The reason that the attributes are removed is because empty attributes are not valid in XHTML and the RTE control in Sitecore is configured as XHTML by default (you will see the same behaviour on the Telerik RadEditor demo page).
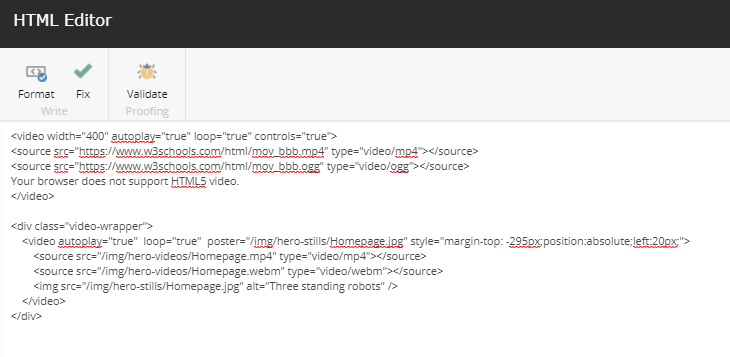
The simplest and no code solution solution is to fully specify the attributes such as autoplay="true" as suggested in the answer by @Sam.
Disable XHTML
An alternative is to update the Sitecore Rich Text Editor to disable XHTML mode. You can see the behaviour in the Telerik demo page by unchecking the "ConvertToXhtml" option. I have previously blogged how to do this and you can read more in my article.
Create a new class to override the SetupFilters() method and disable the ConvertToXhtml filter:
public class RteConfiguration : Sitecore.Shell.Controls.RichTextEditor.EditorConfiguration
{
public RteConfiguration(Item profile) : base(profile)
{
}
protected override void SetupFilters()
{
base.SetupFilters();
Editor.DisableFilter(EditorFilters.ConvertToXhtml);
}
}
You will need to add a reference to Sitecore.Kernel.dll and Telerik.Web.UI.dll.
To use the new configuration, update the HtmlEditor.DefaultConfigurationType setting to your own class:
<settings>
<setting name="HtmlEditor.DefaultConfigurationType">
<patch:attribute name="value">MyProject.CMS.Custom.Controls.RteConfiguration, MyProject.CMS.Custom</patch:attribute>
</setting>
</settings>
Certain HTML Editor Profile in the core database specify the Configuration Type directly (e.g. /sitecore/system/Settings/Html Editor Profiles/Rich Text Default) then you either need to remove the item from the profile so it uses the HtmlEditor.DefaultConfigurationType setting or update the setting item to point to your class instead.
Now when you add the attributes they will not be removed, but it will update with an empty attribute value if you use the Rich Text Editor, e.g. <video autoplay="" loop="" ... >. Even with the empty values, it should be valid and behave as expected.
The Edit Html leaves the attributes alone and exactly as entered.
Remove Validation Errors
You will also see validation errors on the field, which may also fail Workflow Validation if you have this enabled (this is the same for both answers, not just this specific solution):

To disable these you can remove the XHTML Validation Rules from Rich Text and Global Rules items:
/sitecore/system/Settings/Validation Rules/Field Types/Rich Text/sitecore/system/Settings/Validation Rules/Global Rules