Our content authors find it tasking to implement and memorize the grid values for our SXA components, is there a way to set Standard Values for the grid parameters?
1 Answer
Yes and no. It depends if you want to set it globally or per site/per component.
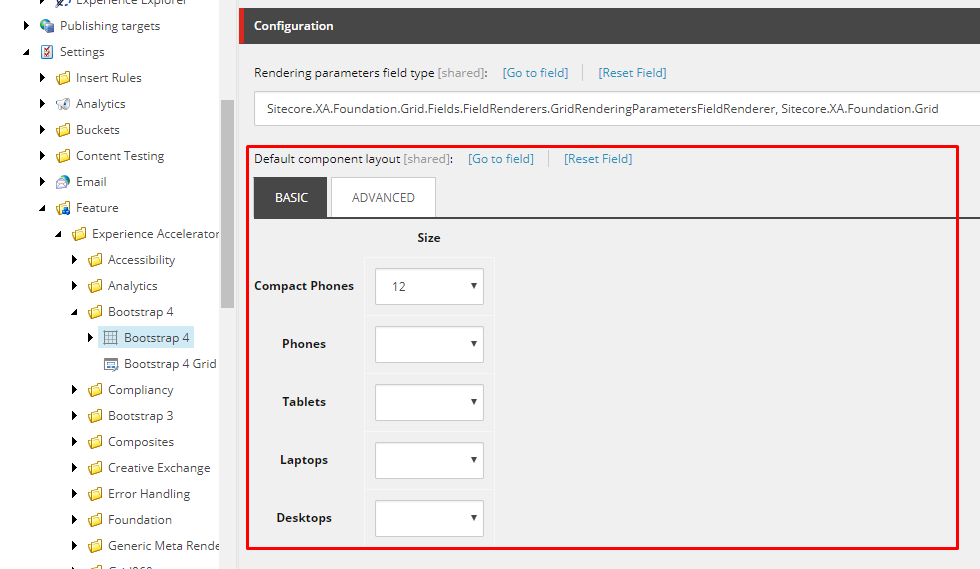
This is where default parameters for Bootstrap 4 are stored.
Remember that modifying default SXA items is not recommended as values will be overwritten during update.
They are global which means the same for every site and every rendering.
Grid value can be different for each grin thus it is assigned dynamically once you add a rendering on a page
Look at this processor (pipeline: executePageEditorAction)
<processor type="Sitecore.XA.Foundation.Grid.Pipelines.ExecutePageEditorAction.FillGridDefaultValues, Sitecore.XA.Foundation.Grid"
You can add your processor and depending on your requirements get standard values from where you want (you've got all necessary information in there: rendering/site/grid)