I'm working on a project in which if I directly hit a PLP url like http://localhost:3000/categories/dog/food/dry-food, than it gives a react error of below screenshot.
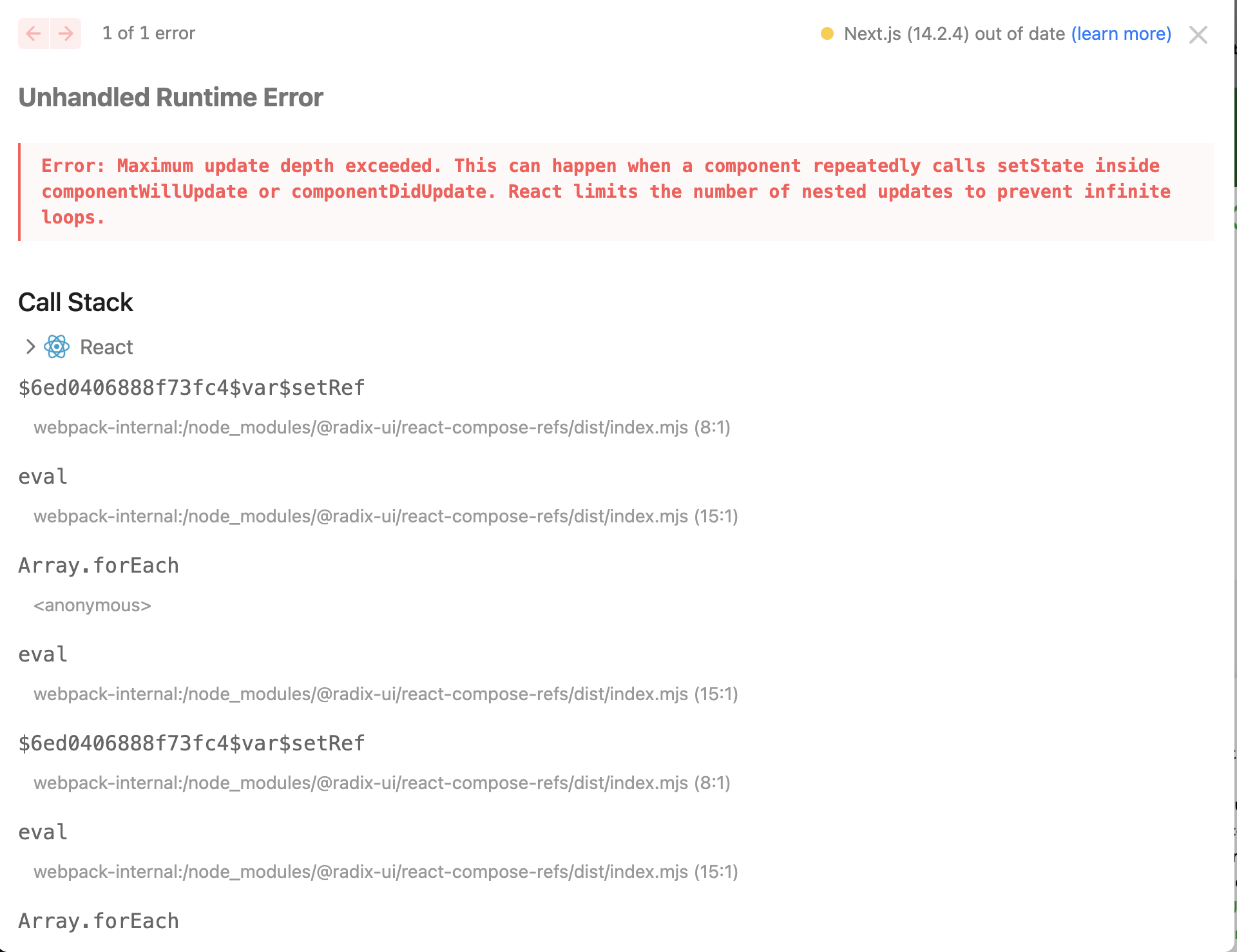
A rendering error occurred: Minified React error #185; visit https://reactjs.org/docs/error-decoder.html?invariant=185 for the full message or use the non-minified dev environment for full errors and additional helpful warnings..

Upon searching on this, I came to know that this might be an issue where due to continuous calls, next stops a might be stopped after a threshold.
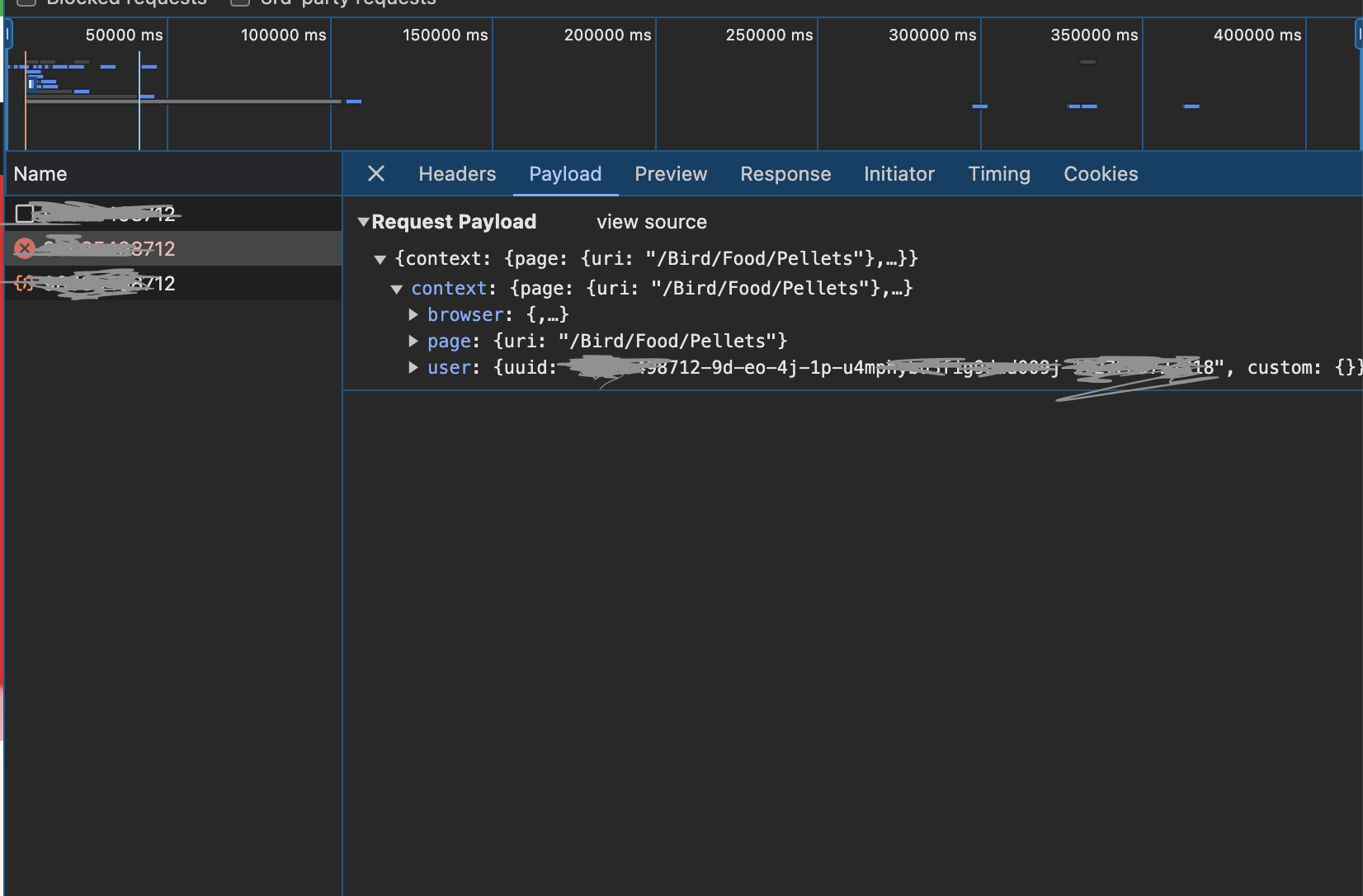
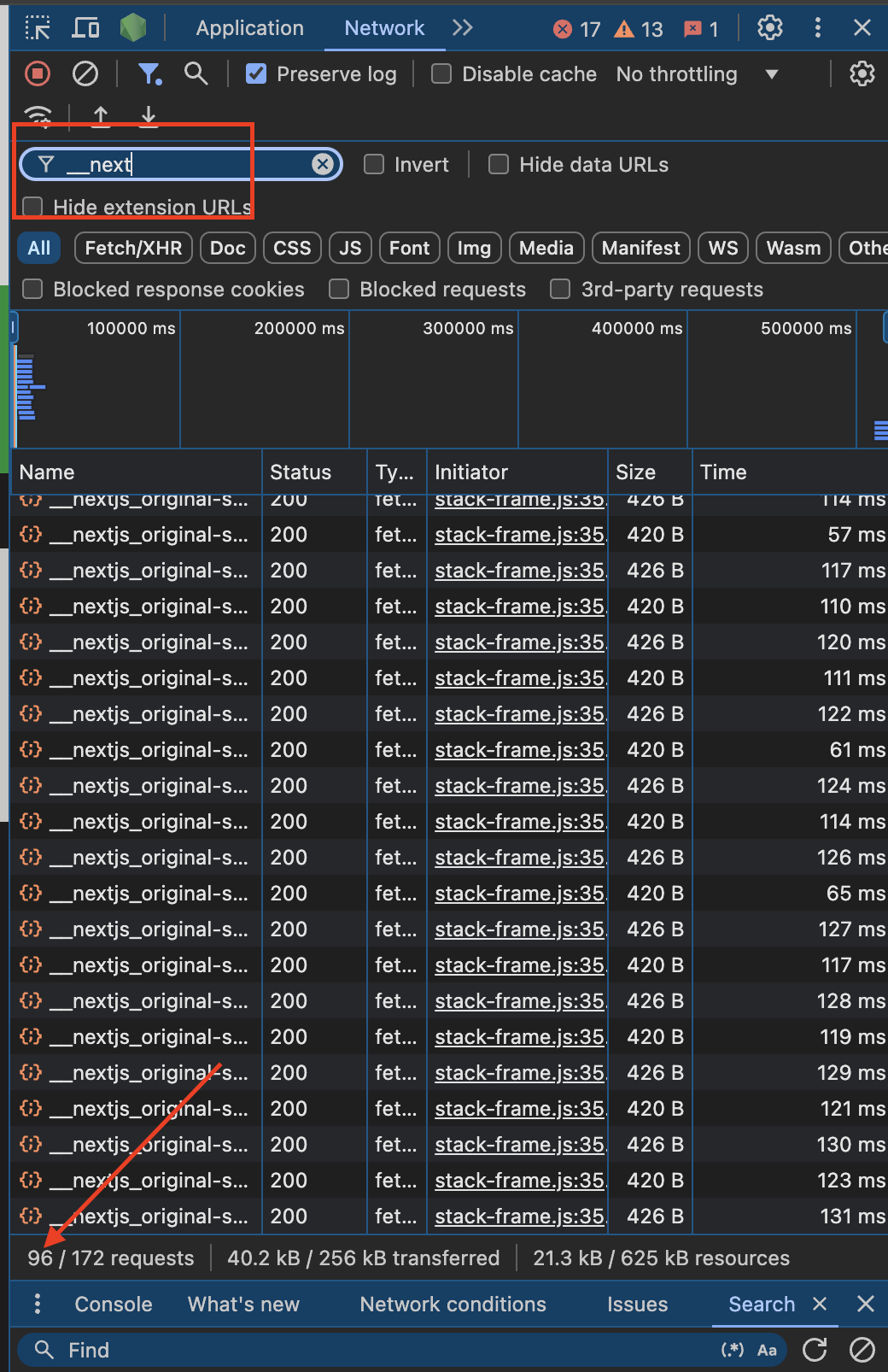
I also saw a series of __nextjs-original-stack-frame errors on network tab which I was unable to debug from which component it might be causing the issue. Can anyone help me on this on below pointers?
- How do I debug this? From where this is being called as I cannot see a proper file in the
initiatorsection onnetworktab on the Inspect Tools. - How to get rid of this?
Error: Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
I've tried various ways like reducing the GraphQL children from 100 to 20. Tried removing unwanted useEffect code but still if I open the targeted URL in Incognito for the first time, it will throw the error. One thing to note is, once error is rendered, upon refreshing it will be resolved.
For it to reproduce, I will need to close the whole incognito browser and that again hit the targeted URL.


useEffecthook dependencies which cause infinite update loops. Recommendation is to comment out sections of the code until you find the source. Also try clearing the Next cache and restarting the app.