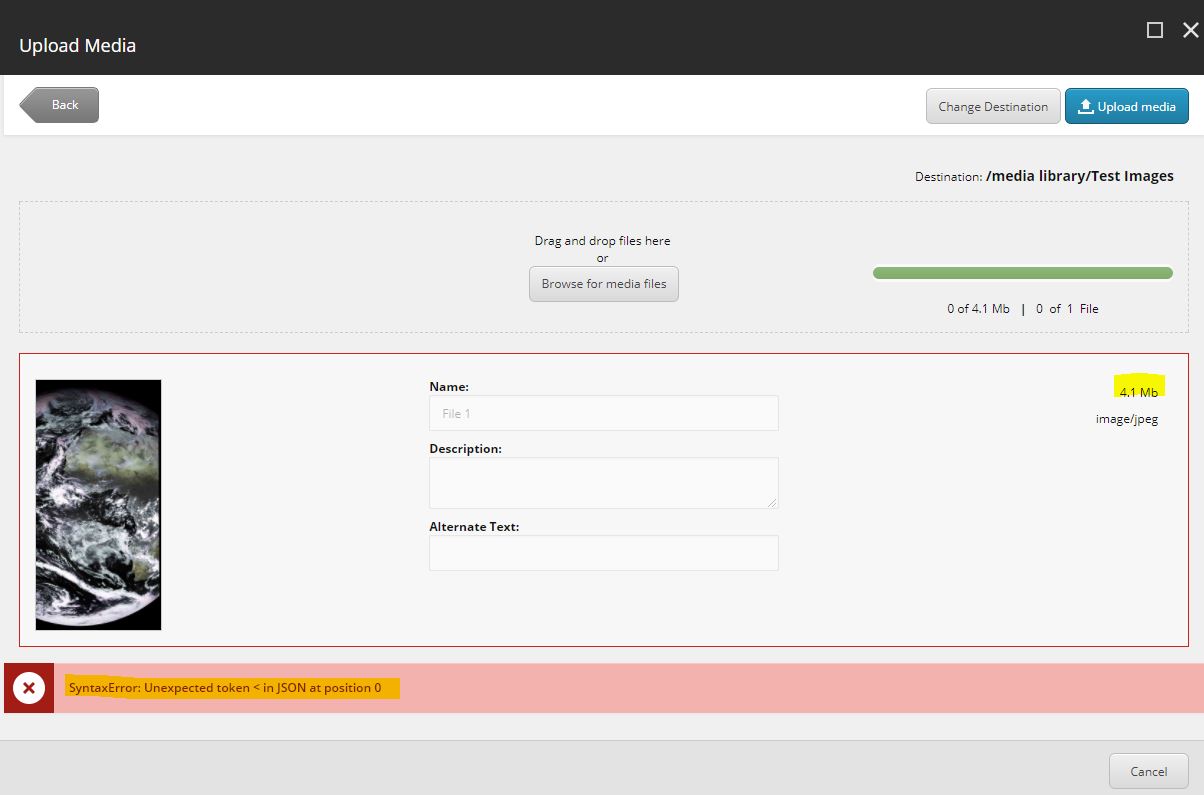
This is a bug in Sitecore, you should raise it with Sitecore Support and request a fix.
The problem is the response that is being returned by the CheckSize processor is incorrect and not what the expected response.
You can workaround it yourself by replacing the CheckSize processor in uiUpload pipeline and then only setting the UiResponseHandler if the calling code was not from the dialog used by the Experience Editor:
namespace MyProject.MediaUpload.Pipelines.Upload
{
public class CheckSize : UploadProcessor
{
public void Process(UploadArgs args)
{
Assert.ArgumentNotNull(args, nameof(args));
if (args.Destination == UploadDestination.File)
return;
foreach (string file1 in args.Files)
{
HttpPostedFile file2 = args.Files[file1];
if (!string.IsNullOrEmpty(file2.FileName))
{
if (UploadProcessor.IsUnpack(args, file2))
{
// copy/paste from default Sitecore processor. Unpack option not available from Experience Editor.
...
}
else if ((long)file2.ContentLength > Settings.Media.MaxSizeInDatabase)
{
string fileName = file2.FileName;
// **FIX**: Add a check and do not send the UiResponseHandler if the caller is from the Experience Editor uploader
if (HttpContext.Current.Request.Url.AbsolutePath != "/sitecore/shell/api/sitecore/Media/Upload")
{
args.UiResponseHandler.FileTooBig(StringUtil.EscapeJavascriptString(fileName));
}
args.ErrorText = string.Format("The file \"{0}\" is too big to be uploaded. The maximum size for uploading files is {1}.", (object)fileName, (object)MainUtil.FormatSize(Settings.Media.MaxSizeInDatabase));
args.AbortPipeline();
break;
}
}
}
}
}
}
And then patch this in replacing the existing processor:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/">
<sitecore>
<processors>
<uiUpload>
<processor mode="on" type="MyProject.MediaUpload.Pipelines.Upload.CheckSize, MyProject.MediaUpload"
patch:instead="processor[@type='Sitecore.Pipelines.Upload.CheckSize, Sitecore.Kernel']" />
</uiUpload>
</processors>
</sitecore>
</configuration>
The code is an exact copy of the default CheckSize processor expect for the line marked with FIX that checks how the upload was called, which is different in the Experience Editor and Content Editor.
Note for brevity the code that checks the content of zip files that need to be unpacked has not been included, you need to make the same change to that part of the code (use dotPeek or similar to check the decompiled code)