I was also facing the same error while using Sitecore 10.3 with SXA and JSS and was able to resolve that by one simple configuration change.
What was the issue
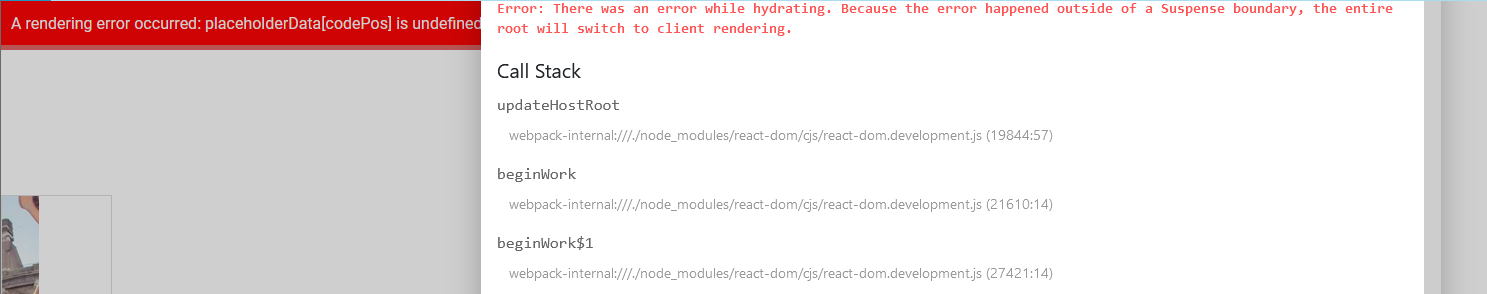
In my case I have created one partial design named "wwwheader", added this to the page design and linked that page design to my home page. In that partial design I added one of my json rendering, when I was trying to open my home page in EE I was getting the hydrating error and in logs I was having "Placeholder 'sxa-wwwheader' was not found in the current rendering data" error.
Debugging
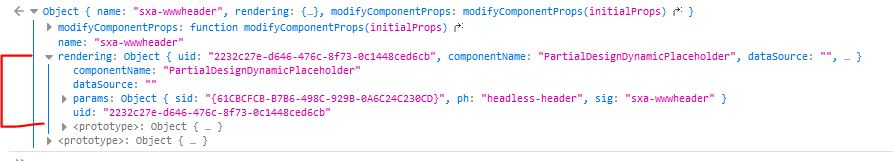
After some debugging I noticed that this issue is coming in one of the JavaScript files (Placeholder.js) added by Sitecore-jss-react node package, None of the sxa renderings were getting the placeholders, In my case sxa-wwwheader
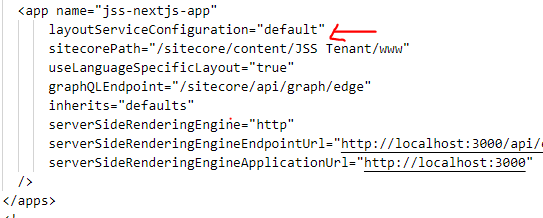
When I checked the jss-nextjs-[your front end app name ].config file (in my case it was jss-nextjs-app) inside my Sitecore local instance path inetpub\wwwroot\sitecorejss103sc.dev.local\App_Config\Include\zzz there is one node for "Jss App Registration" and this jss app needs to be registered in order to support layout service and import services. There are many available attributes, and they inherit the defaults if not explicitly specified here.
Defaults are defined in
/App_Config/Sitecore/JavaScriptServices/Sitecore.JavaScriptServices.Apps.config

When I checked the values in /App_Config/Sitecore/JavaScriptServices/Sitecore.JavaScriptServices.Apps.config my layoutServiceConfiguration was only "jss", and that was the reason why I was not getting any sxa placeholder.
Solution
Change the value of layoutServiceConfiguration from "default" to "sxa-jss" in inetpub\wwwroot\sitecorejss103sc.dev.local\App_Config\Include\zzz\jss-nextjs-app.config.