I want to create a Custom Button in Experience Editor ribbon.From Experience Editor when clicked it will open the current page in new Tab in normal mode. I am using Sitecore 9.
1 Answer
First of all, you need to create and register command to create a normal URL for your current page. you need to create a class which will inherit PipelineProcessorRequest<ItemContext> and will override the ProcessRequest method. In this class, we need to write our code for getting the URL. I am writing a simple code here, but you can change it as per your requirement -
public class ViewPageUrl: PipelineProcessorRequest<ItemContext>
{
public override PipelineProcessorResponseValue ProcessRequest()
{
Item item = base.RequestContext.Item; // The item being processed
Assert.IsNotNull(item, "item");
var website = Sitecore.Configuration.Factory.GetSite("yourDefaultSite");
var url = string.Empty;
string hostName = "https://" + Sitecore.Sites.SiteManager.GetSite("YourDefault").Properties["hostName"];
if (item != null)
{
using (new SiteContextSwitcher(website))
{
var options = LinkManager.GetDefaultUrlOptions();
options.SiteResolving = true;
options.LanguageEmbedding = LanguageEmbedding.Always;
options.Language = item.Language;
url = hostName + LinkManager.GetItemUrl(item, options);
}
}
return new PipelineProcessorResponseValue()
{
Value = url+"?sc_mode=normal"
};
}
}
After that, we will register this as below-
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<sitecore.experienceeditor.speak.requests>
<request name="ExperienceEditor.ViewPageUrl" type="YourType.ViewPageUrl, YourType" />
</sitecore.experienceeditor.speak.requests>
</sitecore>
next part is creating a js file for handling and opening this URL in a new page -
define(["sitecore", "/-/speak/v1/ExperienceEditor/ExperienceEditor.js"], function (Sitecore, ExperienceEditor) {
Sitecore.Commands.ViewPageWebCommand = {
execute: function(context) {
ExperienceEditor.PipelinesUtil.generateRequestProcessor("ExperienceEditor.ViewPageUrl", function(response) {
var DialogUrl = response.responseValue.value;
var dialogFeatures = "dialogHeight: 500;dialogWidth: 700;";
window.open(DialogUrl, '_blank', 'width=700','height=500' );
}).execute(context);
}
};
});
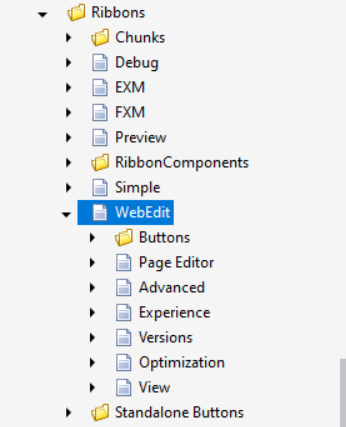
Now in Sitecore side, you need Sitecore Rocks, because you are creating a SpeakUI. you will find some good articles on how to install and set up a connection to the Sitecore website using Sitecore Rocks. In the Sitecore Explorer, you need to expand the core database and need to navigate on -/sitecore/content/Applications/WebEdit/Ribbons/WebEdit
Below this WebEdit item, you will see strip items and under strips, you will see the chunk items and every chuck has few buttons types. You need to create a button under this node in your required format, for example, you can create a separate strip, chunk for your custom button. But since this is SpeakUI so it not just adding item, you need to set the "header" and "ID" of each item and set the appropriate rendering based on the created item. see this article which is showing what I have written here - http://reyrahadian.com/2015/04/15/sitecore-8-adding-edit-meta-data-button-in-experience-editor/
You need to create a large button, under newly created chunk or existing chunk using Sitecore Rocks, Set the header and ID of the button for example header to "View page as Normal" and ID to "ViewPageAsNormal". Again, In Sitecore Rocks select tasks and design layout then add a new rendering of type LargeButton and Edit the rendering properties of the LargeButton as below -
- Set the Click property to trigger:button:click
- Set the Command to ViewPageWebCommand ( as define in Js file)
- Set the PageCodeScriptFileName to the path of the js file which we have created
After all, you will able to see a new button in the experience editor.
-
I have coded as mentioned, I have used HttpContext.Current.Request.Url to get the url. but i am getting an error in the console as: Uncaught TypeError: Cannot read property 'generateRequestProcessor' of undefined. Please provide suggestion on this. Commented Jun 25, 2020 at 7:27
-
Below is my JS Code: Sitecore.Commands.PreviewCommand = { canExecute: function (context) { return true; }, execute: function (context) { Sitecore.ExperienceEditor.PipelinesUtil.generateRequestProcessor("ExperienceEditor.NewPreview", function (response) { var respond = response.responseValue.value; window.open(respond); }).execute(context)}; Commented Jun 25, 2020 at 7:31
-
-
You don't need to change in
ExperienceEditor.JS, make sure you are passing the correct method name togenerateRequestProcessor. ForHttpContext.Current.Request.Urltry to debug the code Commented Jun 25, 2020 at 14:11