It is not possible to preview an item when you change the publish restrictions and make the item (or one of it's parents) not Publishable. The logic being, from my understanding, is that you are trying to preview how an item will look to the end user once published, if you make an item unpublishable then the end user will never be able to view it.
Setting up a preview site and setting <site database="master" ...> will not work due to the same reason as above.
1. Workflow
Use Workflows. Any item which is in a non-final workflow state will not be published, but you can still preview the item as normal.
If you keep a parent item in a non-approved state then none of the child item will be published either, this is useful for creating a test folder that authors can safely play around in.
The only downside to this is you have to ensure your authors do not accidentally approve this item from the Workbox. There are ways to mitigate this, such as not giving authors write access to this item or applying a different Workflow to this item, which does not have a final state and your authors do not have read access on the workflow either. This will not work as well for regular content items scattered throughout your content tree though.
2. Preview Publish Target
You can workaround this by setting up an additional Publishing Target and setting restrictions to only publish the item to this target.
Attach a new web database in SQL Server with a different name, e.g. mysite_sitecore_preview
Add a new entry in /App_Config/ConnectionStrings.config for the preview database
<add name="preview" connectionString="Data Source=.;Initial Catalog=mysite_sitecore_preview;..." />
- Add an config entry under
/sitecore/databases/database node. You can duplicate the existing entry for web:
<sitecore>
<databases>
<database id="preview" singleInstance="true" type="Sitecore.Data.DefaultDatabase, Sitecore.Kernel">
<param desc="name">$(id)</param>
<connectionStringName>$(id)</connectionStringName>
<!-- copy rest of the config same as web -->
</database>
</database>
</sitecore>
- Add the matching index for this database. Again, you can copy the existing
web entry and change the database settings preview.
<sitecore>
<contentSearch>
<configuration>
<indexes>
<index id="sitecore_preview_index" type="Sitecore.ContentSearch.SolrProvider.SolrSearchIndex, Sitecore.ContentSearch.SolrProvider">
<param desc="name">$(id)</param>
<param desc="preview">mysite_preview_index</param>
<locations hint="list:AddCrawler">
<crawler type="Sitecore.ContentSearch.SitecoreItemCrawler, Sitecore.ContentSearch">
<Database>preview</Database>
<Root>/sitecore</Root>
</crawler>
</locations>
<!-- ... Add other properties -->
</index>
</indexes>
</configuration>
</contentSearch>
</sitecore>
- Optionally update the site setting to use the preview database, which will allow users to preview the pages without being logged into the CMS:
<site name="website" database="preview" ... />
- Finally create a new
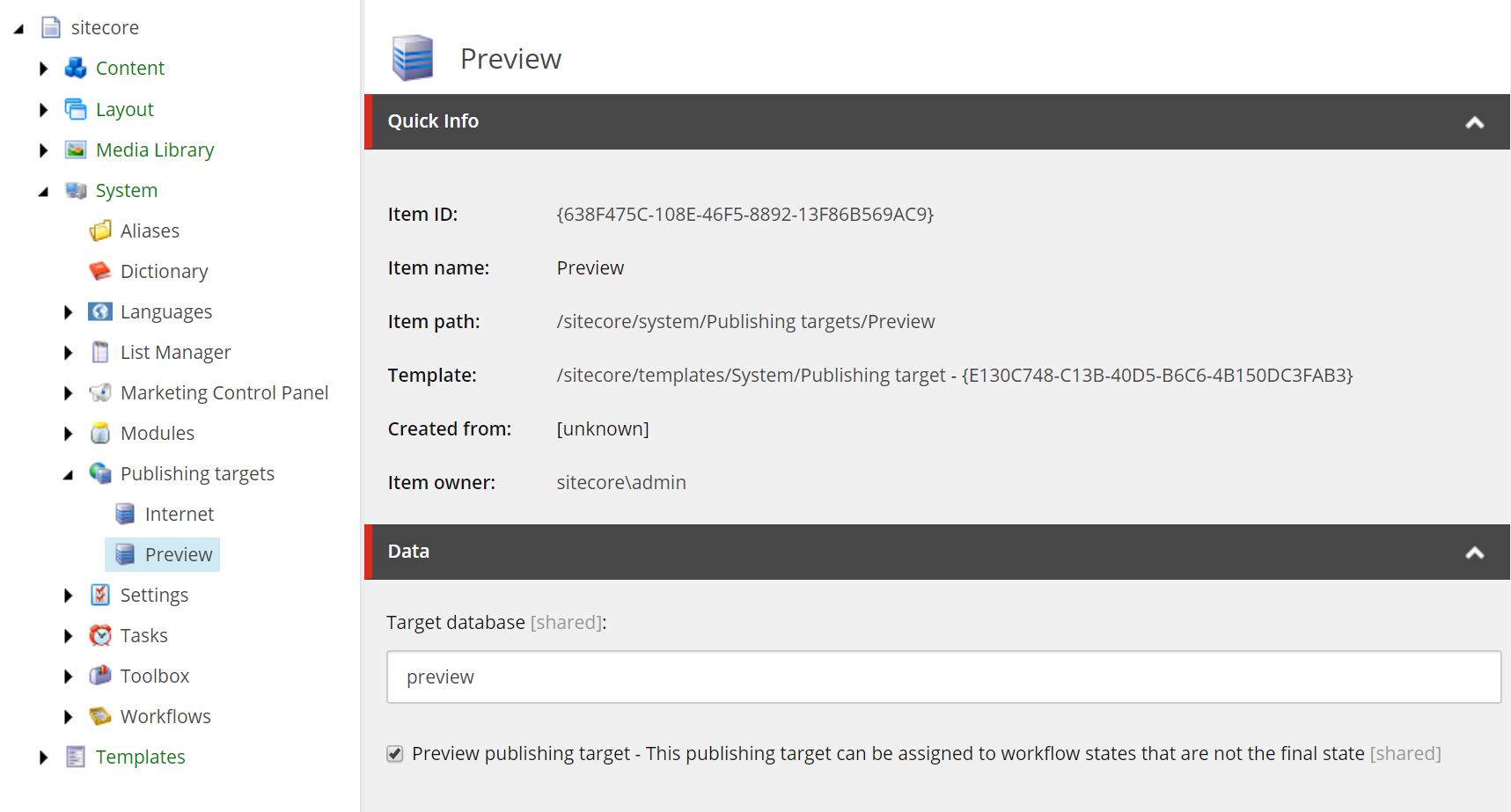
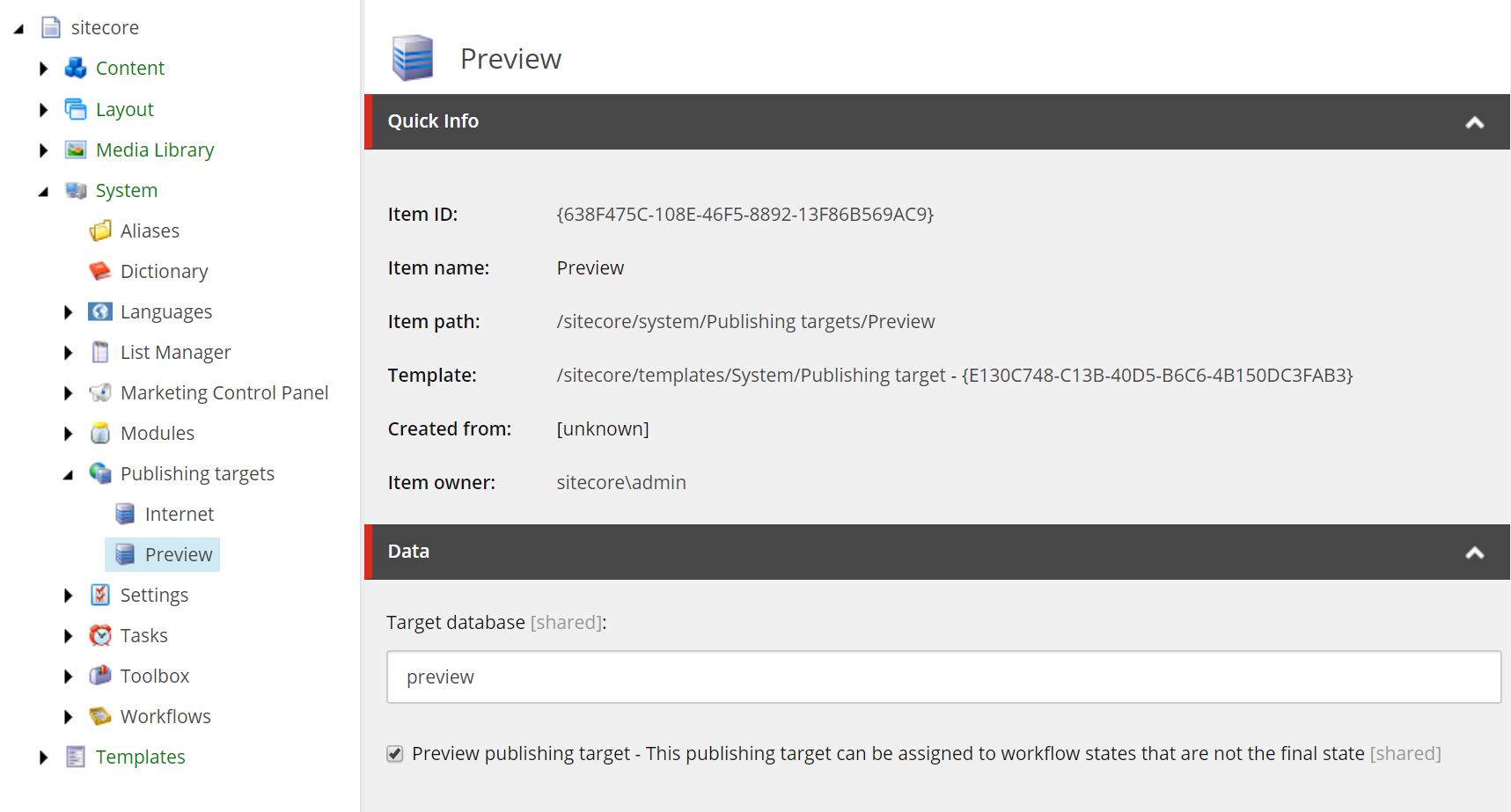
Publishing Target under /sitecore/system/Publishing targets in the Sitecore content tree. Set the Target database field to the same name of the connection string entry from (2), e.g. preview.

If you are using Workflow then you should also check the Preview publishing target field which will allow you to publish items even though they may not be in a final workflow state. This is useful in combination with (5) above
Publish Restrictions
You can now take advantage of this additional Publishing Target so that content is not published to the web database/production site.

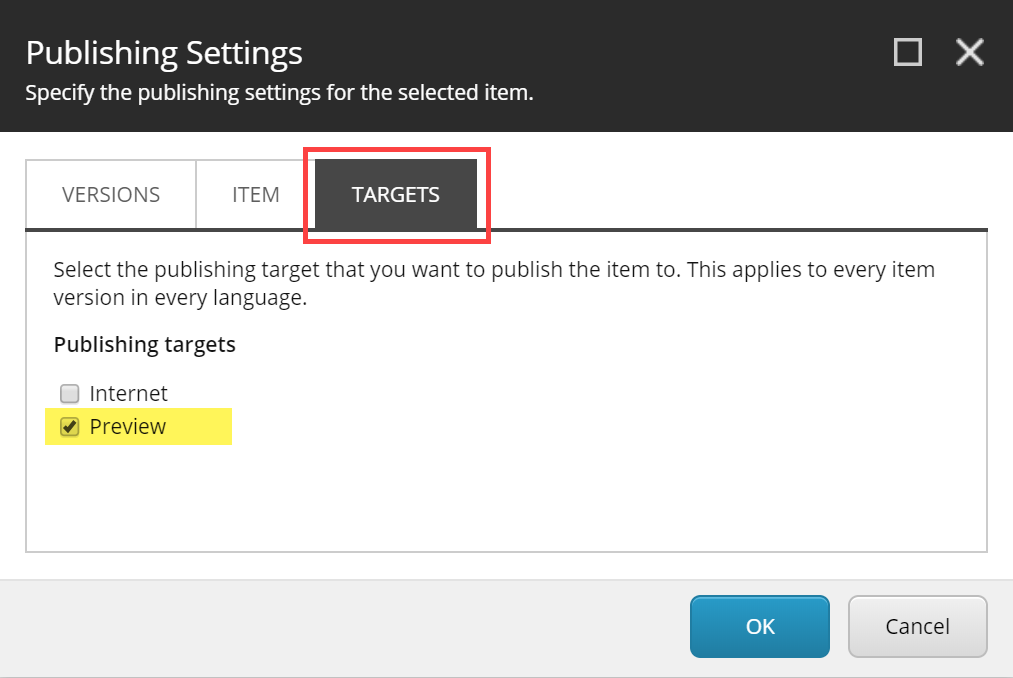
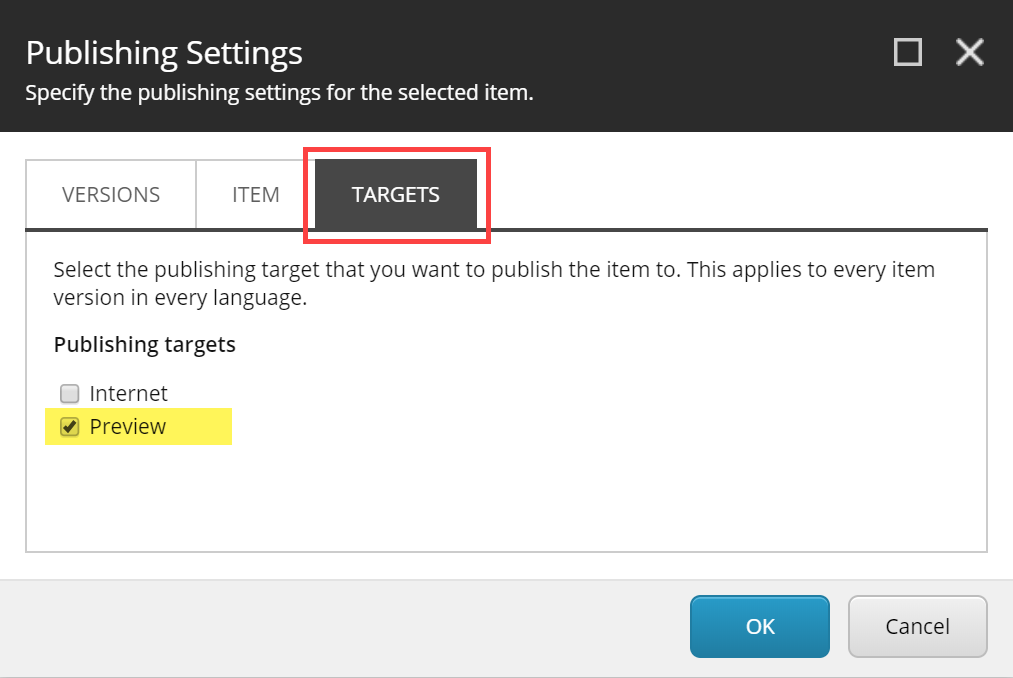
Leave the Publishable checkbox ticked under the Item tab. Instead, under the Targets tab only check the Targets that this item should be Publishable to. If you not want publish to the live site then check the other optons, i.e. Preview. You must have at least one target checked, if both are unchecked then this setting does not apply.
Again, you can apply this restriction to a parent level folder and any children under this folder will not be published. We used this method frequently, and then users move the item to the correct location when they want to publish to live.
Preview from within the CMS will now work as expected. You can also publish to the Preview target so users who are not logged into the CMS can view these pages.
Preview Site / Live Mode
Alternatively, you can also create a preview site under a different url (e.g. preview.mysite.com) by adding another <site> entry.
If you want, you can also enable "Live Mode" on the CM so users not logged in can preview the changes without the items having to be published (to the preview target)
In all scenarios you must add an additional publish target for this method to work though.



Preview.ResolveSitesetting as described here: nonlinearcreations.com/Digital/how-we-think/articles/2016/01/…