What is the best way (if any) to add a rendering parameter template to a rendering using JSS? I have looked at some of the import processors, but can’t find a simple way of doing this from javascript.
1 Answer
This will be supported out of the box in the general availability release of JSS (with Sitecore 9.1).
Parameters templates are automatically created for any component that declares params, for example:
export default function(manifest: Manifest) {
manifest.addComponent({
name: 'StyleguideComponentParams',
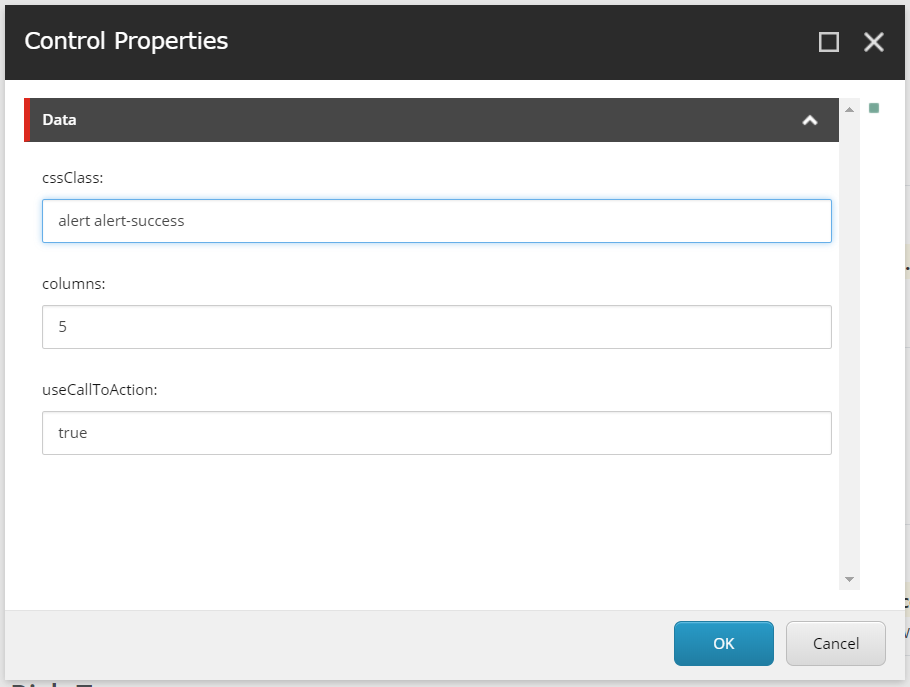
params: ['cssClass', 'columns', 'useCallToAction'],
});
}
becomes
-
Will you be able to set a type for each params? Like a checkbox or dropdown? Commented Oct 25, 2018 at 19:22
-
1Yes. There are TypeScript typings available that describe exactly what is possible, but basically the param array can accept either strings or
RenderingParameterDefinitionobjects, which accept the same properties as a template field definition.– Kam FigyCommented Oct 25, 2018 at 19:31 -