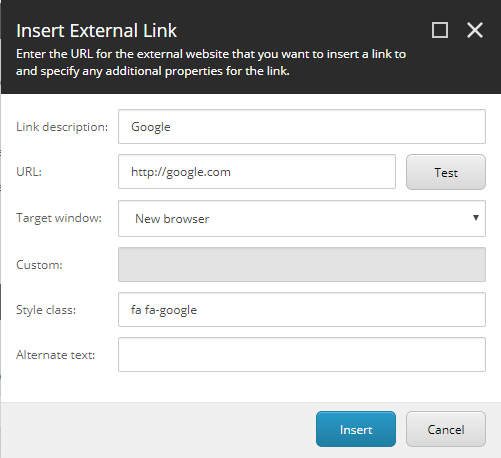
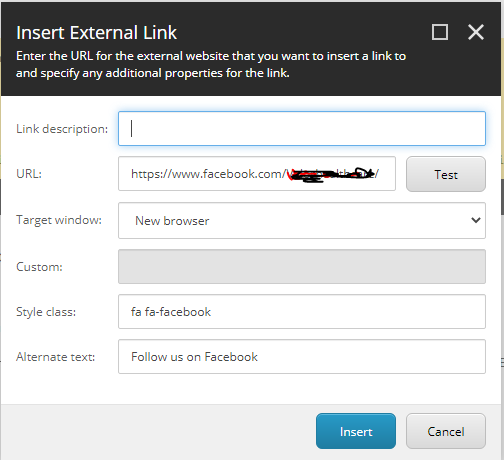
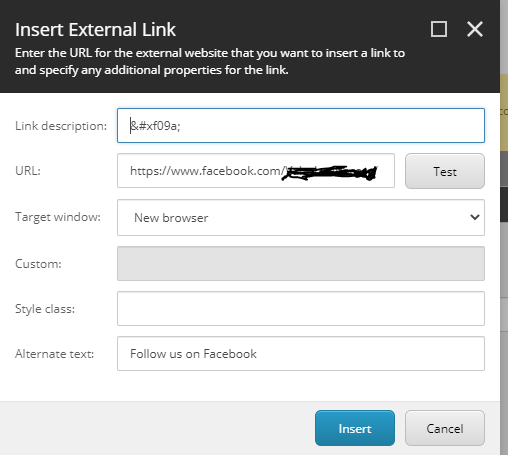
I'm trying to create a rendering variant for a link list that would output a hyperlinked font awesome icon based on the content editor putting in a style when adding a link.
Is it possible to reference this property in a rendering variant?
Even if I were to use a custom template - I'm struggling to see how I would create a rendering variant that would insert this content editable style into an i tag based on a property on the template.
ie. for the link I would like to have something like:
<a href="wwww.google.com"><i class="fa fa-google"></i></a>