I am using sitecore 9.3 with SXA, i want to know if there is a way to set the start node of the navigation component to the current page so that it can render the navigation dynamically instead of setting the start node to specific item in the tree.
3 Answers
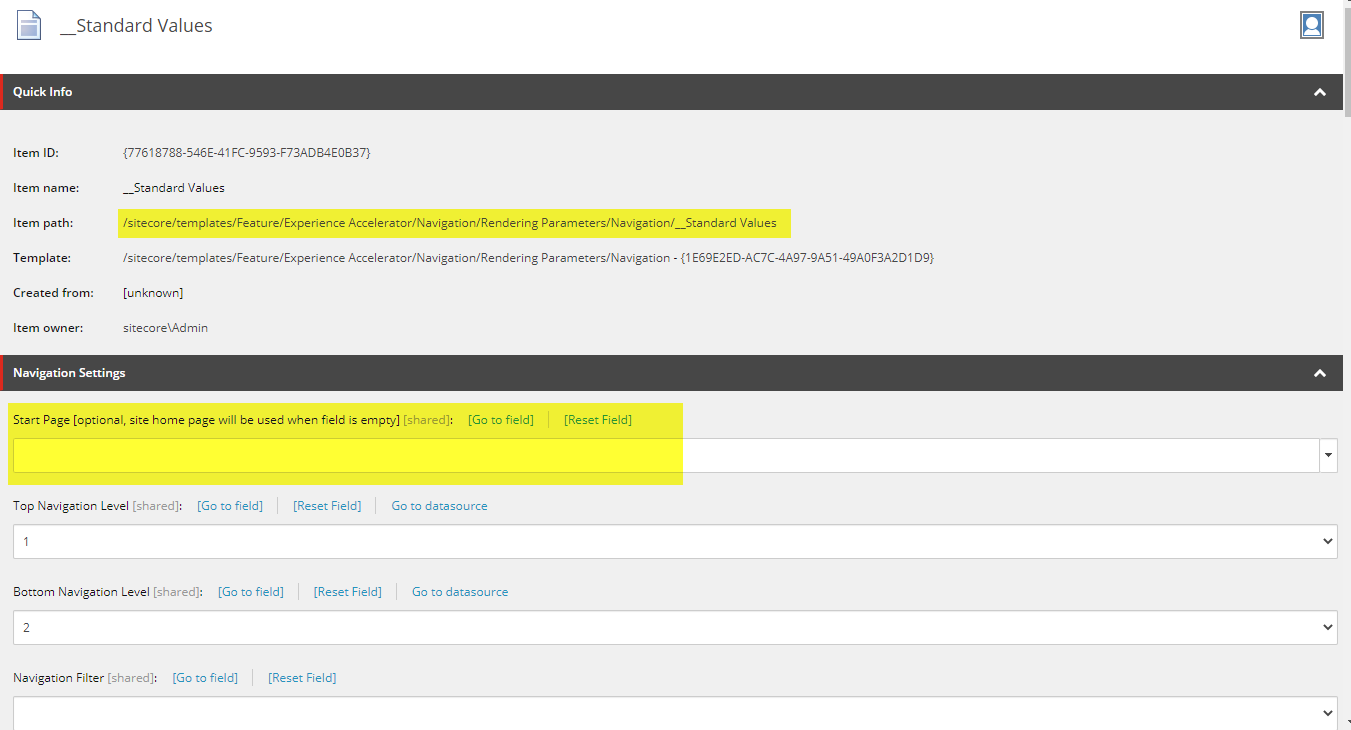
With the OOTB rendering you don't have that option, its either you specifically select a start item, or leave it for the default start item which is Home as shown in the following screenshot:
But, you still can achieve that by creating a custom navigation rendering by changing the start page field type from drop-link to a query type, and override GetStartItem method to count for this change.
Following is a sample code:
protected override Item GetStartItem()
{
Item rootItem = this.ContentRepository.GetItem(this.PageContext.StartPath);
IRendering rendering = DependencyResolver.Current.GetService();
string parameter = rendering.Parameters["NavigationRoot"];
if (!string.IsNullOrEmpty(parameter))
{
var paramId = new ID();
if (ID.TryParse(parameter, out paramId))
{
rootItem = this.ContentRepository.GetItem(paramId);
}
else if (parameter.StartsWith("query:", StringComparison.InvariantCultureIgnoreCase))
{
Item contextItem = Sitecore.Context.Item;
if (contextItem != null)
{
string query = TokenResolver.Resolve(parameter, contextItem);
rootItem = contextItem.SelectSingleItemWithLanguage(query);
}
}
}
this.Breadcrumb = this.BreadcrumbRepository.BuildBreadcrumb(this.PageContext.Current, rootItem).ToList();
if (this.LevelFrom > 1)
rootItem = this.Breadcrumb.Count >= this.LevelFrom
? this.Breadcrumb.ElementAt(this.LevelFrom - 1)
: (Item) null;
base.StartItem = rootItem;
return rootItem;
}
You can find all details of how you can accomplish this including the above code explanation in the following blog post:
https://spareva.wordpress.com/2018/02/12/sxa-context-aware-navigation-query-for-startitem/
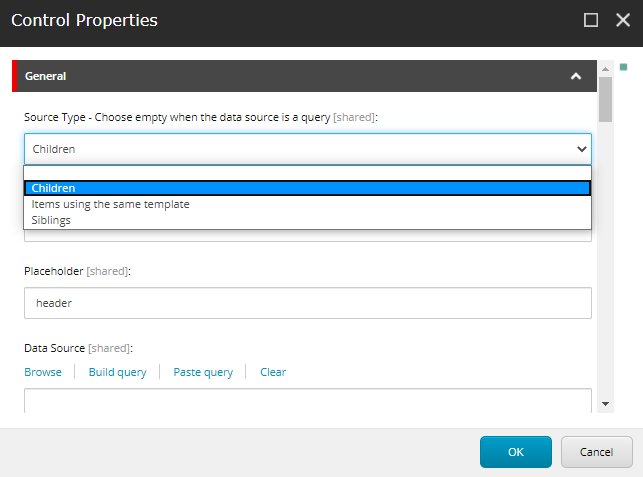
Maybe Navigation is not the correct component for what you are trying to achieve. There is another component called Page List where you can have Children as source type as shown below. Additionally, you can choose siblings or items with same template to list as well.
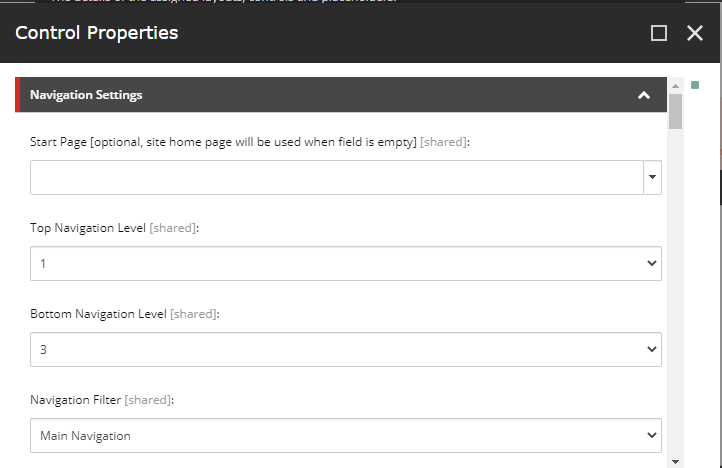
In my experience I had a set of department pages which needed a sidebar navigation. The links would be based on which department page you landed on. Using the following settings you can make it render relative to the selected page.
Assuming that the Home page is level 0, then level 2 would have been a department page. Therefore we made the Bottom Navigation Level to 4 (or 5) based on how many levels deep the department went. We added the sidebar to the partial design used by the departments.