Using Sitecore 9.0.1 with SXA 1.7 and I want to display the checklist filter data when it is clicked on the item. Can anyone please explain how can I do that? Below are the things which I have done till now:
- Created a custom fruit template with fields such as Name, Image and Color.
- Created a facet to filter by Name.
- Created a rendering variant for the fields.
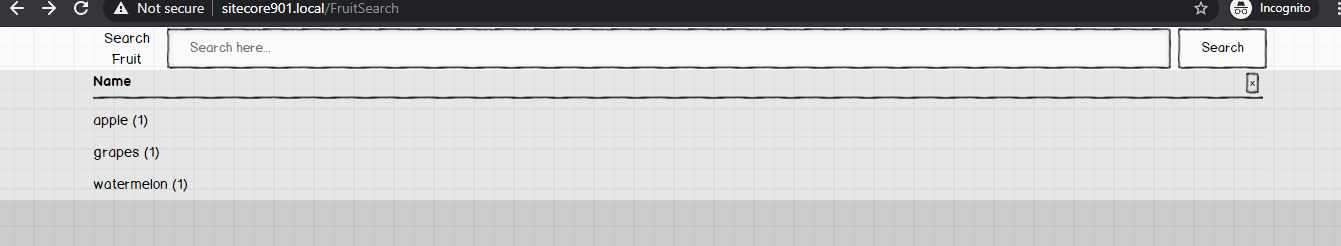
Below is the result I am getting
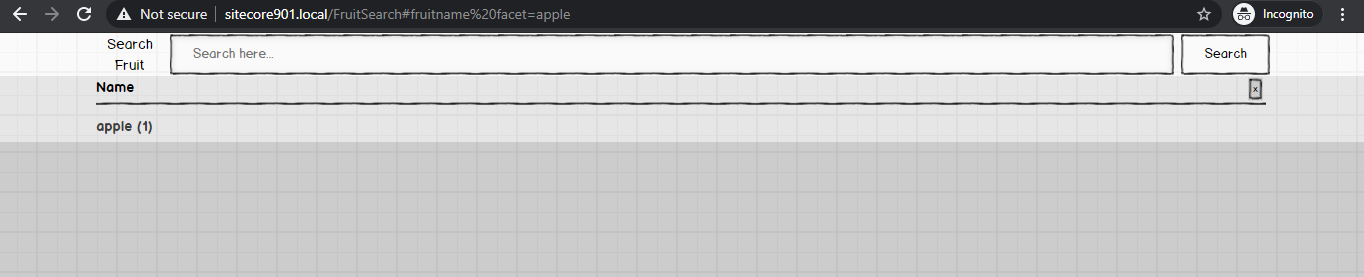
When I click on apple the result is just the name of it. I am not getting the image and color of it.
Thanks