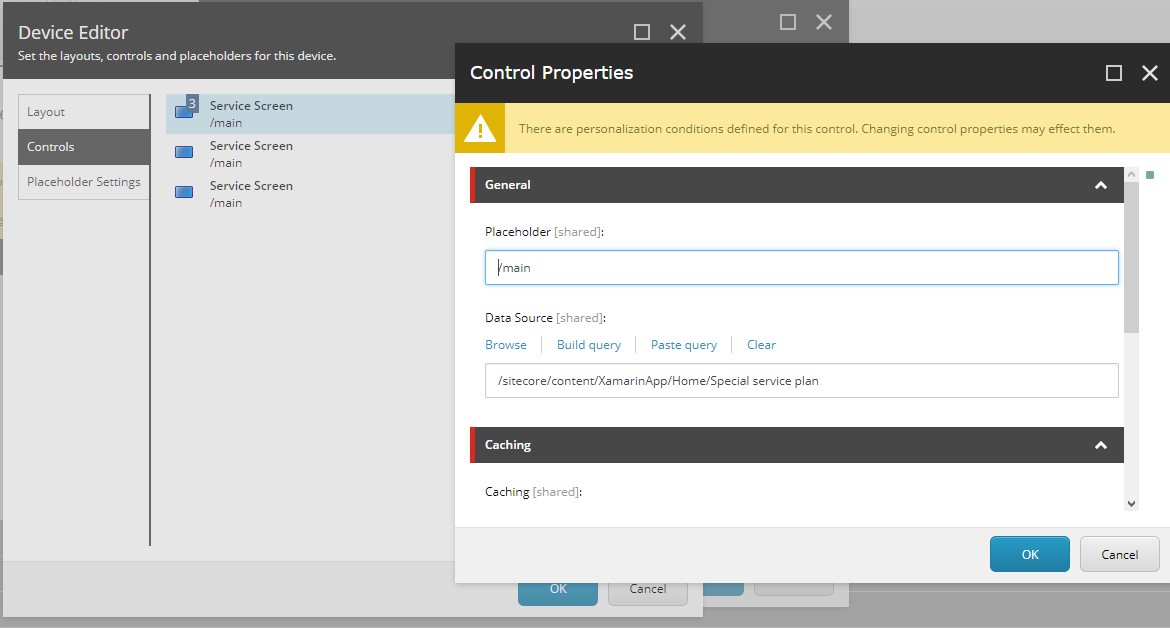
When we click on some service, we will call the API to get content for specific service. The output is here: Service Screen JSON
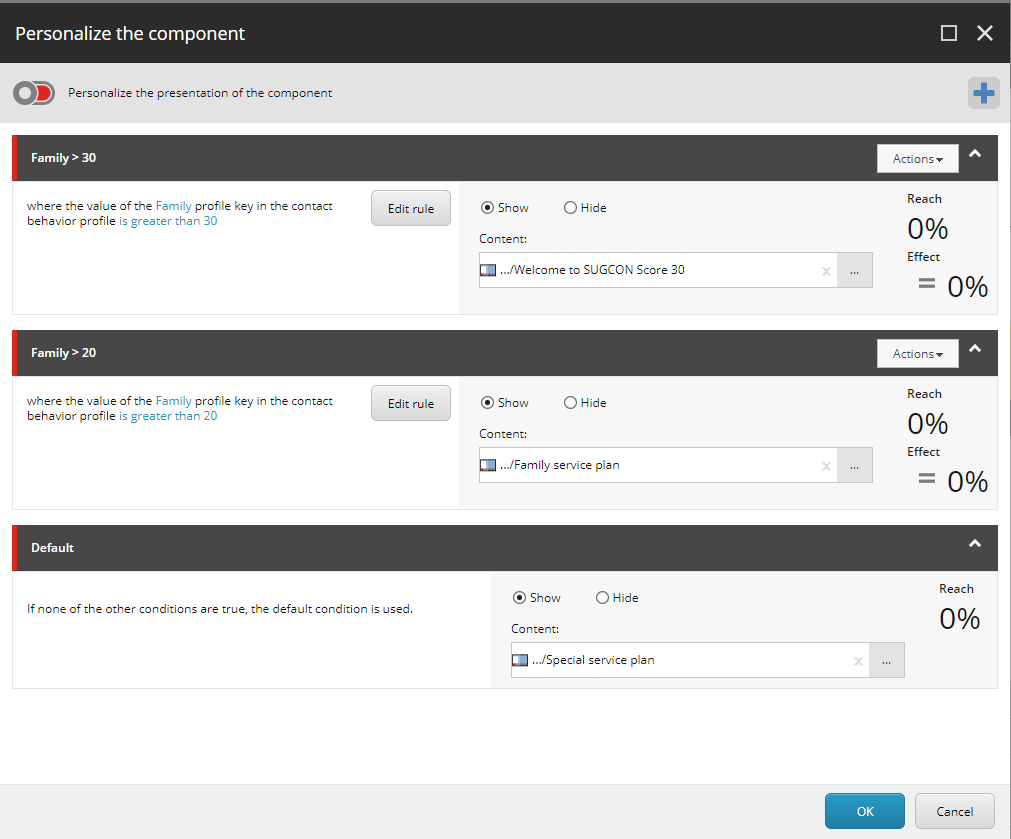
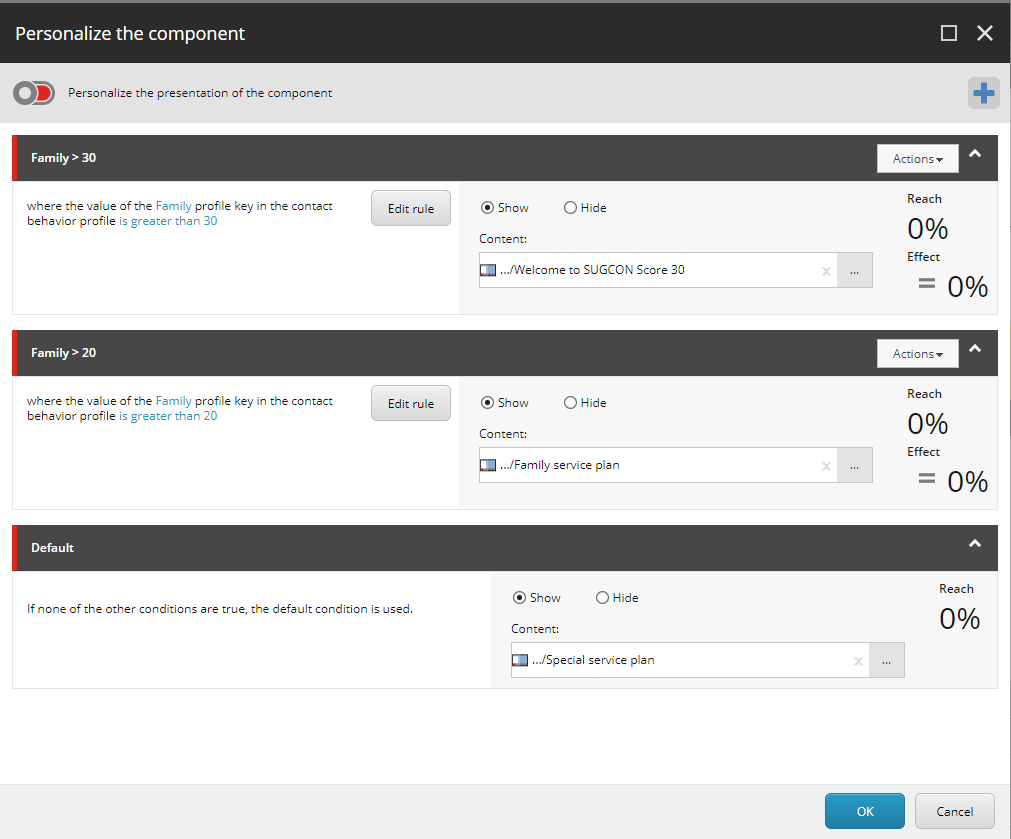
Personalization rules are in place too:

Finally, you can build any content structure, any navigation structure, use dictionaries and any other things you want and then Layout Service will provide it for you. I found it as a best tool to implement a headless solutions.