I am working on connecting a Sitecore LaunchPad button to a Sitecore Powershell script so I can use the script to perform the desired action. Any examples of how I should do that ?
2 Answers
You can make use of the Large Button template. Please see steps below
Go to the Core database.
Navigate to the path
/sitecore/client/Applications/Launchpad/PageSettings/ButtonsCreate or select a section where you want the button to appear.
Create a large button based on the template
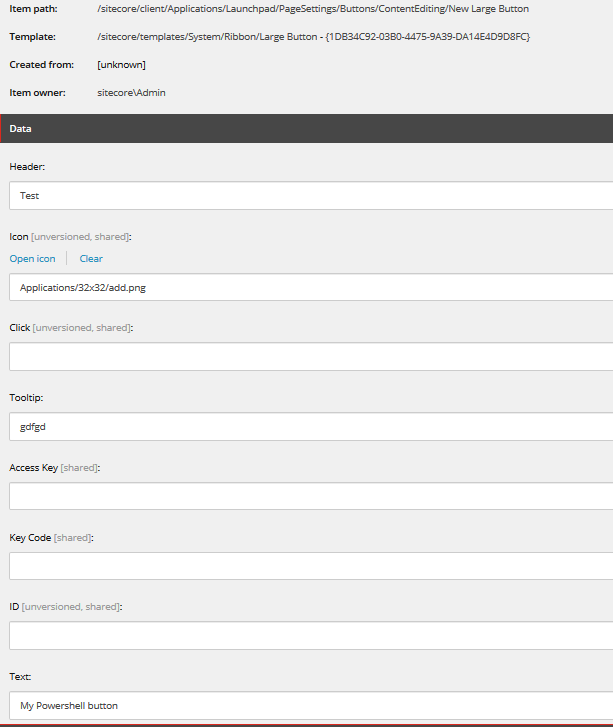
/sitecore/templates/System/Ribbon/Large ButtonFill in the fields.
The main one is the click field. This is where you will insert the click event to trigger the powershell script. Example: item:contextconsole(id=$Target)
Note that on the Launch Pad there will be no text appearing under the Icon because the template Large Button does not contain the field Text which is used to display the label of the icon.
In order to fix this, you can create a template which contain a Text field of type single-line text. Then, the Large button template inherits the newly created template. Once this is done, you can insert a text in the field and this will be shown on the launch pad.
Below is the screenshot of the item in Core database. In this one, I have created the field Text directly on the Large Button template.
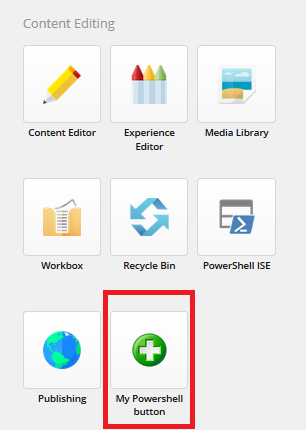
Then, on the launch pad, the icon is shown under the Content Editing Section
UPDATE
Based on the test I just performed, when you click on the button, nothing will happen. You will need to use the SPE Web API. Moreover, you will need to add a new field called link and then add your rest api in it. Example: http://hostname/-/script/v2/master/ChildrenAsHtml?item=/sitecore/content&user=admin&password=b
More information about SPE Web Api can be found here:
-
Ouch, having to specify a username/password in clear text on the item link (which the user will be able to see on hover/browser requests tab) seems like a big security risk.– jammykamCommented Mar 15, 2018 at 19:09
-
Yes but i haven’t use the spe web api. I think there is a setting in the spe config to configure which user can trigger the api. And since this is in the backoffice, user role can be set on the button. So not all users can have access to it Commented Mar 15, 2018 at 20:53
-
I did give this a try and leverage the code from this stack overflow article stackoverflow.com/questions/40091185/… but in my case I am trying to use the Sitecore Powershell cmdlet Show-ListView and it did not show this dialog box. In the end, I decided to use a Content Editor button instead but I want to continue to look into how this can be done albeit in a different manner. Commented Mar 23, 2018 at 15:33
-
1I tried the above with other templates too and both click and start menu action render the same thing: a button/icon with no link or text. It's a shame that the launchpad doesn't support both links and commands. Commented Sep 17, 2019 at 16:46
-
I want to open a xml dialog box. I have command to do it via content editor button. is there possibility to do same in Launchpad button click ? @Hishaam Namooya– FHNCommented Apr 2, 2023 at 9:49
You can try using powershell runner. Can run scripts with the url /sitecore/shell/default.aspx?xmlcontrol=PowerShellRunner&scriptId={022A4F45-0F05-4E38-AB85-7B2A0E90B6F9}&scriptDb=master
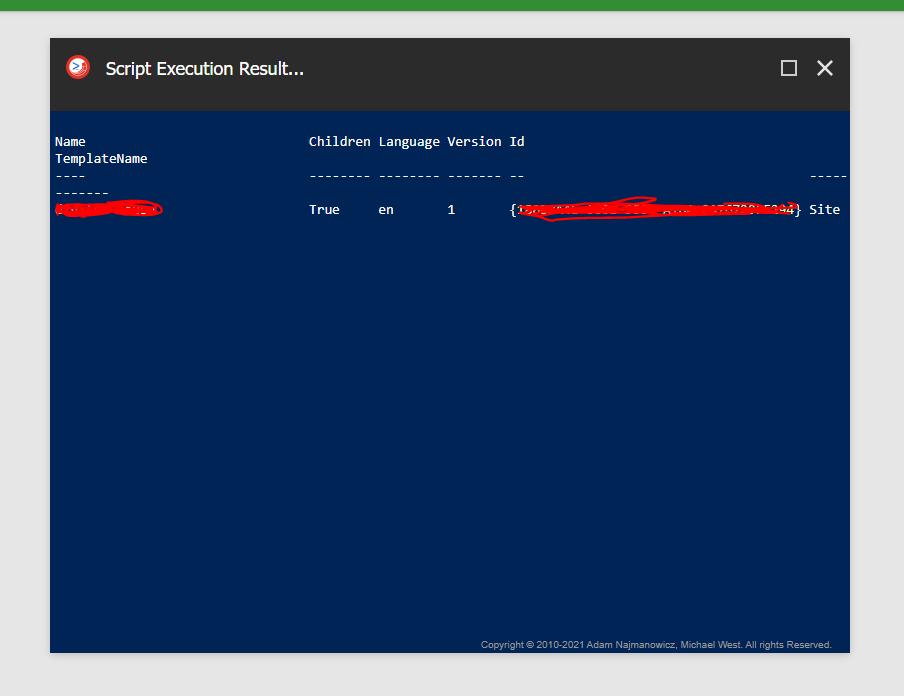
After script run, can see result
-
This solution worked for me. I used the option on the button to "open in new tab" and it allowed the close button to function as expected. Commented Nov 8, 2022 at 16:31