we have a requirement to allow end user to Switch between two view ( list view and grid view ) for a media library images , we setup the render variants for these views but my question is how to provide the end user to the choice to change the render variant of a competent at runtime , is this something that we can control by query string for example ?
1 Answer
I will provide several options. I will sort them by effort. You might notice that as effort is higher your flexibility is also better when it comes to customization/configuration.
OOTB solution
You haven't specified which SXA rendering you've used to render media items.
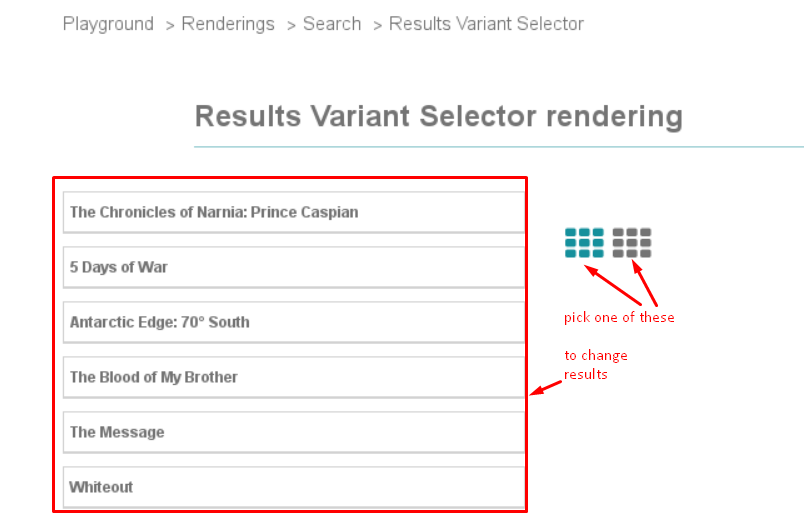
There is only one OOTB rendering that can make something like this happen (Search Results + Results Variant Selector).
Results are loaded async (not server side) so they won't be visible immediately after page load.
Pros
- you don't have to code anything
- page reload is not needed (but there are callbacks to server for results with different HTML)
- you've got UI exposed to users already in place (these icons to switch variant)
Cons
- you have to setup search
Personalization
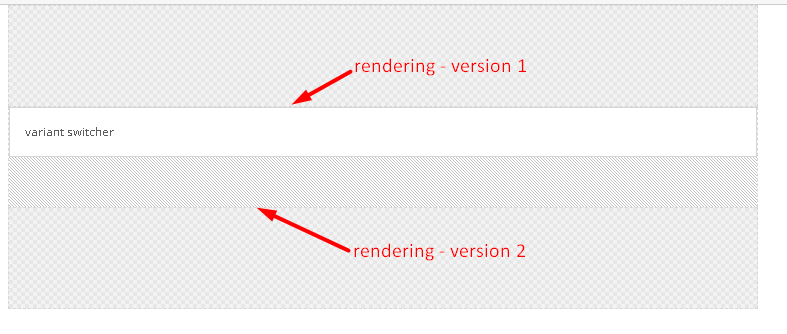
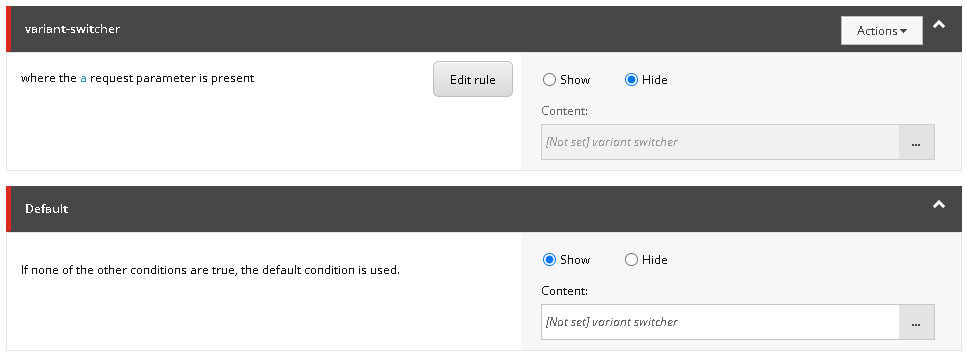
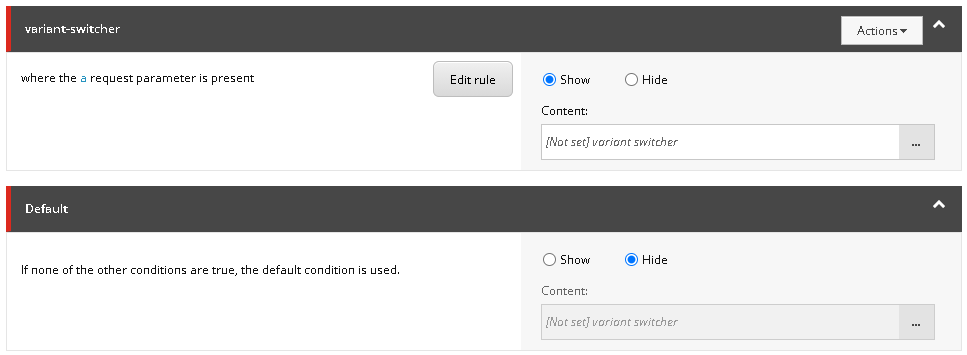
You can have two copies of the same rendering in a placeholder and show/hide them depending on a condition (in your case it's a query string parameter but it can be any of personalization rules conditions).
rendering - version 1 settings
rendering - version 2 settings
Cons
- I don't know your version setup but you will have to enable personalization if for any reason you've disabled it
- you must implement additional control/switch to change query string of a current page to let visitors see a different variant
Both variants defined in a single variant
Already proposed by @Richard Seal.
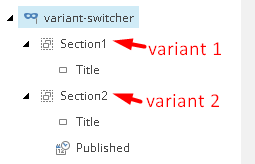
You could configure two variants inside a single variant and then control it in your preferred way.
You've got two options here:
- JS based - you need additional control/switch to show/hide variant section 1 or 2 (you can use CSS class for that)
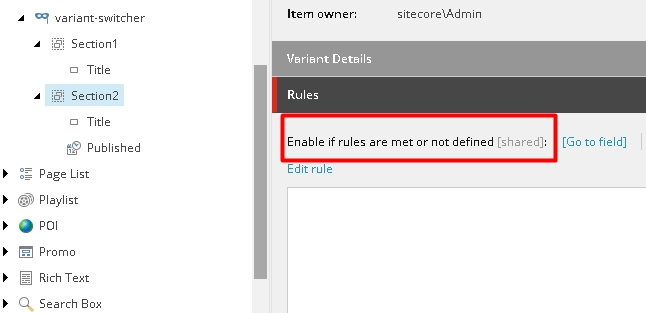
- Rules based - there is a
Rulefield on variant fields (not sure what is your version, it wasn't there since beginning) that you can use to show/hide different sections (server side)
Pros
- single rendering on a page
- easy to re-configure later
- [Rules based] - personalization is not needed. Rules engine works without it
Cons
- you must implement additional control/switch to change query string of a current page to let visitors see a different variant
Rebel
If you don't want to use any of solutions listed above because they are not flexible enough you can overwrite your rendering's repository and provide your own implementation of VariantItem property.
Property was defined in
Sitecore.XA.Foundation.Variants.Abstractions.Repositories.AbstractVariantsRepository
It's time consuming as you have to do everything your way. The only advantage is that you can define different variants and switch them inside this overwritten property.
-
Thank you so much @Alan Płócieniak for the proposed solutions its really do the job Commented Oct 21, 2020 at 14:38