Here is my Sitecore tree
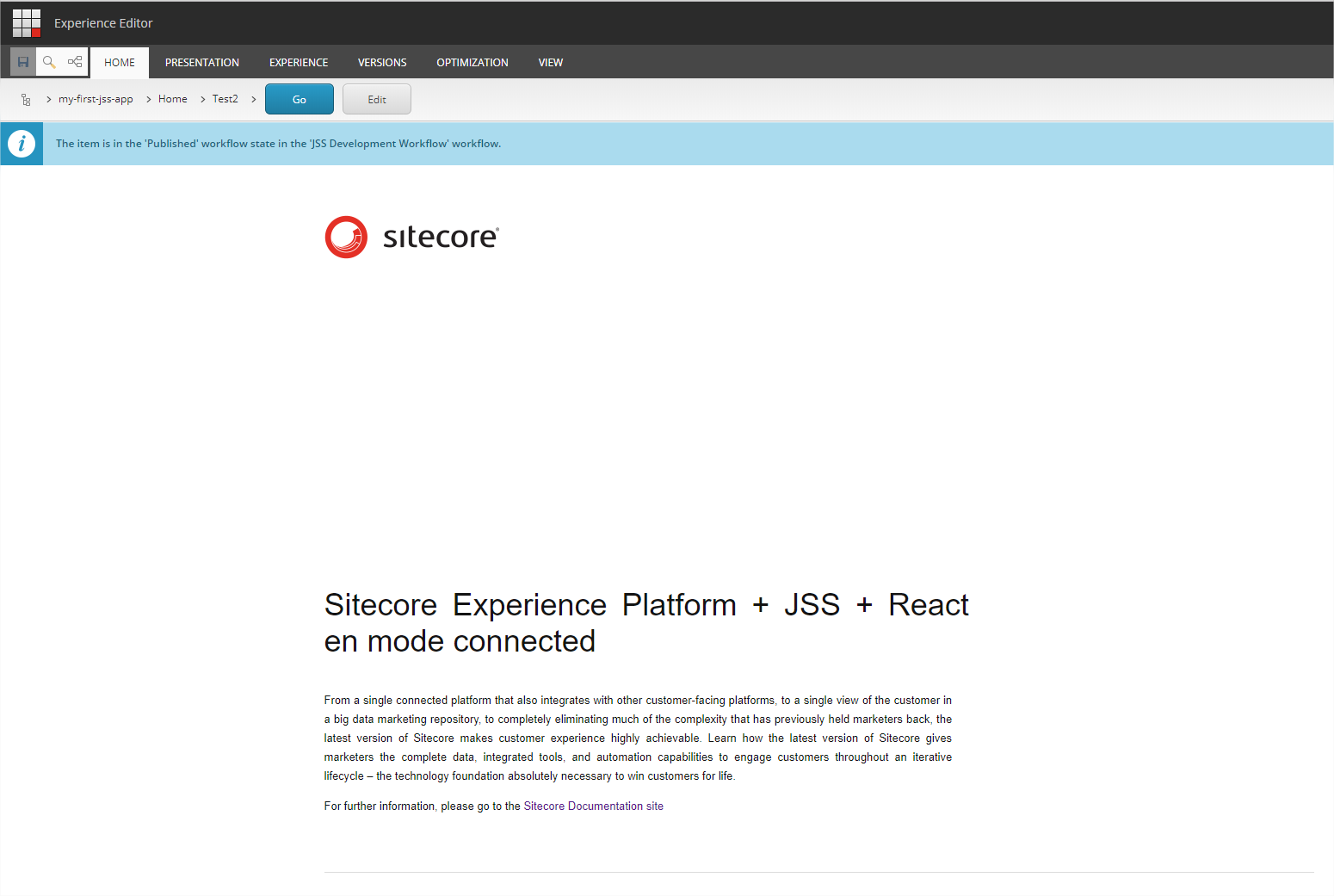
Here is my data item in the experience editor (using the default Welcome component). I removed the Sitecore background image that was in the CSS.
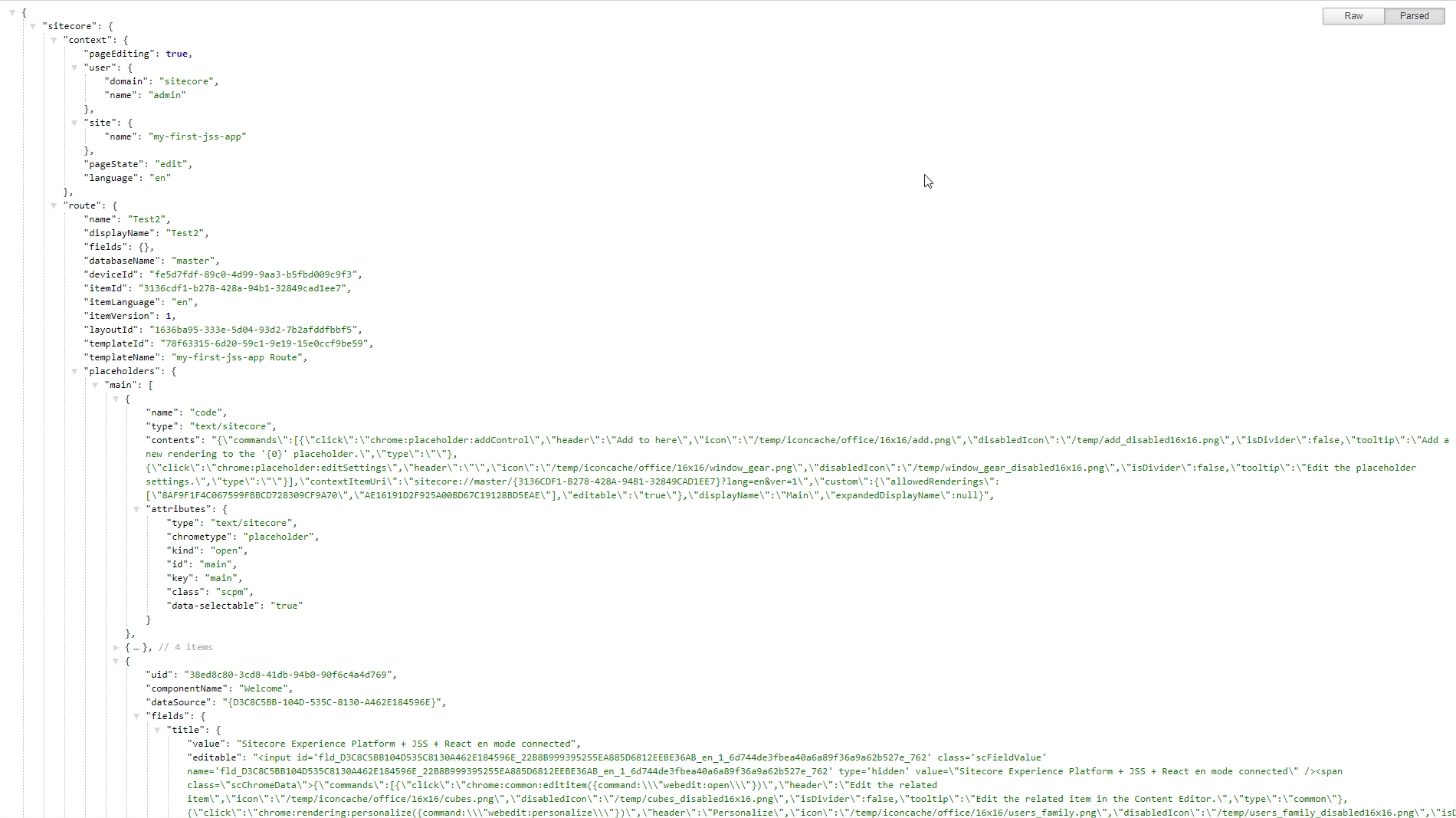
Here is what the layout API returns if I hit the url http://my-first-jss-app/sitecore/api/layout/render/jss?item=/test2&sc_apikey=xxx
We see that into my main placeholder there is some blocks named code around my Welcome component. It seems to be code from Sitecore experience editor...
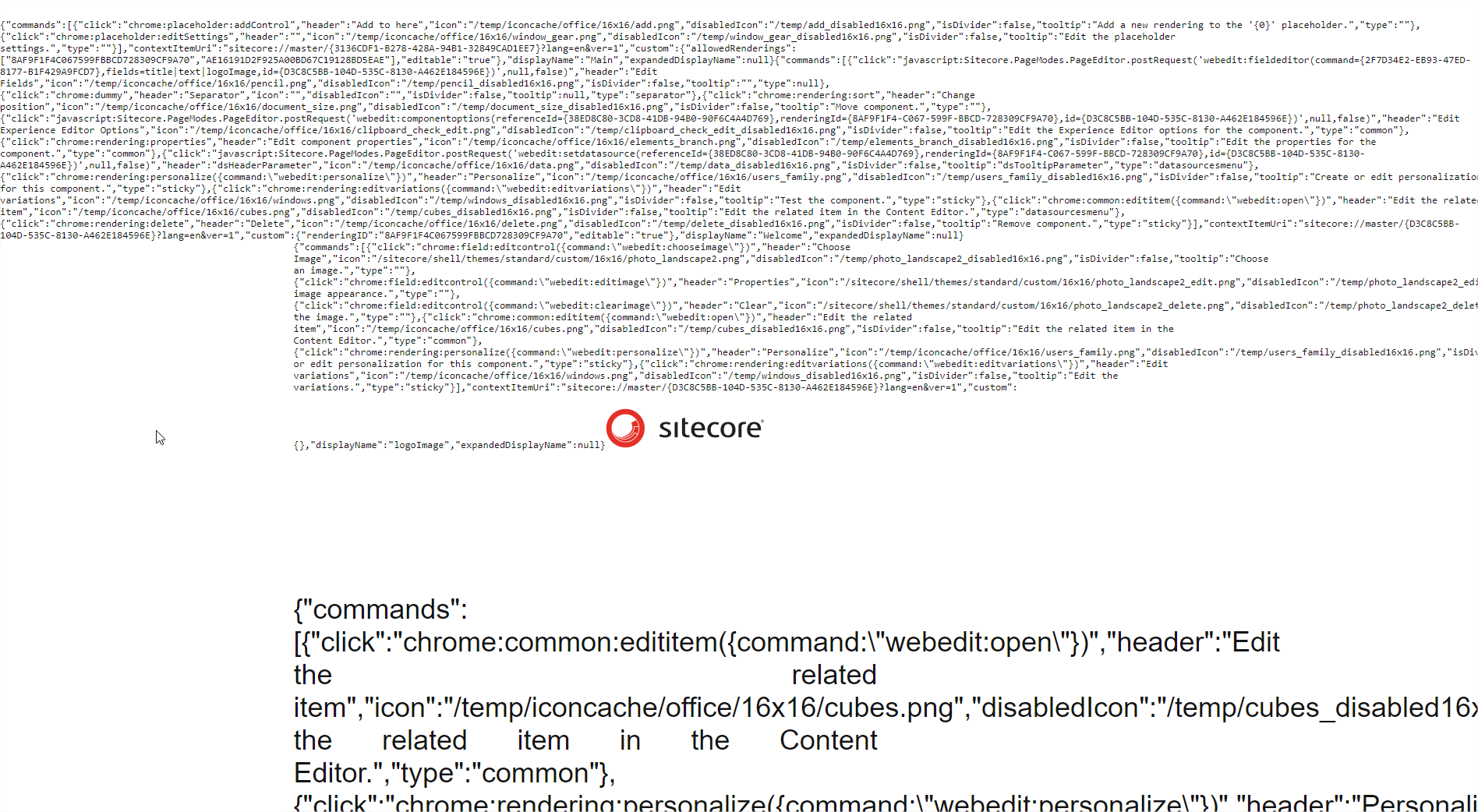
Then when I run my app I got my component but also this strange code on my page.
Do you know where this is come from ? Please tell me if you need more informations.