I suggest you use a SearchDataSource and then bind it to your ListControl. Check this post for binding example: https://visionsincode.wordpress.com/2016/10/17/put-json-data-in-your-searchdatasource-and-bind-it-to-searchabledroplist-sitecore-speak/
Now in your code if you do this (jsondata.Communications needs to be an array):
providerHelper.getData(this.AdditionalInfoDataProvider,
$.proxy(function (jsondata) {
cintelUtil.setText($that.CompanyValue, renderUrl(jsondata.Company, jsondata.CompanyUrl), true); /* working correctly */
cintelUtil.setText($that.IndustryValue, jsondata.Industry, true); /* working correctly */
cintelUtil.setText($that.SubIndustryValue, jsondata.SubIndustry, true); /* working correctly */
cintelUtil.setText($that.RevenueRangeValue, jsondata.RevenueRange, true); /* working correctly */
cintelUtil.setText($that.IsKnownExecutiveValue, jsondata.IsKnownExecutive, true); /* working correctly */
cintelUtil.setText($that.IsKnownCustomerValue, jsondata.IsKnownCustomer, true); /* working correctly */
cintelUtil.setText($that.IsKnownBlogUserValue, jsondata.IsKnownBlogUser, true); /* working correctly */
cintelUtil.setText($that.OptInValue, jsondata.OptIn, true); /* working correctly */
$that.YourSearchDataSource.set('items', jsondata.Communications);
providerHelper.initProvider(this.AdditionalInfoCommunicationDataProvider, "", url, this.AdditionalInfoCommunicationMessageBar);
}));
Since this is SPEAK version 1(using set) I think you do like this:
$that.YourSearchDataSource.set('items', jsondata.Communications);
SPEAK2 is so much cleaner, then it it would be:
$that.YourSearchDataSource.Items = jsondata.Communications
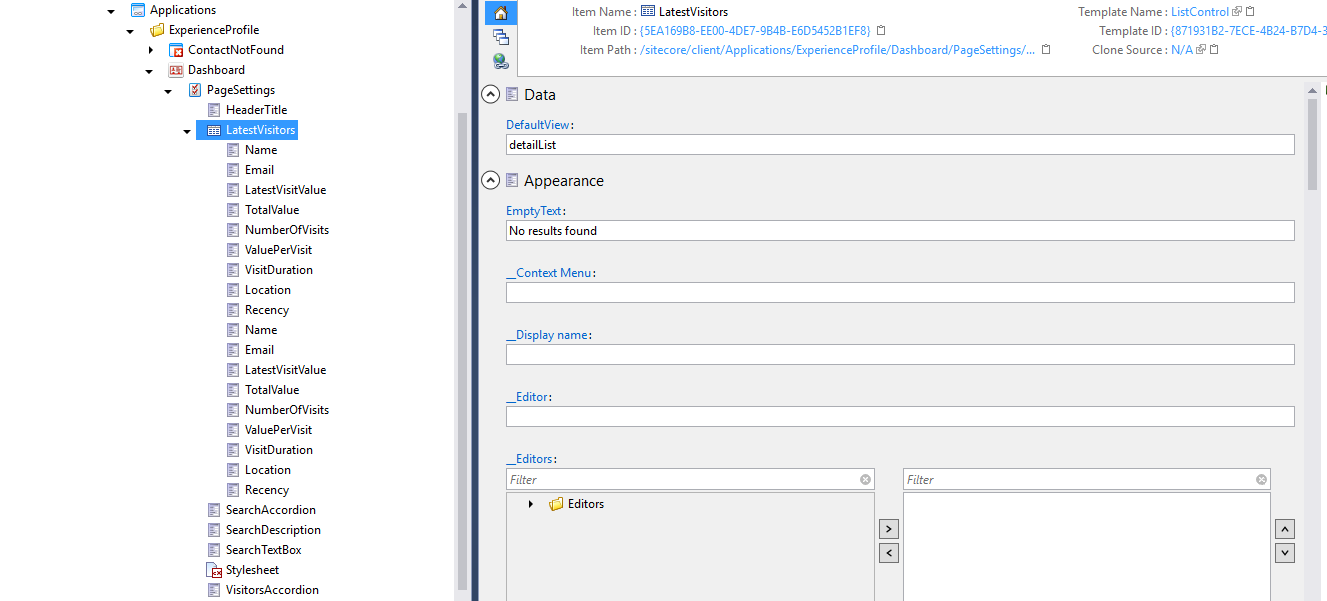
You will also need to create columndefinitions for the list control, here is an example from the LatestVisitors list on the Dashboard in the Experience Profile:

Then you you will need to create a Columnfield for each column:
Sent, ContactType, and Message
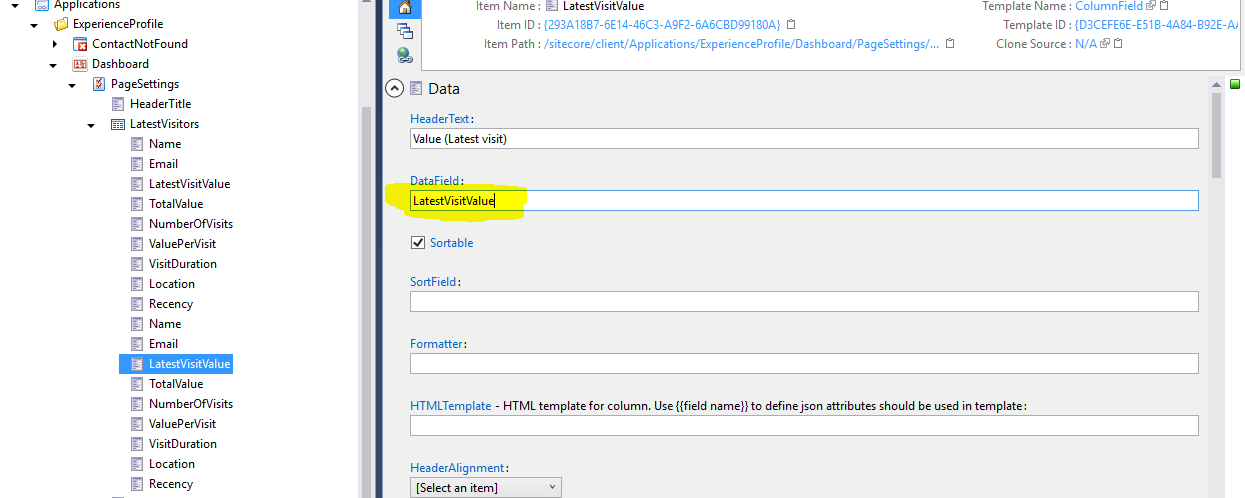
Don't forget to enter the json field name(from the json array) in the DataField on the Columnfield

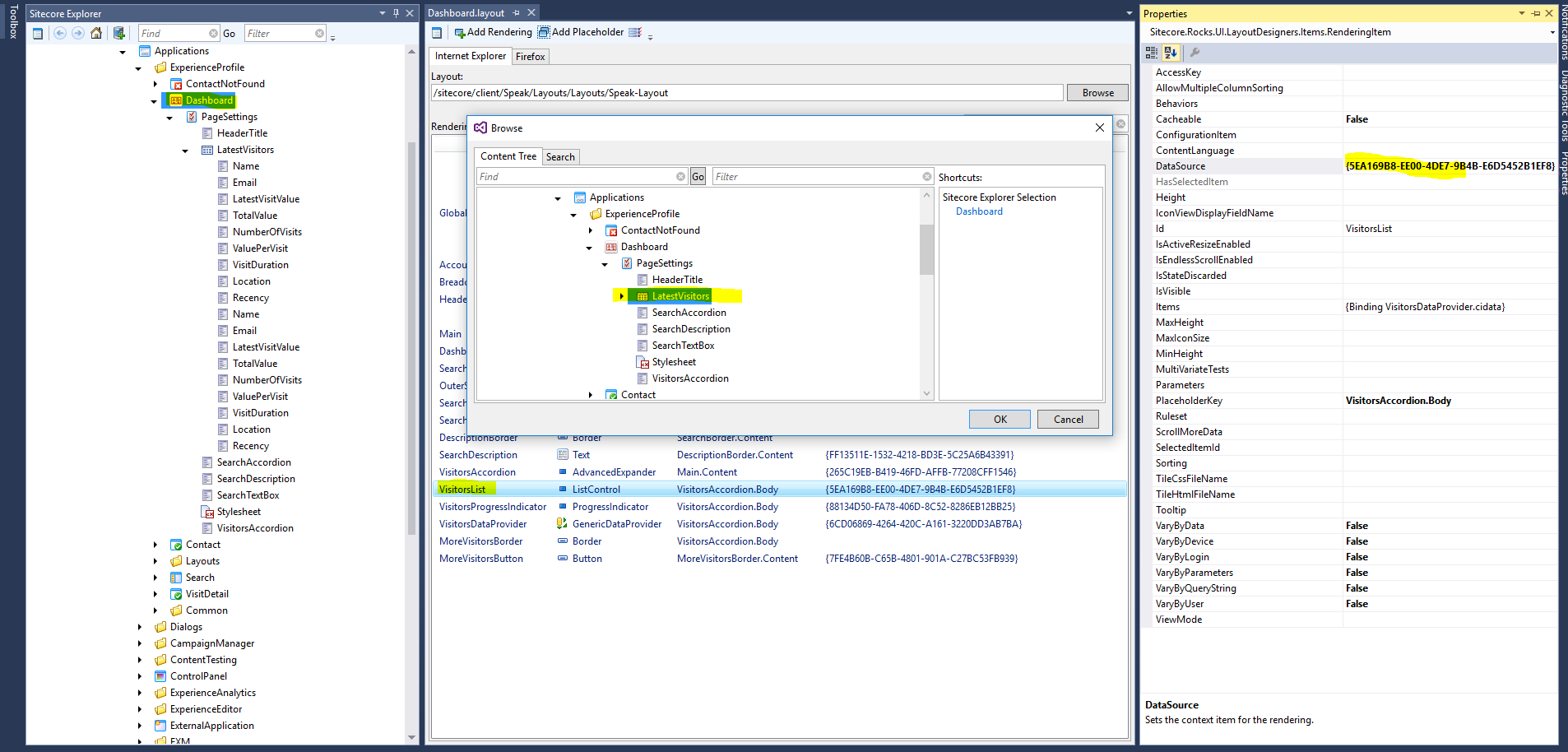
Finally go to your layout and select your list control to get its properties. Locate the DataSource attribute and point it to your new Columndefinitions item

That should be it, I hope it will help you :-)