Fresh new Sitecore XP 9.2 + JSS 12.0 and trying to deploy an OOTB react JSS app.
The ApiKey is created (with two * for test only).
The Layout Service is responding on /sitecore/api/layout/render/jss?item=/&sc_apikey={...} properly with {"sitecore":{"context":{"pageEditing":false,"site":{"name":"website"}....
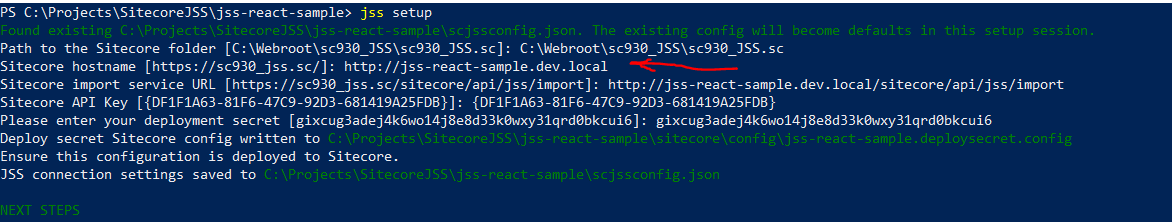
jss setup and jss deploy config worked perfectly.
When I run jss deploy app -c -d I have this error:
JSS is manifest packaging my-jss-app to ./sitecore/package...
Adding data/media/files/jss.pdf
Adding data/media/img/jss_logo.png
Adding data/media/img/sc_logo.png
Adding sitecore-import.json
Wrote sitecore\package\my-jss-app.1566916961828.manifest.zip
Sending package sitecore\package\my-jss-app.1566916961828.manifest.zip to http://jss-sc920-2.sc/sitecore/api/import...
Unexpected response from import service:
Status message: Found
Body: <html><head><title>Object moved</title></head><body>
<h2>Object moved to <a href="/sitecore/service/notfound.aspx?item=%2fsitecore%2fapi%2fimport&user=extranet%5cAnonymous&site=website">here</a>.</h2>
</body></html>
Really would appreciate any help.
Note: I'm already using all latest version so Import process fails : "Unexpected response from import service: Status message: Found" doesn't apply.