1) One option would be to use Promo renderings + column and row splitters.
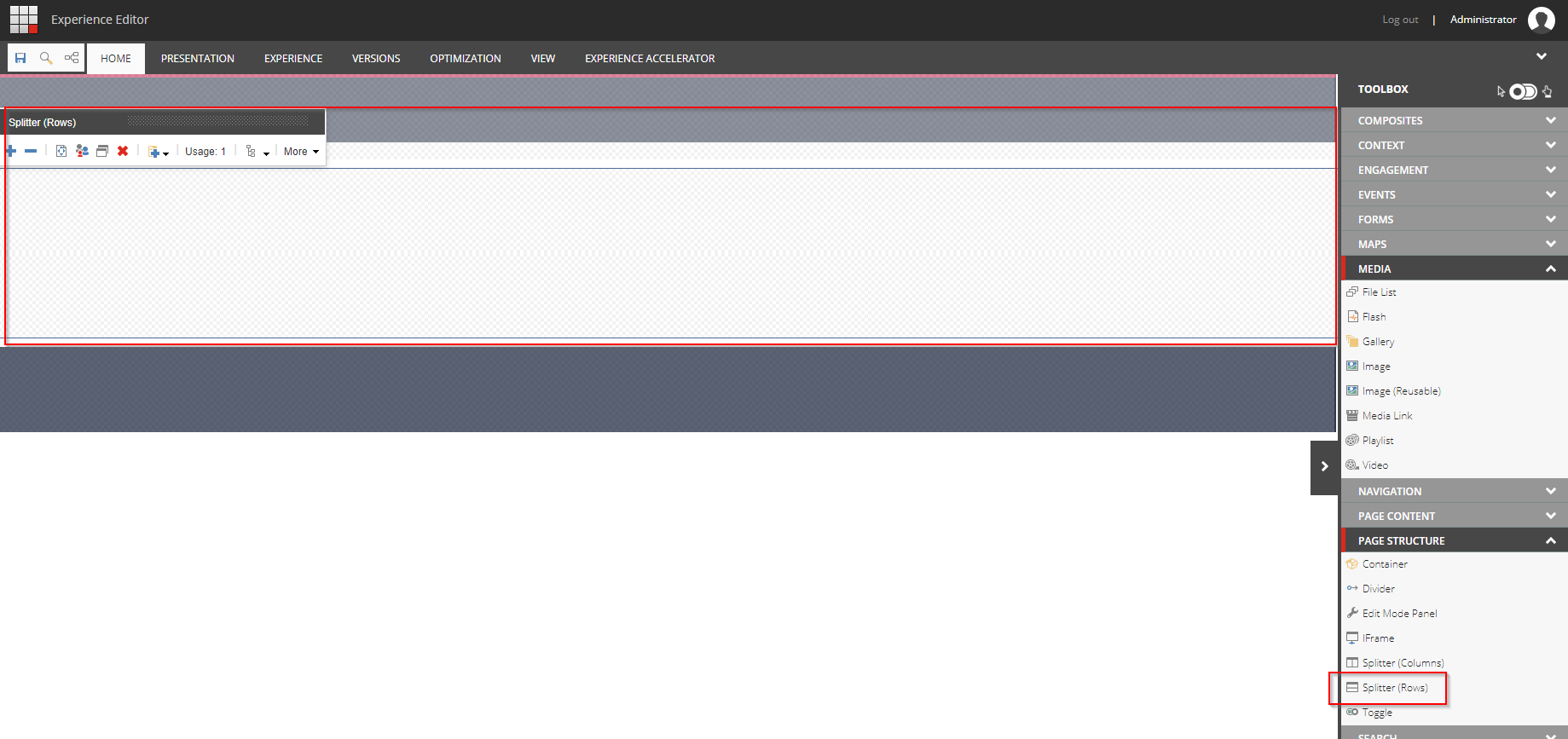
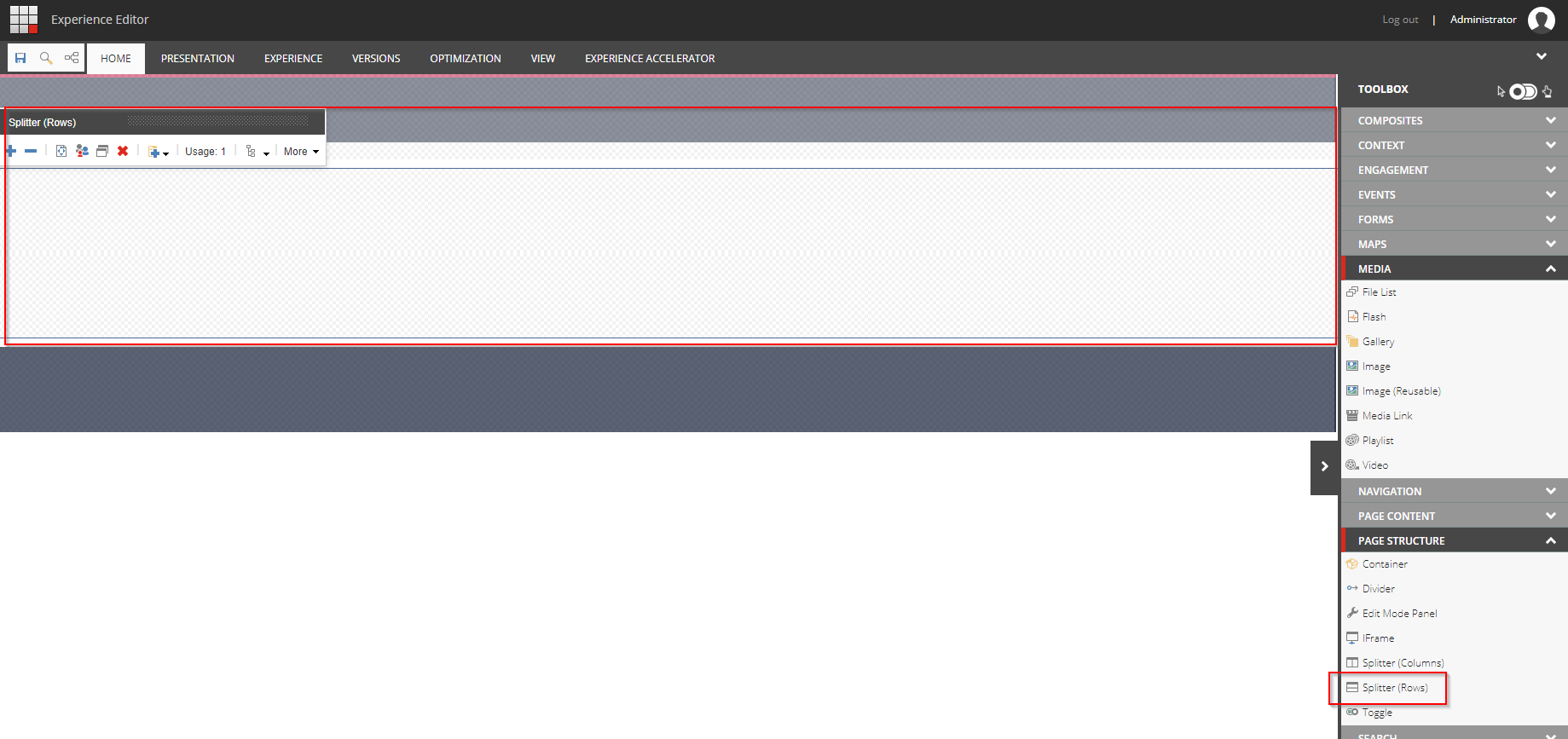
I would split content first into 2 (or number of rows you need) rows with row splitter:

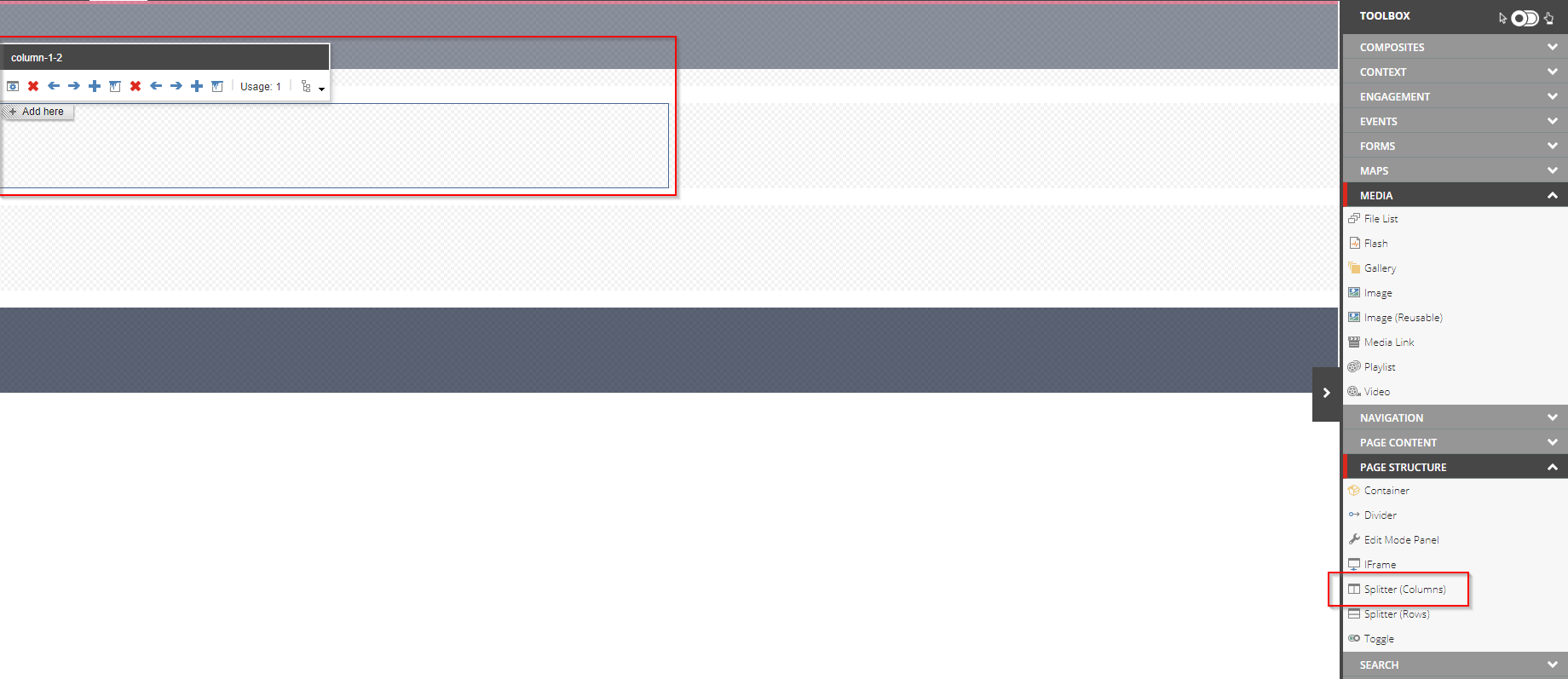
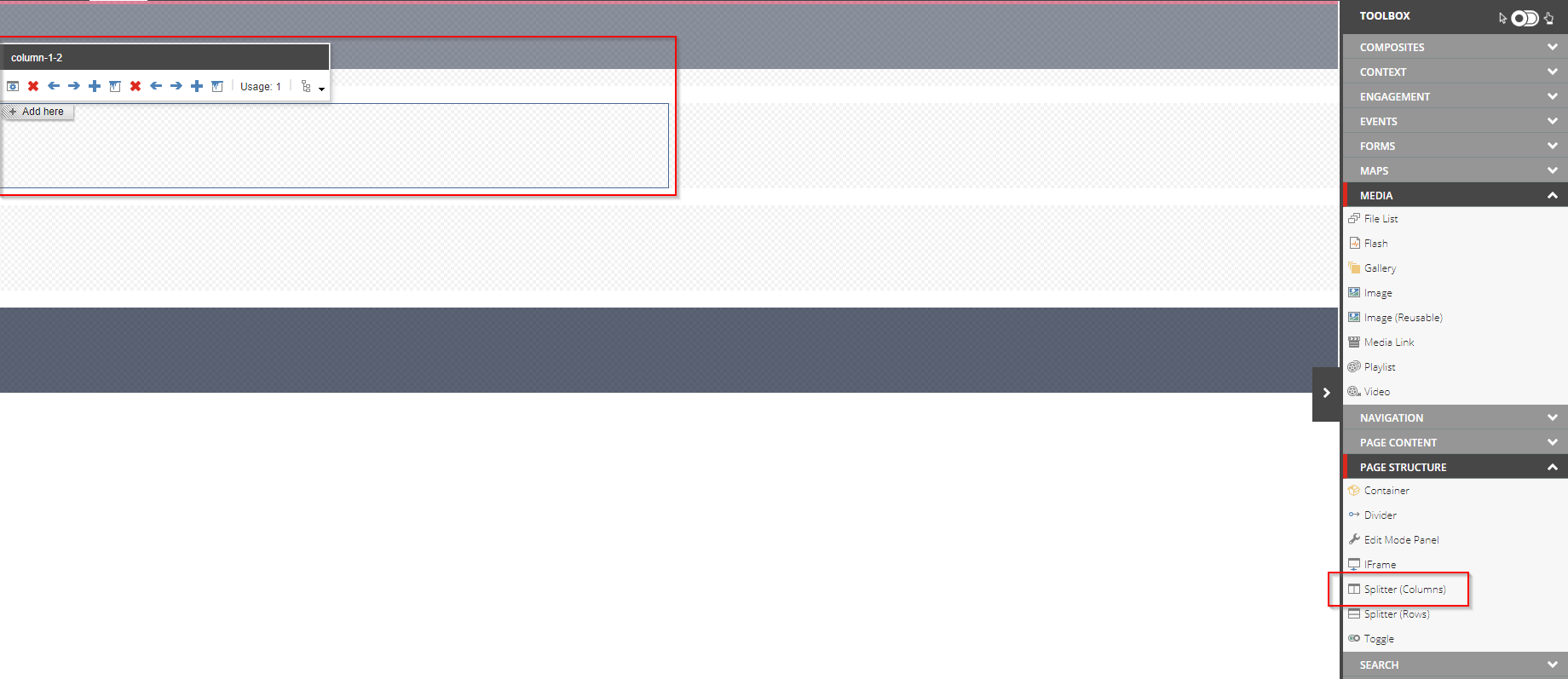
and then I would put column splitter into each row splitter:

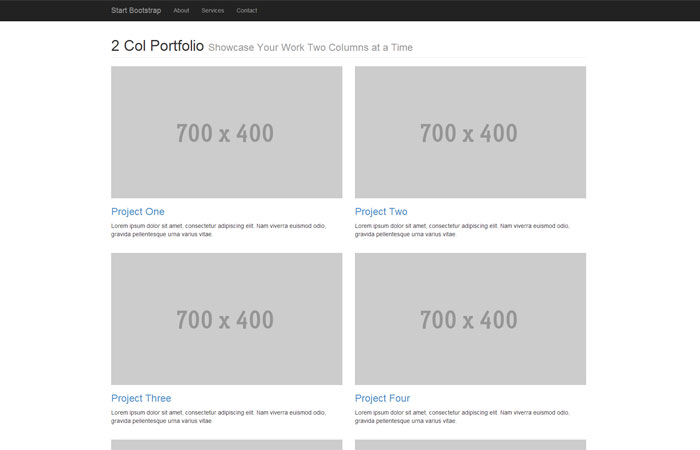
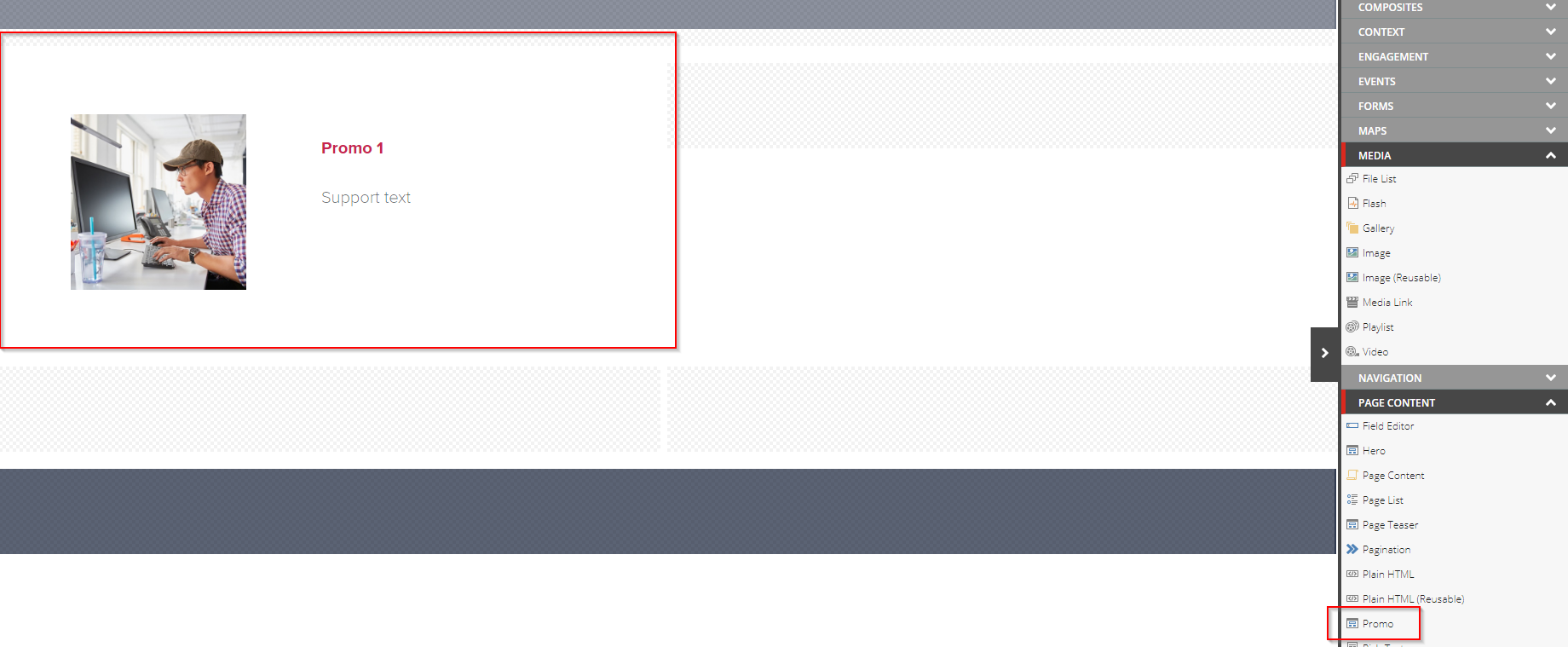
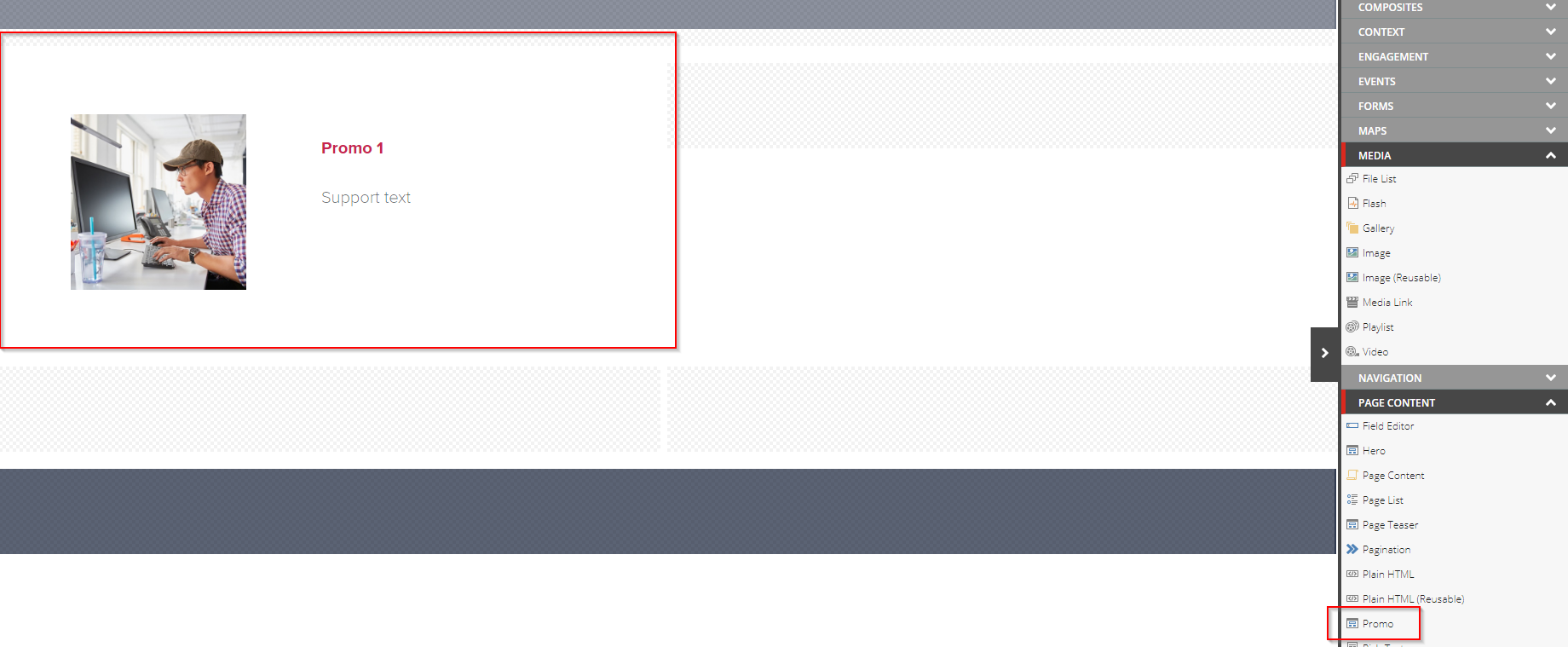
Then you will add Promo component item each box that was created by splitters:

You can assign images, links, texts to them as you wish.
You need to create variant for this rendering to suit your design.
I have used Habitat styles of promoboxes.
More info about Promo renderings can be found here: https://doc.sitecore.net/sitecore_experience_accelerator/16/working_with_content/adding_and_changing_content/add_the_promo_rendering
You can also create snippet for each row to ease adding new "rows" with same components for content editors in Experience Editors. More information about snippets can be found here -> https://doc.sitecore.net/sitecore_experience_accelerator/16/working_with_content/composites/add_a_snippet
2) Another option would be to create similar functionality to Link List component with your own variant.
You can find details of this approach in this article:
https://ggullentops.blogspot.com/2017/03/sitecore-sxa-variant-link-list.html