 I I know (and I do it) that I can put a default value in a placeholder so that when I create a new item for my route type it populates my placeholder with a component that I will choose.
I I know (and I do it) that I can put a default value in a placeholder so that when I create a new item for my route type it populates my placeholder with a component that I will choose.
I do it like that :
- In the Content Editor I get on sitecore > Templates > Project > My Project > My RouteType > __Standard Value
- I choose the Presentation Tab and I click on details
- Then I click on Edit and in the new window I click on the Control Tab
- I click add and I can choose a component and assing it to a placeholder by putting the name in Placeholder [shared] (for example /jss-main if jss-main is my placeholder name)
- Then when I create a new route type I automatically get the choosen component in my jss-main placeholder.
So this is working and I'm happy with it. What I would like to know is if it is possible to put a placeholder inside another one so that I'll get a component inside another one.
Let's take one example :
- I have a route type for a glossary
- I have a default layout that has a placeholder called jss-main
- I have a component called two-columns that has two placeholders column-1 and column-2
- I have a component that is name simple-text that has no placeholder
I would like to put in jss-main a component two-columns and in the placeholders column-1 and column-2 from this component put two different simple-text components.
Is it possible to do so and if yes what should I put in the placeholders fields ?
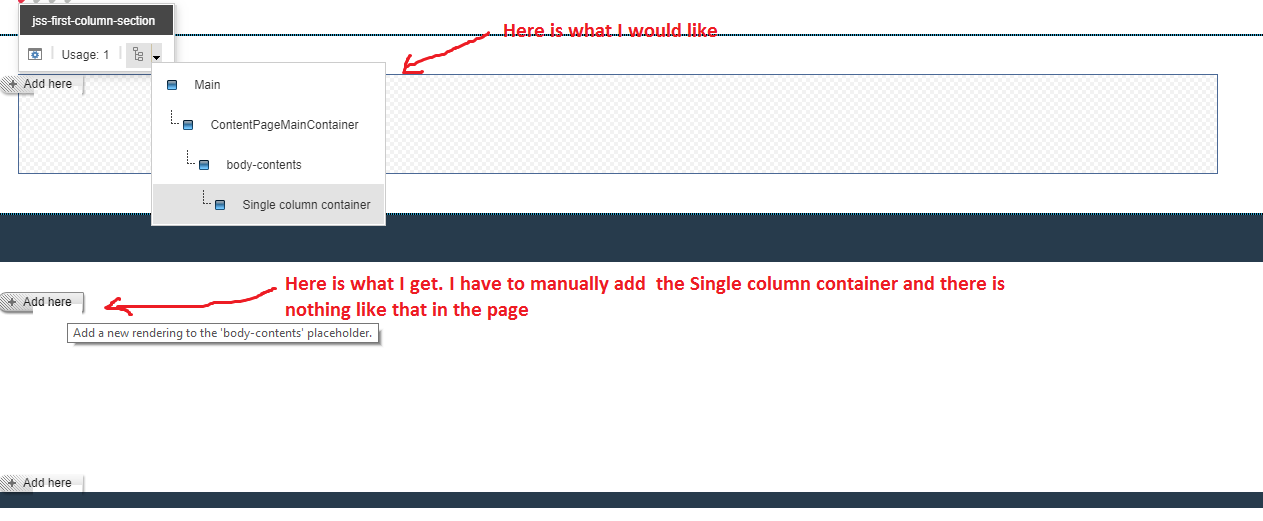
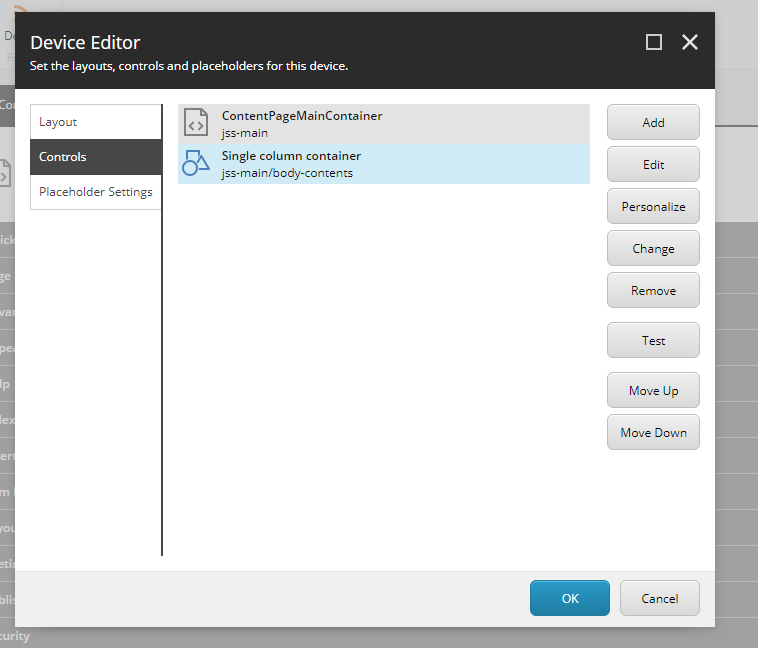
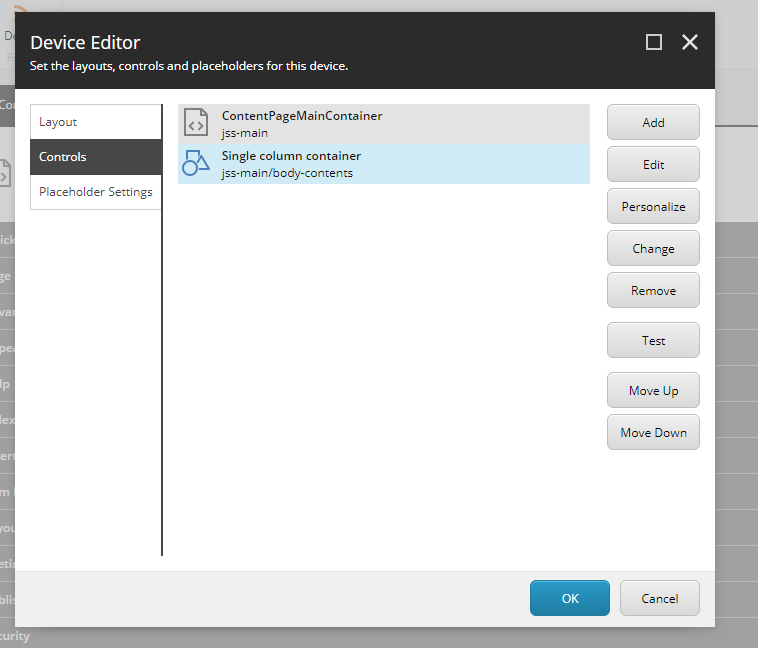
A screenshot of my attempt to include one in another

Here is a picture of the experience editor when creating a page with the placeholders like that.