Pipeline Method:
Option 1:
Deep in the bowels of Experience Editor, you will find that eventually, the Move Component button is enabled/disabled based on the Allowed Renderings set on the placeholder. You could add a processor to the getPlaceholderRenderings to weed out the rendering you are looking for so that it acts like a static rendering. But keep in mind, that will cause Experience Editor to act like you can't put more of that control in the placeholder.
Option 2: Another Pipeline called getChromeData is what Experience Editor uses to control almost the entirety of the look and feel of itself. This controls the features for placeholders, fields, edit frames, and sublayouts/renderings. Mucking with a processor in this option might be the best from an upgrade-ability point of view
God-Mode Method:
For more control over the use of the options in Experience Editor, like the Move Component, another option is to create your own click method and either change the default rendering button, or create your own button.
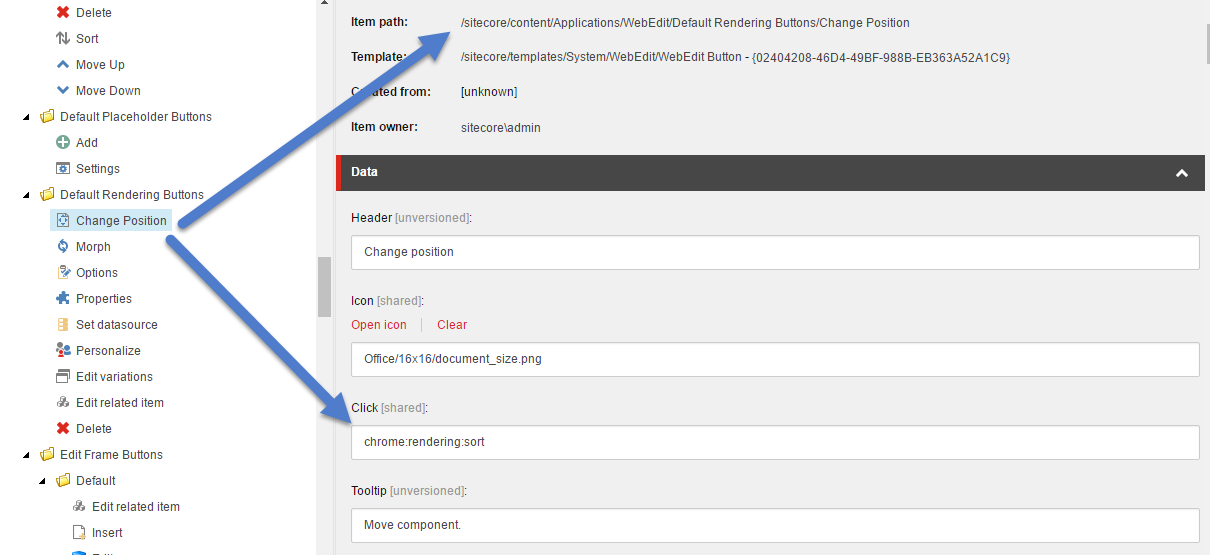
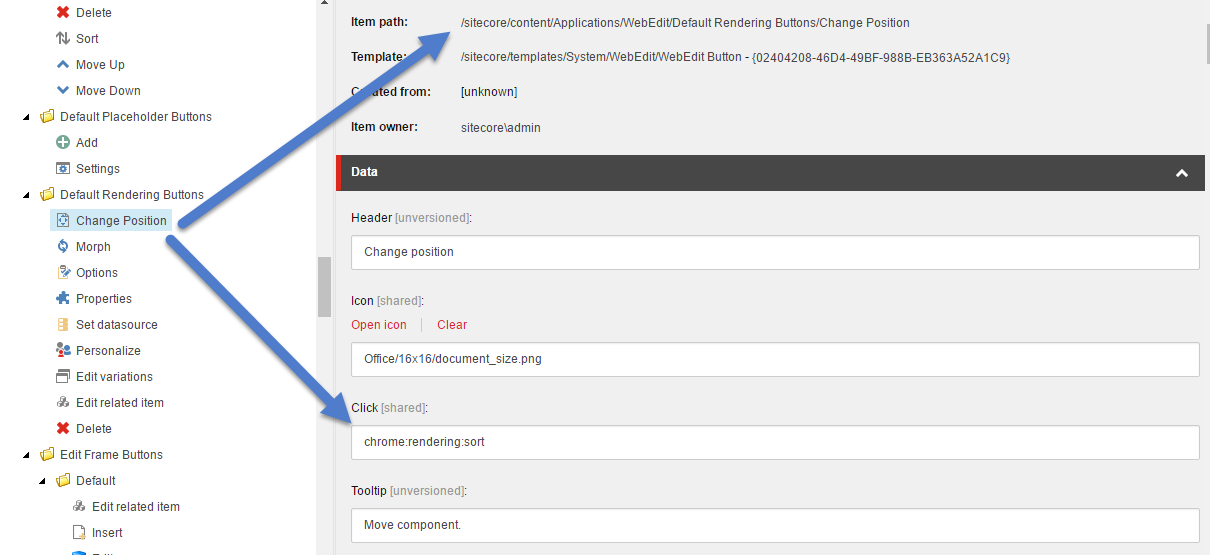
You can achieve this by looking in the Core Database and finding this item:

The particular chrome:rendering:sort command is actually handled in the RenderingChromeType.js file in the "Page Modes" application within the /sitecore/shell directory.
handleMessage: function(message, params, sender) {
switch (message) {
case "chrome:rendering:sort":
this.sort();
break;
You can augment this Javascript file to do what you want. However, beware that editing this javascript file could lead to upgrade stress in the future.
Another option that could be available to you is to create your own custom command, and patch it in. For example, if you set the click to be chrome:common:edititem({command:"webedit:validatesortablerendering"}) where webedit:validatesortablerendering is a custom command that you patch in, you can test the rendering type first (basically it would be the template type of the datasource item). If this is not a rendering that can be sorted, then abort further action. If it is, then call the Sitecore Javascript trigger to act on the event chrome:rendering:sort
In Summary:
There are a few ways to shave this yak. I think Pipeline Method Option 2 might be the best option, but it really depends on what your overall objective is and how destructive you want to be to Sitecore.