In our solution we're using custom personalization rule to show/hide components based on some criteria. This rule works fine but only for the first time the user visits the page after it's published or Sitecore's cache is cleared.
Reloading the page, clearing browser cache, loging in as a difference user does not help - page is always rendered in a state that was encountered for the first time and the code for this rule isn't even executed.
We've tried different ideas like:
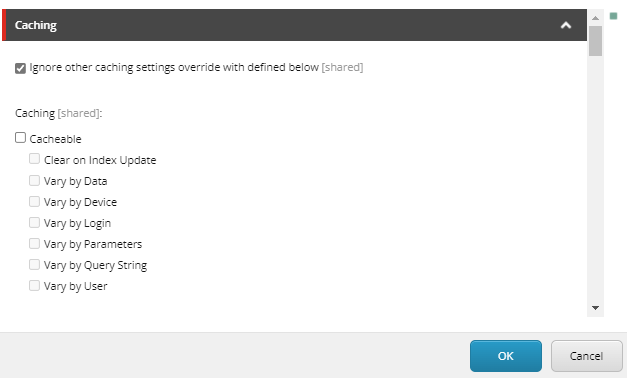
- turning off caching everywhere we could find it (component's level, rendering, placeholders, settings for Site grouping item)
- adding this personalization rule to components on partial design, page design and on a page itself
- using built in Sitecore's personalization rules -> same weird behavior
1 interesting thing we've noticed - it seems to be working in Preview mode from Experience Editor. Rules are applied with every page reload.
We're using Sitecore 9.1.1 (rev 002459)