What are composite components or renderings in SXA? (I'm looking for answers describing the inner workings, ideally).
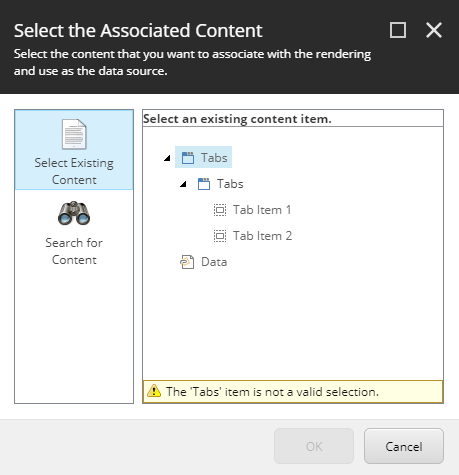
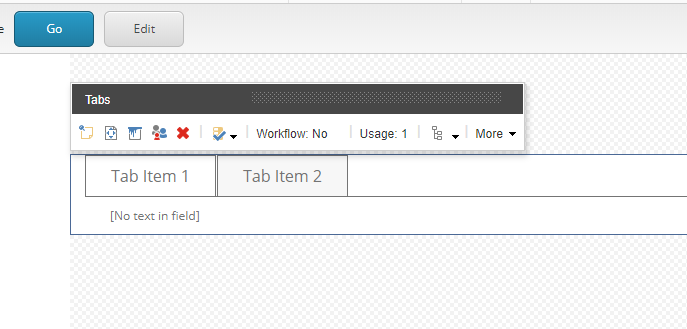
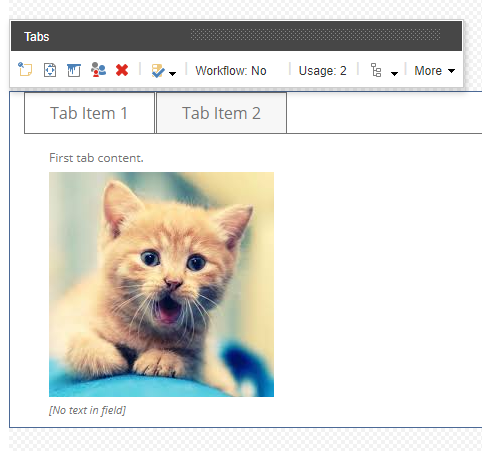
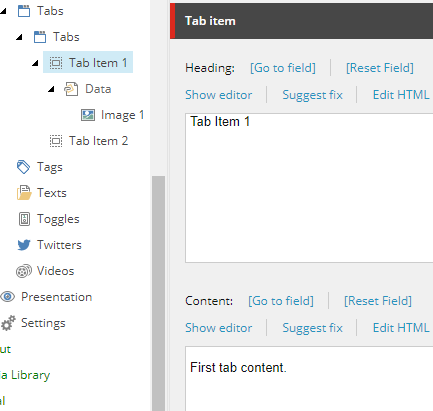
I have read about SXA composite components and SXA composite renderings. From what I can tell, this is not SXA-specific, but rather a type of rendering which uses a datasource containing multiple sub-items. Am I missing something here? From what I can see, they seem to be quite similar to Partial Designs (in having their own layout) but do not have a way to edit them in Sitecore.
Edit: On further examination, I see that the composite components have their own layouts, so probably are specific to SXA.