Your Sitecore CMS is hosted on Azure, so you have a public URL for Sitecore CMS eg. https://<YourAzureHostName>.azurewebsites.net
Your front end is hosted on Vercel, So you have a public URL eg. https://<YourVercelDomainName>.vercel.app
- In the root of the Next.js JSS application directory, Go to
/sitecore/config folder and open <app-name>.config file and make sure the below patch is enabled with the correct value.
<sites>
<!--
JSS Site Registration
This configures the site with Sitecore - i.e. host headers, item paths.
If your JSS app lives within an existing Sitecore site, this may not be necessary.
IMPORTANT: JSS sites ship in 'live mode', which makes development and testing easy,
but disables workflow and publishing. Before going to production, change the `database`
below to `web` instead of `master`.-->
<site patch:before="site[@name='website']"
inherits="website"
name="app-name"
hostName="YourAzureHostName.azurewebsites.net"
rootPath="/sitecore/content/app-name"
startItem="/home"
database="master" />
</sites>
- On the configuration
/sitecore/javaScriptServices/apps path, make sure serverSideRenderingEngineEndpointUrl and serverSideRenderingEngineApplicationUrl are pointed to the correct values.
<apps>
<!--
JSS App Registration
The JSS app needs to be registered in order to support layout service and import services.
There are many available attributes, and they inherit the defaults if not explicitly specified here.
Defaults are defined in `/App_Config/Sitecore/JavaScriptServices/Sitecore.JavaScriptServices.Apps.config`
NOTE: graphQLEndpoint enables _Integrated GraphQL_. If not using integrated GraphQL, it can be removed.
NOTE: layoutServiceConfiguration should be set to "default" when using GraphQL Edge schema.
When using integrated GraphQL with Edge schema, a $language value is injected
since language is required in all Edge queries. "jss" configuration does not do this (which is backwards
compatible with JSS versions < 18.0.0).
-->
<app name="app-name"
layoutServiceConfiguration="default"
sitecorePath="/sitecore/content/<tenant-name>/Home"
useLanguageSpecificLayout="true"
graphQLEndpoint="/sitecore/api/graph/edge"
inherits="defaults"
serverSideRenderingEngine="http"
serverSideRenderingEngineEndpointUrl="https://<YourVercelDomainName>.vercel.app/api/editing/render"
serverSideRenderingEngineApplicationUrl="https://<YourVercelDomainName>.vercel.app"
/>
</apps>
- Make sure to update JSS EDITING SECRET in this config.
<!--
JSS EDITING SECRET
To secure the Sitecore editor endpoint exposed by your Next.js app (see `serverSideRenderingEngineEndpointUrl` below),
a secret token is used. This is taken from an env variable by default, but could be patched and set directly by uncommenting.
This (server-side) value must match your client-side value, which is configured by the JSS_EDITING_SECRET env variable (see the Next.js .env file).
We recommend an alphanumeric value of at least 16 characters. />
-->
<setting name="JavaScriptServices.ViewEngine.Http.JssEditingSecret" value="Random_JSS_Editing_Secret_Key" />
- Open
scjssconfig.json file, and update layoutServiceHost and deployUrl,
{
"sitecore": {
"instancePath": "",
"layoutServiceHost": "https://<YourAzureHostName>.azurewebsites.net",
"deployUrl": "https://<YourAzureHostName>.azurewebsites.net/sitecore/api/jss/import",
"apiKey": "{Sitecore_API_KEY}",
"deploySecret": "Random_Generated_Deploy_Secret"
}
}
- Open .env file and make sure you have following variables defined:
PUBLIC_URL=https://<YourVercelDomainName>.vercel.app
JSS_EDITING_SECRET=Random_JSS_Editing_Secret_Key
SITECORE_API_KEY={Sitecore_API_KEY}
SITECORE_API_HOST=https://<YourAzureHostName>.azurewebsites.net
JSS_APP_NAME=app-name
- Build (
npm run build) and deploy the app to Vercel (vercel --prod)
- Make sure
app-name.config is deployed to Sitecore root.
- Open Sitecore CMS and go to
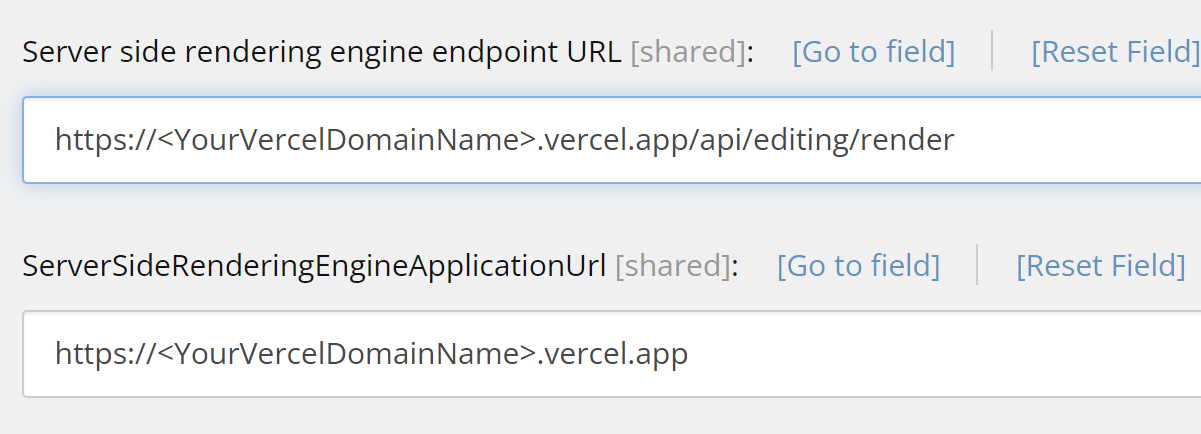
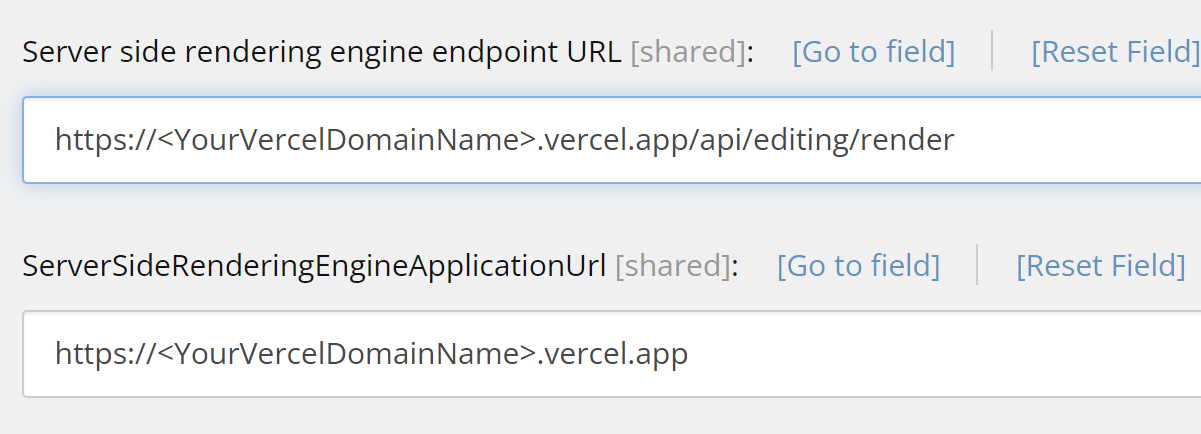
/sitecore/content/<TenantName>/Home/Settings and update Server side rendering engine endpoint URL and ServerSideRenderingEngineApplicationUrl