@using Sitecore.ExperienceForms.Mvc.Html
@model Sitecore.ExperienceForms.Mvc.Models.Fields.CheckBoxViewModel
<label class="customCheckbox @Model.LabelCssClassSettings.CssClass">
<input type="checkbox" id="@Html.IdFor(m => Model.Value)" name="@Html.NameFor(m => Model.Value)" class="@Model.CssClassSettings.CssClass"@if (Model.Value) {<text> checked="checked"</text>} value="true" data-sc-tracking="@Model.IsTrackingEnabled" data-sc-field-name="@Model.Name" data-sc-field-key="@Model.ConditionSettings.FieldKey" @Html.GenerateUnobtrusiveValidationAttributes(m => Model.Value)/>@Html.DisplayTextFor(t => Model.Title)
<input type="hidden" name="@Html.NameFor(m => Model.Value)" value="false"/>
</label>
@Html.ValidationMessageFor(m => Model.Value)
<script>
Note the single addition to the file to include adding the customCheckbox class to the label.
Create a new javascript file called customCheckbox.js
$("#@Html".IdFor(m =>customCheckbox Model.Value)"input[type='checkbox']").click(function(){
var fieldName = $(this).attr("data-sc-field-name");
if(fieldName=="All"){
if($(this).hasClass('checked'))
{
$(this).removeClass("checked");
$(".customCheckbox").each(function() {
$(this).children("input[type='hidden']").first().val("false");
$(this).children("input[type='checkbox']").prop( "checked", false )
});
}
else
{
$(this).addClass("checked");
$(".customCheckbox").each(function() {
$(this).children("input[type='hidden']").first().val("true");
$(this).children("input[type='checkbox']").prop( "checked", true )
});
}
}
});
</script>
Note the additions to the file include adding the customCheckbox class to the label. Then the custom javascript below.
This javascript will be output inline each time a checkbox is rendered. The JQuery selector uses the specific ID for each element, hooking it into each individual checkbox.
Note also the line if(fieldName=="All"){ this checks if the field name of the checkbox that has been clicked is called 'All'. You need to ensure the field name of your checkbox is named as such.
You also need to ensureadd the field name ofJS file to your checkbox is named as suchsolution. Do do this, place the new file in this location: /sitecore modules/Web/ExperienceForms/scripts
Then go to your form in the content editor and add it in the scripts field:

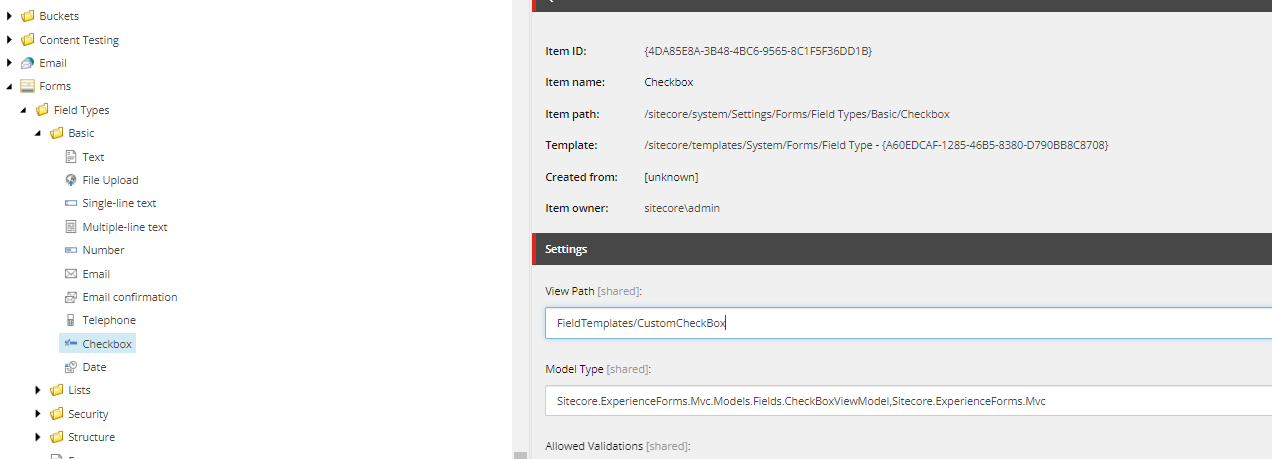
To start using this custom checkbox in your sitecore form you need to overwrite the existing Checkbox to use new view (not recommended - but good for quick test purposes locally). Or create a new field by duplicating the existing and adding your new view.

NoteUpdate: I am sure there is a more elegant approchhave updated this answer to achievinguse an external javascript file and more generic selector approach. It previously had the above, as its generally not recommended tomore specific js being output lots of inline js blocks. But this should give you the general approachon each checkbox render.
Thinking again, you dont need to use a ID selector, you could update to use $(".customCheckbox input[type='checkbox']") and move it into a JS file...