How can we create and implement a TreeList field in Sitecore? Could anyone provide insights or reference materials to help clarify this implementation?
-
Please clarify your specific problem or provide additional details to highlight exactly what you need. As it's currently written, it's hard to tell exactly what you're asking. Are you talking about how to set up and use a TreeList field in Sitecore MVC?– Marcel GruberCommented Dec 10 at 20:50
-
@MarcelGruber Yes, can you please help me.– CheemsCommented Dec 11 at 9:50
1 Answer
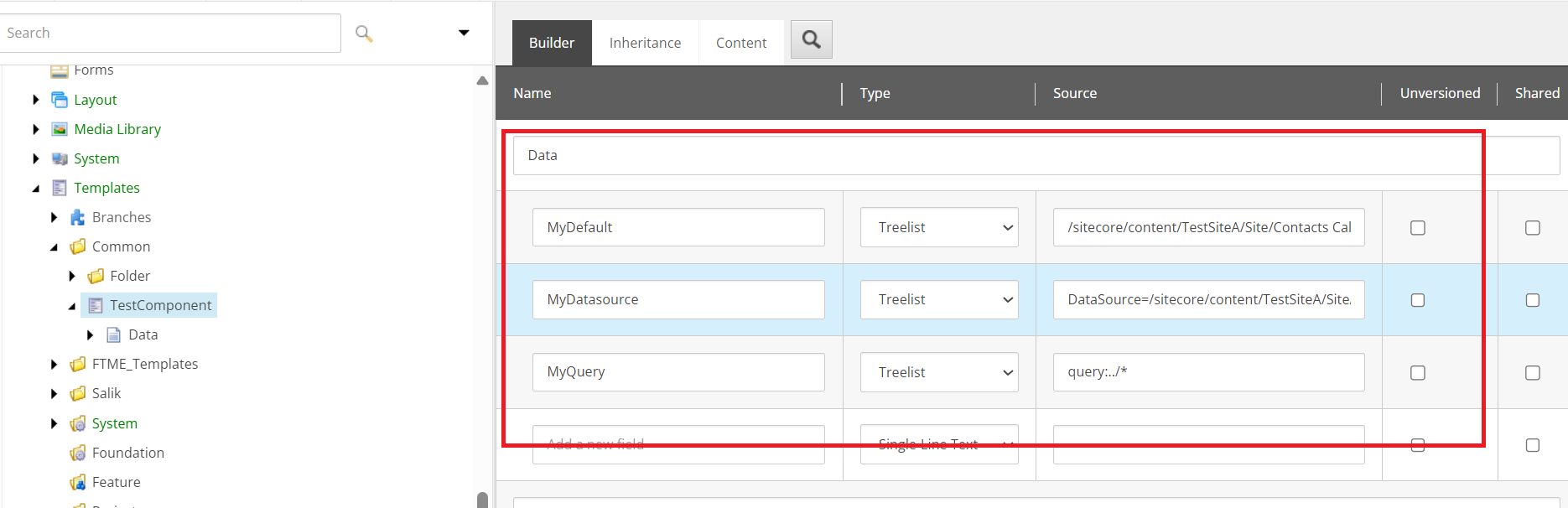
@Cheems In order to use treelist I hope you can successfully created the template and assigned relevant property with TreeList with its datasource, There are multiple ways to define source of treelist field in template builder.
Multiple Ways:
- Direct Item path (the source field with direct have the path of the datasource list that needs to be selected while content authoring) Example: /sitecore/content/TestSiteA/Site/Contacts Callouts
- Datasource (This is also similar to above but we can restrict from the datasource which template items needs to shown or whether it can be selected by the content author or just available there for readonly etc) Example:DataSource=/sitecore/content/TestSiteA/Site/Emails&IncludeTemplatesForSelection=Email Template
- query : We can use query for datasource (query:../*)
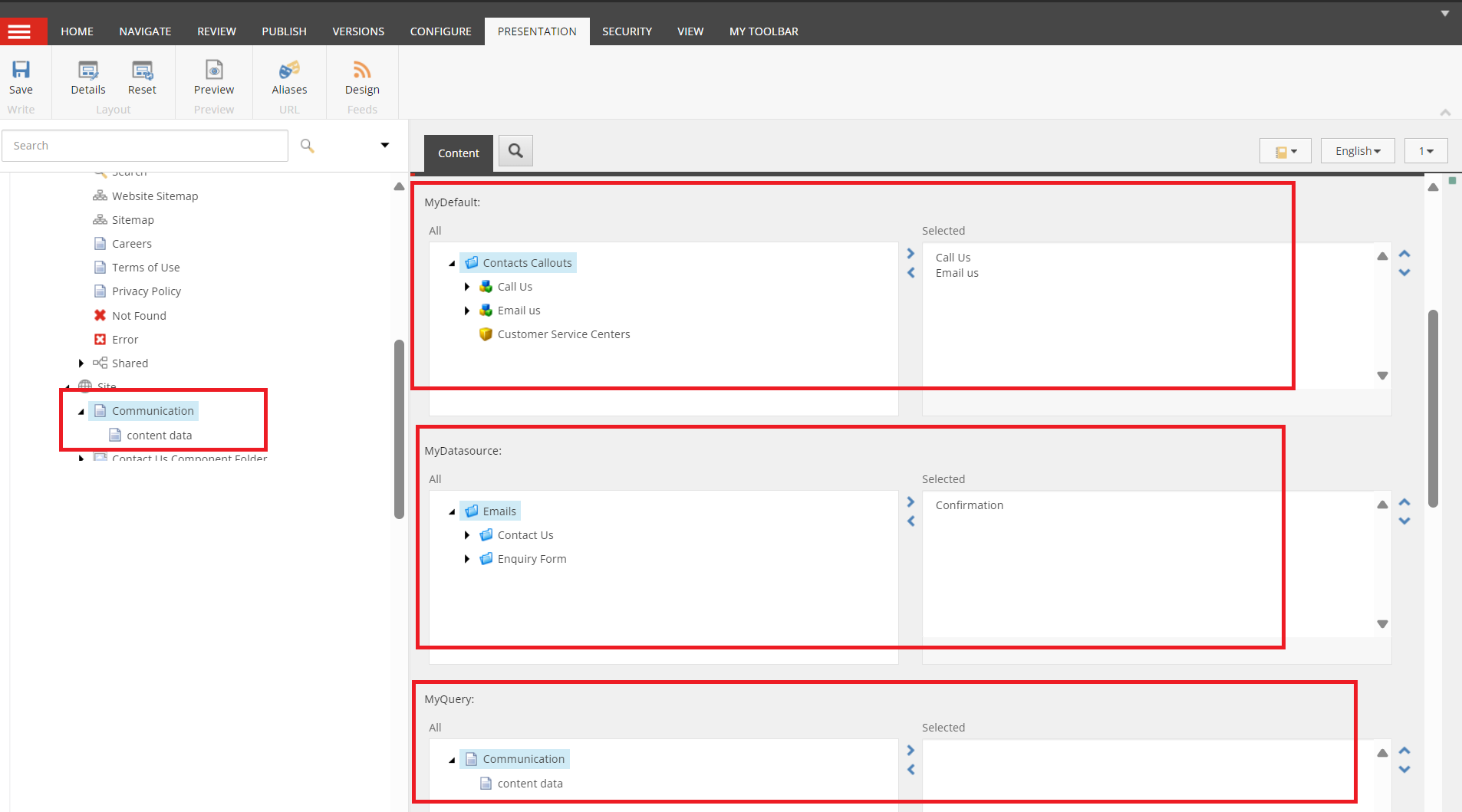
Now you have successfully created the content in sitecore, lets consume the same in MVC application.
Im using controller rendering, but we can use View rendering also, in this example I can directly access the datasource item assigned to the Home item and loop through the treelist field and display the results.
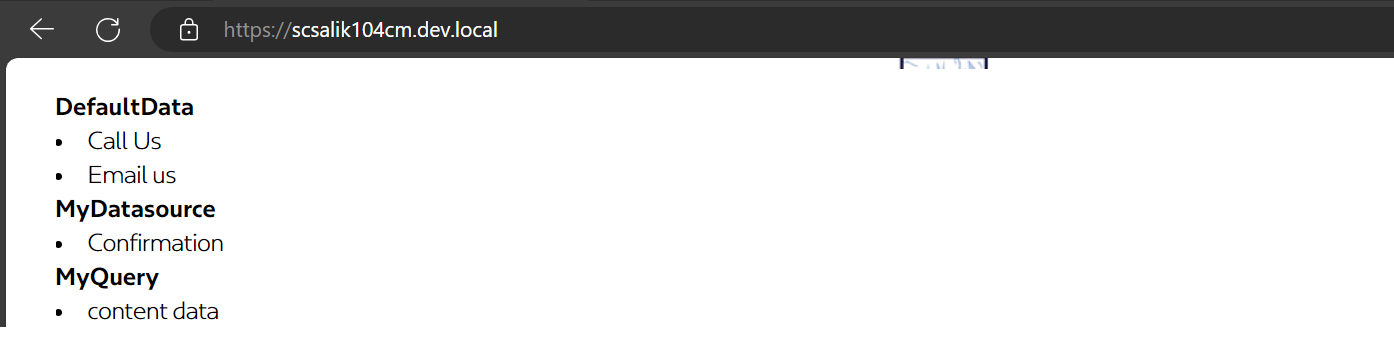
Code snippet for the results:
@using Sitecore.Data.Items
@using Sitecore.Mvc.Presentation
@{
Item[] defaultData = null;
var dataSourceId = RenderingContext.CurrentOrNull.Rendering.DataSource;
var dataSource = Sitecore.Context.Database.GetItem(dataSourceId);
Sitecore.Data.Fields.MultilistField MyDefault = dataSource.Fields["MyDefault"];
if (MyDefault != null && MyDefault.TargetIDs != null)
{
defaultData = MyDefault.GetItems();
}
Item[] datasourceData = null;
var dataSourceId1 = RenderingContext.CurrentOrNull.Rendering.DataSource;
var dataSource1 = Sitecore.Context.Database.GetItem(dataSourceId1);
Sitecore.Data.Fields.MultilistField MyDatasource = dataSource.Fields["MyDatasource"];
if (MyDatasource != null && MyDatasource.TargetIDs != null)
{
datasourceData = MyDatasource.GetItems();
}
Item[] queryData = null;
var dataSourceId2 = RenderingContext.CurrentOrNull.Rendering.DataSource;
var dataSource2 = Sitecore.Context.Database.GetItem(dataSourceId2);
Sitecore.Data.Fields.MultilistField MyQuery = dataSource.Fields["MyQuery"];
if (MyQuery != null && MyQuery.TargetIDs != null)
{
queryData = MyQuery.GetItems();
}
}
@{
<b>DefaultData</b>
foreach (var item in defaultData)
{
<li>@item.Name</li>
}
<b>MyDatasource</b>
foreach (var item in datasourceData)
{
<li>@item.Name</li>
}
<b>MyQuery</b>
foreach (var item in queryData)
{
<li>@item.Name</li>
}
}
Check this link for more filter condition that can be applicable on Treelist source, we can even combine two item path treelist using pipe | separator.
I Hope this helps :)
-
Thank you for this detailed answer. If I may ask, are there any resources one can refer to for similar questions apart from the documentation? I have been trying to do this for a week. Thanks 🙏🏻– CheemsCommented Dec 12 at 5:08