I have installed JSS tech preview 4 and trying to import the sample react app "sitecore-embedded-jss-app".
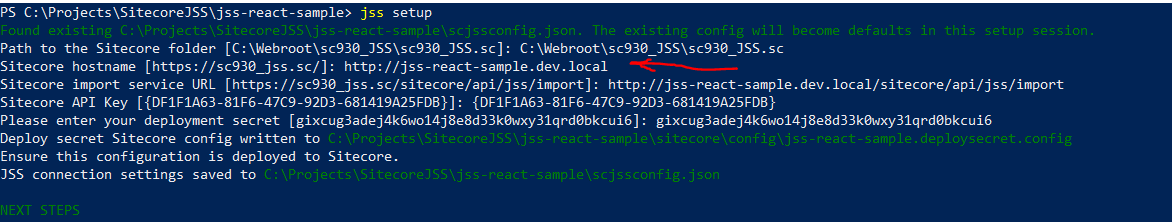
When running jss deploy app or jss deploy app -c -d , I get the message
Forbidden - Access is denied. You do not have permission to view this directory or page using the credentials that you supplied.
I assume the credentials that are used are that of user "sitecore/jssimport"
Is that a correct assumption? Elevating the rights for this user in Sitecore still has same result. Setting full control rights for everyone to filesystem has same result.
Any ideas what causes this error?