We use Sitecore 9.2, SXA 1.9 + JSS 12.0. As for the JSS, we are using Sitecore First approach. Some JSON renderings have integrated GraphQL queries.
The Jss site was created trough JSS Tenant/JSS Site:
The default JSS GraphQL endpoint is delivered into zzz folder during the following JSS CLI command - jss deploy config
Interesting thing that the Layout Service does really execute appropriate queries. To be sure we just use:
http://[site]/sitecore/api/layout/render/jss?item={itemID}&sc_apikey={apiKeyID}
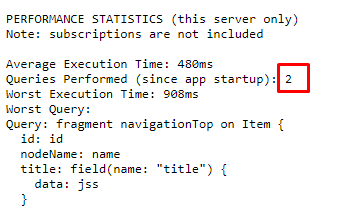
and using [graphQL_endpoint]/stats we observe that the Queries Performed property is incremented every time. So, we know that LayoutService does really triggers the query of the component:
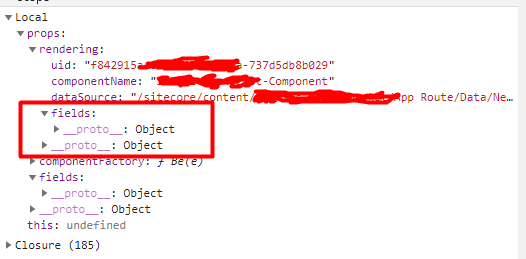
When we open the Experience Editor - no data inside the data source:
And the Queries Performed property in [graphQL_endpoint]/stats is NOT incremented. That means in Experience Editor the GraphQL query is notNOT executed.
P.S. Interesting magic - only once we were able to observe that the component with GraphQL query had been rendered on the Experience Editor as expected. And when we disabled jss config file in zzz config folder and rolled back - the issue came back and never gone away.