New to SitecoreJSS and Angular.
Using Sitecore 9.0.1 and SitecoreJSS 11.0 (Angular)
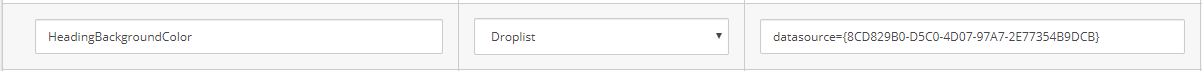
Created field - "HeadingBackgroundColor" type Droplist with data source pointing to different folder (I can directly use ColorPicker or Single line text and pass HEX color there. But our client wants the DropDown list)

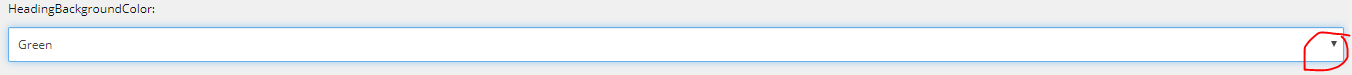
On the Item level I choose Green color (from drop down list):

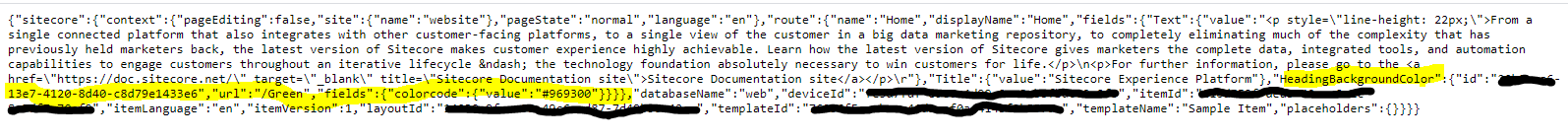
In the back end code (angular) I am able to read the Dropdown list data (Which is Green)
.html
<div [ngStyle]="{'background-color': bgColor}">Heading</div>
.ts
ngOnInit() {
this.bgColor = getFieldValue<any>(this.rendering, 'HeadingBackgroundColor');
}
Browser Console: (it's passing item name)
<div style="background-color:Green;">>Heading</div>
Is there way to read the hex color (#969300) instead of passing Item name Green.
Thanks in Advance!