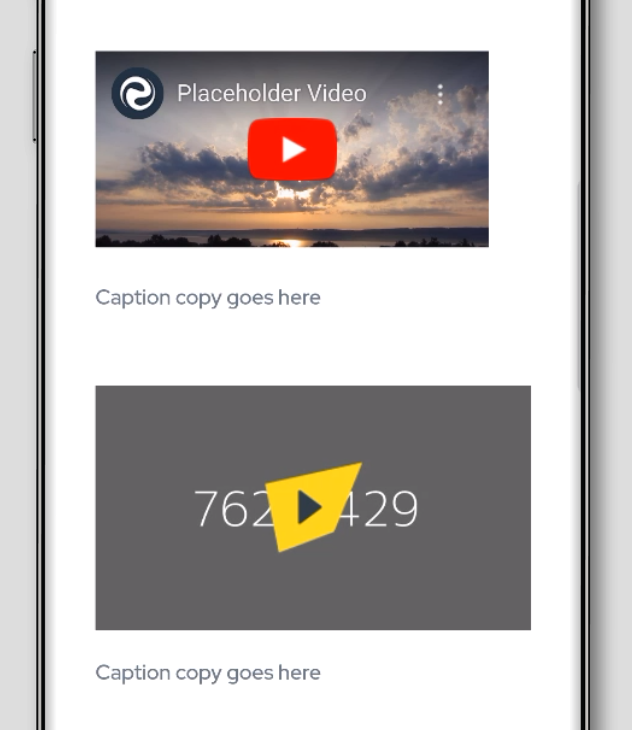
I am using a Video component and I've created a couple examples, 1 video uses a YouTube source, the other uses a video in the media library. On mobile devices, the Youtube video doesn't show the thumbnail, but the media library video shows the thumbnail. See below image for example:
Device used is Samsung S10 Chrome Browser
Mark-up for Youtube Video:
<div class="component video col-12 initialized video-small" data-properties="{"enableKeyboard":"true","pluginPath":"https://mc-8cf7ec5e-425e-4669-a538-703351-cd.azurewebsites.net/-/media/base-themes/core-libraries/other/","name":"Movie","completedTime":"null"}" style="margin-top: 80px;">
<div class="component-content">
<div class="mobile-youtube">
<iframe allowfullscreen="" src="//www.youtube.com/embed/hnp1pt8biD4"></iframe>
</div>
<div class="video-caption">
Caption copy goes here
</div>
<div class="video-description">
</div>
</div></div>
And the mark-up for the Media Library Video:
<div class="component video col-12 initialized video-small" data-properties="{"enableKeyboard":"true","pluginPath":"https://mc-8cf7ec5e-425e-4669-a538-703351-cd.azurewebsites.net/-/media/base-themes/core-libraries/other/","name":"Movie","completedTime":"null"}">
<div class="component-content">
<div class="sxa-video-wrapper">
<video style="width: 100%; height: 100%;" preload="none" poster="https://mc-8cf7ec5e-425e-4669-a538-703351-cd.azurewebsites.net/-/media/project/london-and-quadrant/lqgroup/dev-sample-assets/test-images/vidplaceholder.jpg">
<source type="video/mp4" src="https://mc-8cf7ec5e-425e-4669-a538-703351-cd.azurewebsites.net/-/media/project/london-and-quadrant/lqgroup/dev-sample-assets/test-video/test.mp4">
<object type="application/x-shockwave-flash" data="https://mc-8cf7ec5e-425e-4669-a538-703351-cd.azurewebsites.net/-/media/base-themes/core-libraries/other/flashmediaelement.swf">
<param name="movie" value="https://mc-8cf7ec5e-425e-4669-a538-703351-cd.azurewebsites.net/-/media/base-themes/core-libraries/other/flashmediaelement.swf">
<param name="flashvars" value="controls=true&poster=https://mc-8cf7ec5e-425e-4669-a538-703351-cd.azurewebsites.net/-/media/project/london-and-quadrant/lqgroup/dev-sample-assets/test-images/vidplaceholder.jpg&file=https://mc-8cf7ec5e-425e-4669-a538-703351-cd.azurewebsites.net/-/media/project/london-and-quadrant/lqgroup/dev-sample-assets/test-video/test.mp4">
</object>
</video>
<div class="video-init"></div>
</div>
<div class="video-caption">
Caption copy goes here
</div>
<div class="video-description">
</div>
</div></div>
Is this OOTB SXA Behavior? Is there a way to resolve this?
Sitecore Version: 9.3
Thanks in advance