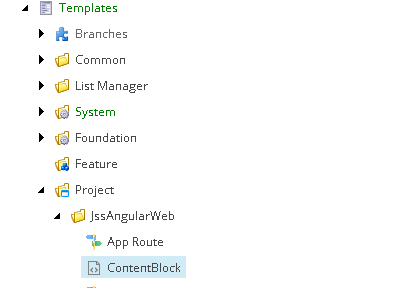
We are looking for some suggestions on the folder structure to make the components shared across multiple sites. At the moment if we deploy the components to Sitecore, it’s getting created under the specific project folder for the templates and renderings.
Is it possible to deploy the components into Common Section or a Shared components folder under Templates and Renderings? So that it can be shared across multiple sites/applications
Also would like to know, whether the approach we are looking for is right?