In specific instance, I prefer to make use of rendering parameters when creating a Sitecore rendering. However, our content authors find it's placement and button description unintuitive.
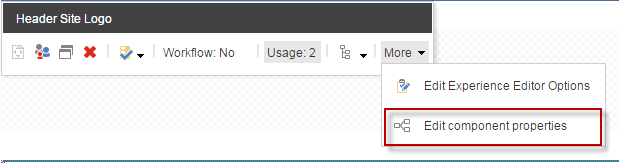
I see that these buttons are configured in the core database at the following path: /sitecore/content/Applications/WebEdit/Default Rendering Buttons. Editing the button's Header field and order in the folder does not appear to affect the display in Experience Editor. Is there any way to rename the 'Edit component properties' button and move it out of the 'More' dropdown, into the main toolbar?

Header?