This can be done by implementing a custom checkbox.
To do this, navigate to \Views\FormBuilder\FieldTemplates in your sitecore solution.
Duplicate the file Checkbox.cshtml and update the file to look like below:
@using Sitecore.ExperienceForms.Mvc.Html
@model Sitecore.ExperienceForms.Mvc.Models.Fields.CheckBoxViewModel
<label class="customCheckbox @Model.LabelCssClassSettings.CssClass">
<input type="checkbox" id="@Html.IdFor(m => Model.Value)" name="@Html.NameFor(m => Model.Value)" class="@Model.CssClassSettings.CssClass"@if (Model.Value) {<text> checked="checked"</text>} value="true" data-sc-tracking="@Model.IsTrackingEnabled" data-sc-field-name="@Model.Name" data-sc-field-key="@Model.ConditionSettings.FieldKey" @Html.GenerateUnobtrusiveValidationAttributes(m => Model.Value)/>@Html.DisplayTextFor(t => Model.Title)
<input type="hidden" name="@Html.NameFor(m => Model.Value)" value="false"/>
</label>
@Html.ValidationMessageFor(m => Model.Value)
Note the single addition to the file to include adding the customCheckbox class to the label.
Create a new javascript file called customCheckbox.js
$(".customCheckbox input[type='checkbox']").click(function(){
var fieldName = $(this).attr("data-sc-field-name");
if(fieldName=="All"){
if($(this).hasClass('checked'))
{
$(this).removeClass("checked");
$(".customCheckbox").each(function() {
$(this).children("input[type='hidden']").first().val("false");
$(this).children("input[type='checkbox']").prop( "checked", false )
});
}
else
{
$(this).addClass("checked");
$(".customCheckbox").each(function() {
$(this).children("input[type='hidden']").first().val("true");
$(this).children("input[type='checkbox']").prop( "checked", true )
});
}
}
});
Note also the line if(fieldName=="All"){ this checks if the field name of the checkbox that has been clicked is called 'All'. You need to ensure the field name of your checkbox is named as such.
You also need to add the JS file to your solution. Do do this, place the new file in this location: /sitecore modules/Web/ExperienceForms/scripts
Then go to your form in the content editor and add it in the scripts field:

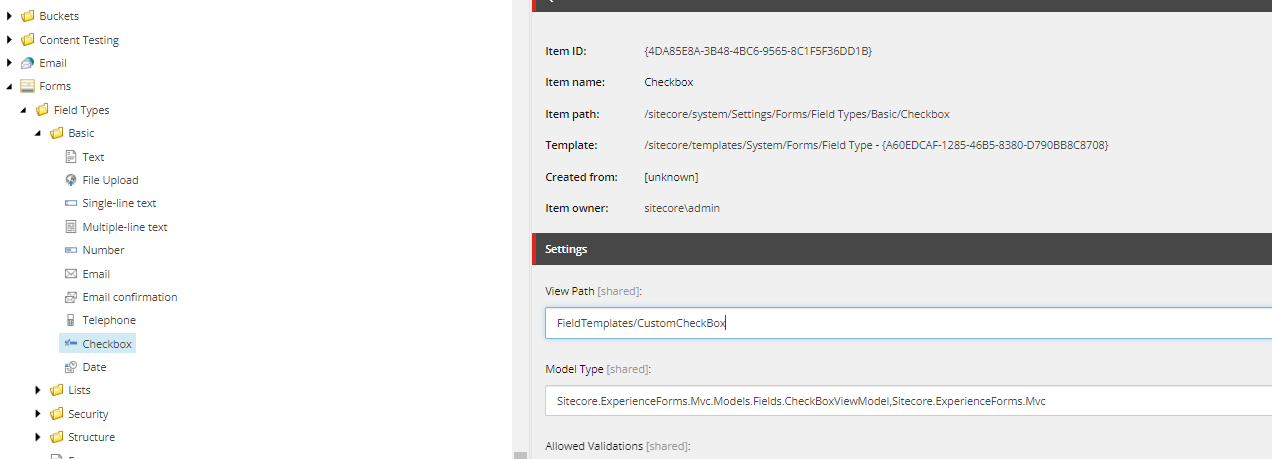
To start using this custom checkbox in your sitecore form you need to overwrite the existing Checkbox to use new view (not recommended - but good for quick test purposes locally). Or create a new field by duplicating the existing and adding your new view.

Update: I have updated this answer to use an external javascript file and more generic selector approach. It previously had the more specific js being output inline on each checkbox render.