You can make use of the Large Button template. Please see steps below
Go to the Core database.
Navigate to the path
/sitecore/client/Applications/Launchpad/PageSettings/ButtonsCreate or select a section where you want the button to appear.
Create a large button based on the template
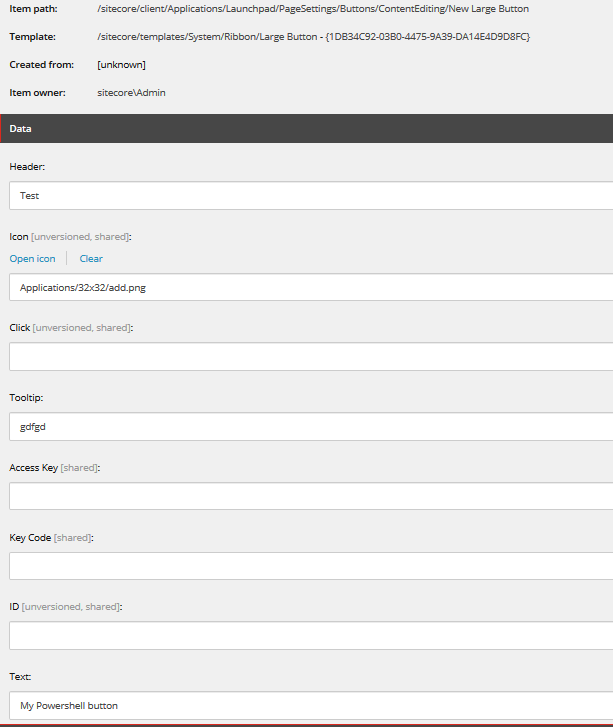
/sitecore/templates/System/Ribbon/Large ButtonFill in the fields.
The main one is the click field. This is where you will insert the click event to trigger the powershell script. Example: item:contextconsole(id=$Target)
Note that on the Launch Pad there will be no text appearing under the Icon because the template Large Button does not contain the field Text which is used to display the label of the icon.
In order to fix this, you can create a template which contain a Text field of type single-line text. Then, the Large button template inherits the newly created template. Once this is done, you can insert a text in the field and this will be shown on the launch pad.
Below is the screenshot of the item in Core database. In this one, I have created the field Text directly on the Large Button template.
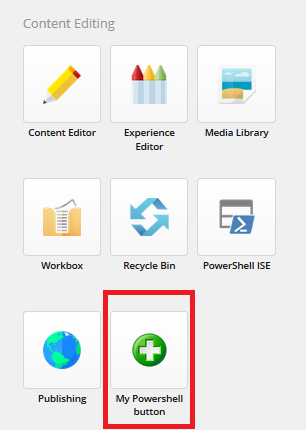
Then, on the launch pad, the icon is shown under the Content Editing Section
UPDATE
Based on the test I just performed, when you click on the button, nothing will happen. You will need to use the SPE Web API. Moreover, you will need to add a new field called link and then add your rest api in it. Example: http://hostname/-/script/v2/master/ChildrenAsHtml?item=/sitecore/content&user=admin&password=b
More information about SPE Web Api can be found here: