I try to develop a SXA custom module. This module should also have custom styles and/or scripts.
- The scripts and styles should work site- independent.
- The scripts and styles should only be available when the module is used within a site.
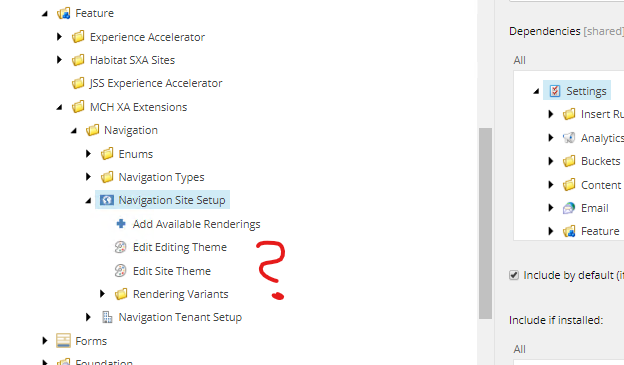
Which scaffolding actions are necessary for registering the scripts or styles.
The "Edit Editing Theme" extends only the experience editor style and I dont know what the "Edit Site Theme" does.
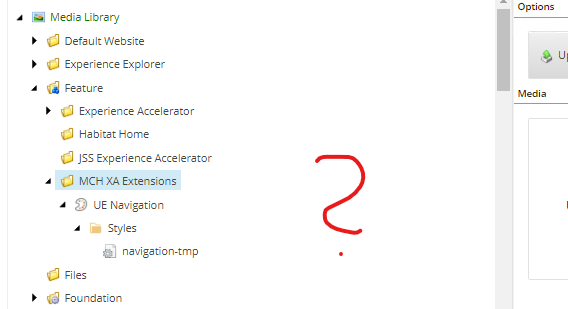
How should the necessary items are stored in the media library/feature folder?

Thanks a lot Uwe