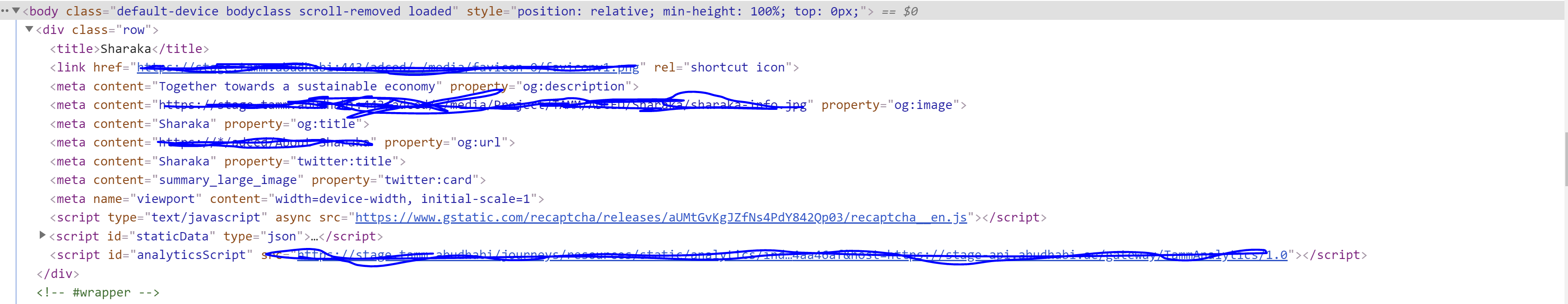
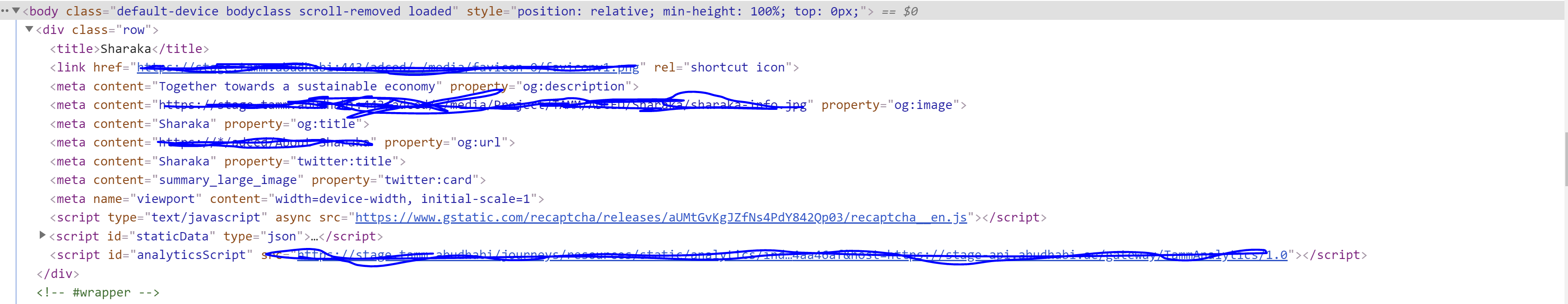
Sitecore OpenGraphs Meta Tags rendered in body in html,

and I need to render these meta tags in "head", Note: Open Garaph rendering in Metadata partial design in head placeholder
so is there another thing should i do to render the tags in head???
Sitecore OpenGraphs Meta Tags rendered in body in html,

and I need to render these meta tags in "head", Note: Open Garaph rendering in Metadata partial design in head placeholder
so is there another thing should i do to render the tags in head???
This will happen when the placeholder is not listed in the placeholders excluded from the experience accelerator grid.
When SXA upgraded to a Bootstrap 4 grid, it needed to make sure that all placeholders were wrapped in a div with a class of row so that the column classes would work on child components. This means that any placeholder will have that.
If that div gets added to the placeholders in the <head> area, the dev tools in Chrome will show them in the <body> section. If you view the source you will see them in the right place, but wrapped in a <div class="row"></div>.
To prevent this, there is a setting for all the placeholders that shouldn't have the wrapping div:
<experienceAccelerator>
<grid>
<placeholderWrapper>
<excludedPlaceholders>
<placeholder>Placeholder Key</placeholder>
</excludedPlaceholders>
</placeholderWrapper>
</grid>
</experienceAccelerator>
In the default, this list should contain the head placeholder key. But if you try to patch this and don't patch it correctly it can remove the default list and replace it with only the ones in your patch file.
Take the above example, if you used that as your patch, it will remove all existing keys. You need to make sure your new key is patched to a location like this:
<placeholder patch:before="placeholder[0]">Placeholder Key</placeholder>
Make sure you can see the head placeholder key in that list, use the /sitecore/admin/showConfig.aspx page. Your list should look like this:
<placeholderWrapper patch:source="Sitecore.XA.Foundation.Grid.config">
<excludedPlaceholders>
<placeholder>head</placeholder>
<placeholder>sxa-metadata-partial-design</placeholder>
<placeholder>sxa-header</placeholder>
<placeholder>sxa-footer</placeholder>
<placeholder>sxa-main</placeholder>
<placeholder>body-top</placeholder>
<placeholder>body-bottom</placeholder>
</excludedPlaceholders>
</placeholderWrapper>
If it doesn't, that is your problem. Figure out what is removing that list.