The quick answer is: you cannot do it. Once you install a module you cannot re-add it.
There are several ways to deal with this. None is perfect but you might find the best for you and try to mitigate the issue.
Force module installation
You will trick SXA to think that module was not installed and then install it once again.
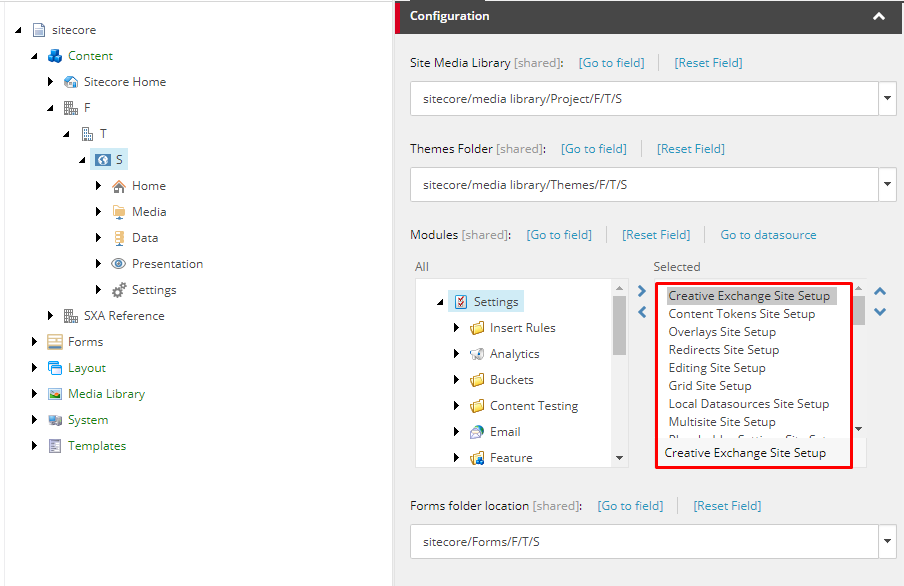
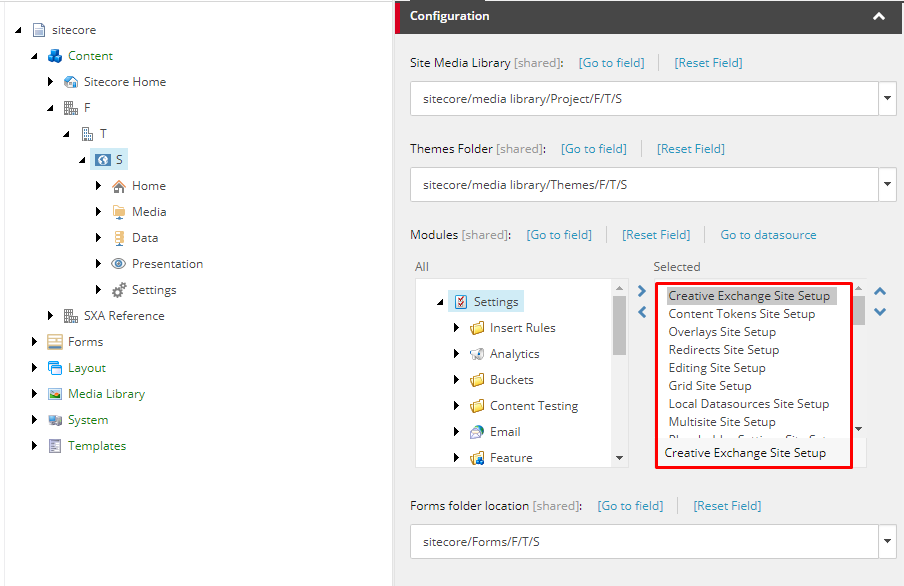
- Go to your site
- Find the
Modules field
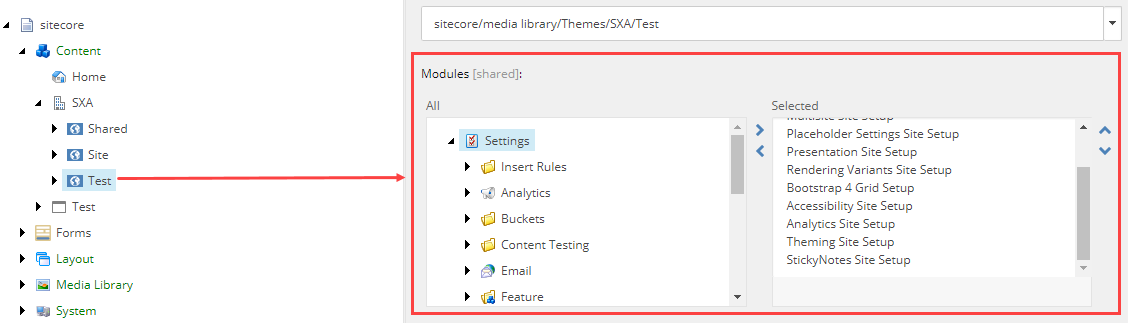
- Find your module and remove a reference from
Treelist

From now you should be able to install your module again on this site.
PROS
- it's very easy and quick to perform, doesn't require tech knowledge
CONS
- some of the steps might be performed multiple times - you have to deal with that and remove/merge duplicates manually. I think that Available Renderings node will be duplicated and Default Variant, Data folder for your first rendering (if you have it)
Manual update
You will have to manually perform steps which are new or were updated in the meantime.
I will describe steps based on your specific case. It will not apply to all other cases as number and type of steps may differ. The trick is to perform a manual update of steps that are new or updated comparing to a state before you cloned a rendering
Available Renderings
- Go to your site
- Find Available Renderings node:
/sitecore/content/F/T/S/Presentation/Available Renderings/YOUR_MODULE
- Update
Renderings field with your new rendering (notice that in Quick Info section you've got a Created From field. You can navigate to this item and copy raw values)
Rendering Variants
- Go to your site
- Find Rendering Variants node:
/sitecore/content/F/T/S/Presentation/Rendering Variants
- Add default rendering variant for your rendering clone (if one was created). You will find it here:
/sitecore/templates/Branches/Feature/YOUR_MODULE/Default RENDERING_NAME Variant
Data folder
- Go to your site
- Find Data node:
/sitecore/content/F/T/S/Data/
- Add default data folder for your rendering clone (if one was created). You will find it here:
/sitecore/templates/Feature/CustomModule/RENDERING_NAME Folder
PROS
- you have full control, only you decide what and where should be added.
CONS
- the most complicated as requires a good knowledge of scaffolding
Other approaches
There other ways to achieve that but they are hybrids of the presented above. If you think that some of them might be better than two above let me know I will describe it.
- Uninstall module manually (remove all items) and then go with Force module installation step (this one is cool because once you remove everything you will not have to deal with duplicates). This is improved Force module installation. You remove items to prevent duplicates,
- Identify steps (modules actions like add data folder, add renderings variants node) that were not invoked and run them with a script (I can give you assistance with that. There are cmdlets which will let you install selected module/module action for a tenant/site). This method is a second method but with some automation involved (in case you want to do it for many sites.)
Summary:
As you can see it might be pretty complicated but for now.
My pick would be:
Force module installation in a first or second form (you deal with duplicates after or you "uninstall" module before and then install it like it was never installed before)