Environment:
- Sitecore 10.2 XM
- Headless 20
- SXA 10.2
- SPE 6.3
Problem
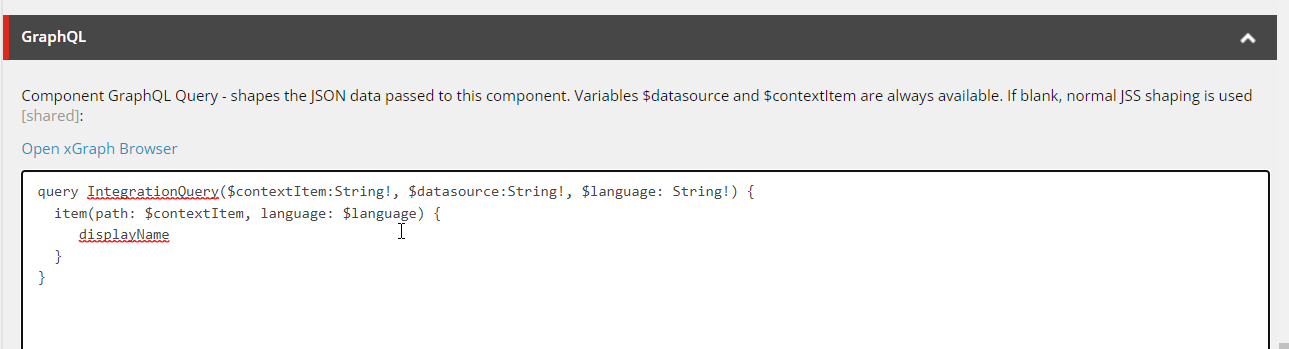
When I fill in the Component GraphQL Query field for a Json Rendering with something simple like this:
query IntegrationQuery($contextItem:String!, $datasource:String!, $language: String!) {
item(path: $contextItem, language: $language) {
displayName
}
}
Expected Results
I expect that query to shape the Layout Service response when I retrieve a route layout with that rendering in the presentation details. I imagine the response would look something like this:
"jss-main": [{
"uid": "c56a8699-5e33-4c04-bcab-ce57642e05e4",
"componentName": "locations",
"dataSource": "",
"data" : {
"item": {
"displayName": "Chicago"
}
}
}]
Actual Results
Instead, I got an empty component that looks like this:
"jss-main": [{
"uid": "c56a8699-5e33-4c04-bcab-ce57642e05e4",
"componentName": "locations",
"dataSource": ""
}]
Assumptions & Troubleshooting Attempted
I assume that the
Sitecore.LayoutService.GraphQL.LayoutService.GraphQLAwareRenderingContentsResolveris responsible for injecting the GraphQL response into the rendering's Json output.I noticed that this resolver is patched in for the
defaultLayoutService configuration<sitecore> <layoutService> <configurations> <config name="default"> <rendering> <renderingContentsResolver set:type="Sitecore.LayoutService.GraphQL.LayoutService.GraphQLAwareRenderingContentsResolver, Sitecore.LayoutService.GraphQL" resolve="true" /> </rendering> </config> </configurations> </layoutService> </sitecore>Since my site is using SXA and is configured with the
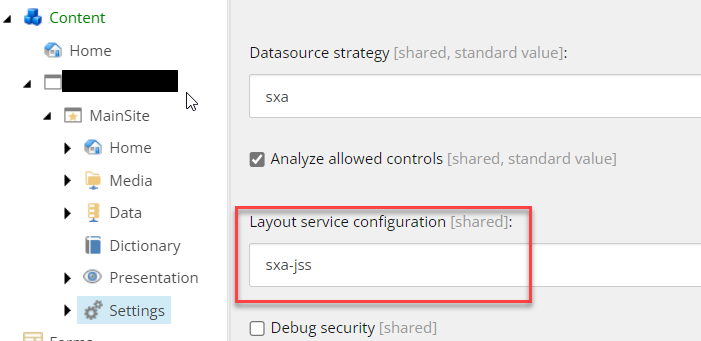
sxa-jssLayout Service configuration, I also patched this resolver for this configuration. No Luck :(I also patched this resolver into the
jssLayout Service configuration. Still No LuckI've reviewed the Sitecore logs on both CM and CD. No errors related to the Layout Service or the GraphQLAware Content Resolver.
In Summary
I've combed through the Sitecore docs looking for more information on how this field is supposed to work and cannot figure out what I'm doing wrong.
- https://doc.sitecore.com/xp/en/developers/hd/200/sitecore-headless-development/integrated-graphql-in-jss-apps.html
- https://doc.sitecore.com/xp/en/developers/hd/200/sitecore-headless-development/use-integrated-graphql-in-a-jss-app.html
Update: Workaround
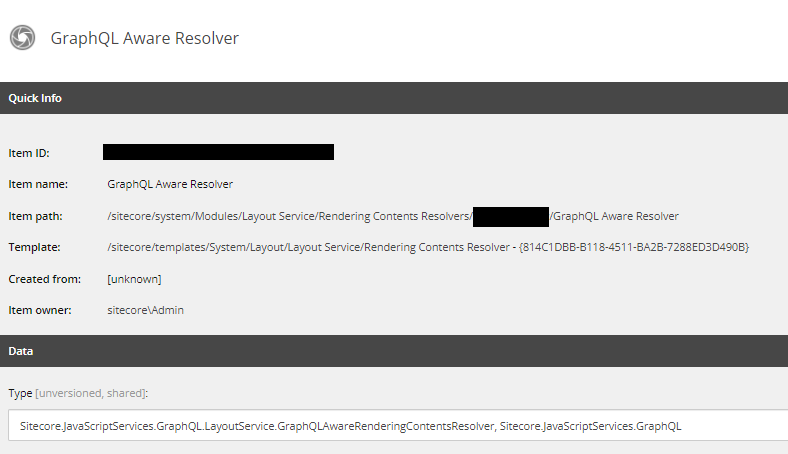
I've identified a workaround that might help others with the same problem. You can create your own 'custom' resolver in the content tree under:
/sitecore/system/Modules/Layout Service/Rendering Contents Resolvers
Make sure that the Type field is set to: Sitecore.JavaScriptServices.GraphQL.LayoutService.GraphQLAwareRenderingContentsResolver, Sitecore.JavaScriptServices.GraphQL
Once this is set, you can assign this Rendering Content Resolver to any Json Rendering that uses GraphQL to shape the Component response in the Layout Service.
The expectation is that this resolver should be the default and this extra configuration is not required. Working with Sitecore Support to get to the root cause.