Please follow the article - https://www.nehemiahj.com/2022/02/sitecore-experience-editor-cannot-read.html, and give it a try.
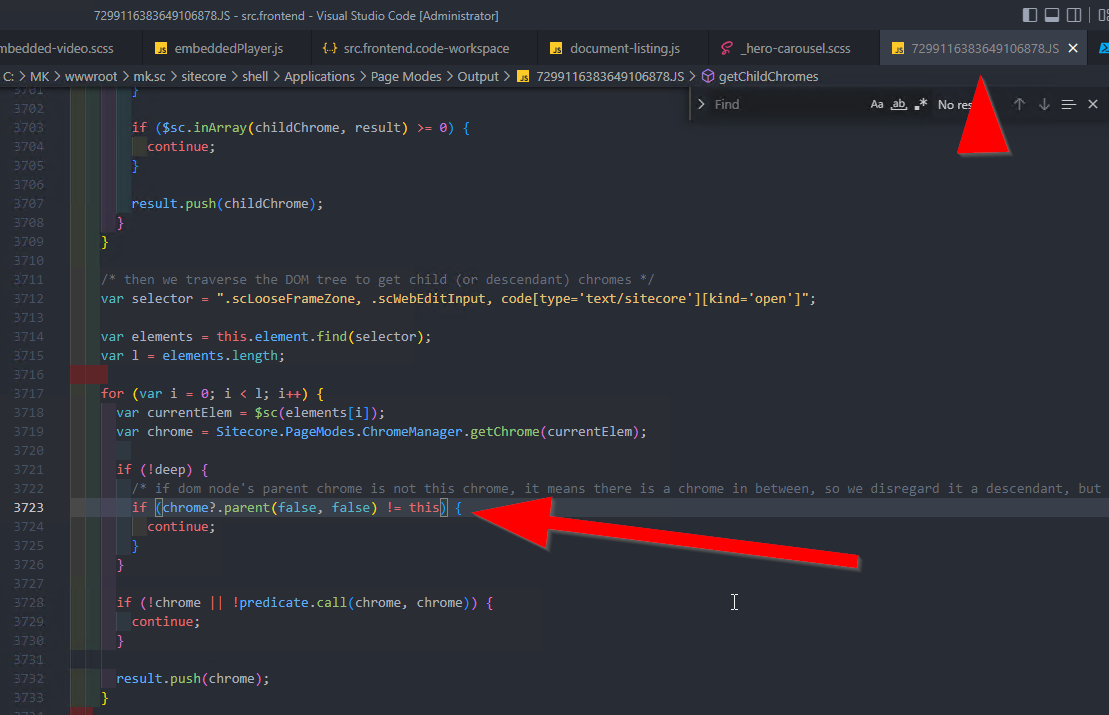
It says - Added a breakpoint where the code throws the error in the browser. There were 120+ fields with chrome for editing. An error was thrown in the 66th loop and pinpointed the related component. Added a small code in the experience editor JS file in the browser and enabled a breakpoint to find the problematic field.
for (var i = 0; i < l; i++) {
var currentElem = $sc(elements[i]);
var chrome = Sitecore.PageModes.ChromeManager.getChrome(currentElem);
/* Custom added */
if (chrome == null) {
console.log("Chrome is null for element");
}
/* Custom added */
if (!deep) {
/* if dom node's parent chrome is not this chrome, it means there is a chrome in between, so we disregard it a descendant, but not a child. */
if (chrome.parent(false, false) != this) {
continue;
}
}
The root cause is really simple. One of components built in the front end (Sitecore Headless) was transitioning after a defined interval (10 seconds) and changed the already generated Sitecore html for experience editor. Sitecore experience editor Javascripts were not able to find the related elements and it threw the error. This error will occur for sliders and other components where there is a transition with changes to the html. example: carousel or sliders.
Ideally, we should load sliders in a stacked manner in the experience editor so that content authors can edit easily without animation but view the transition in preview mode. This is not a new thing but sometimes frontend developers forget to use context.pageEditing flag and load the content in a different way for editing purposes.