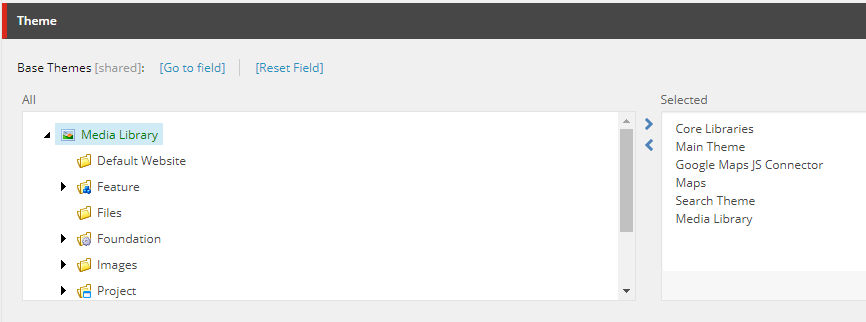
Which feature provided by SXA is associated with each Base Theme?
- Core Libraries - Everything will break ;). All libraries used by modules are stored here so this is a pretty important base theme. This is 1st on the DO NOT REMOVE list
- Main Theme -
observer.js is the most important script in this theme as it plays role in renderings registration and initialization process.
- Google Maps JS Connector - one of the connectors (Google Maps JS Connector, Bing Maps JS Connector) required by Maps theme. Not needed if you are not going to use maps.
- Maps - maps rendering will not work, it needs Google or Bing maps connector, that's why connector is added above this
- Search Theme - search renderings will not work, you could skip if your page does not use search renderings
- Media library - I think this is a bug, you should not have media library added as a base theme ;). AFAIK there should be an upgrade script which cleans this.
Is there a table which outlines where each script is used by SXA?
No, unfortunately not.
This particular script (ie-origin-fix) has a comment in the first line.
What is the recommended approach for teams to follow when a version of a library
It is hard to predict what will happen if you update library which is currently in use. You can take a risk and try to update but I would not do it.
This is not official recommendation, just my idea:
I would try to register it as a separate object without touching default and use the new version.
With this approach, you will get new features and you are sure that old features will work.
At least you can be calm if something will not work in SXA because you know that it is not your fault.
Are there any scripts that are only needed in the Experience Editor but not on the live site and vice versa?
There is a concept of Editing Theme. Those themes are injected only in EE but I think that there are still scripts which are published on both modes while should be only in EE.
I don't recall any scripts that are present on the live site but not in EE, normally you want to use all features in EE as well as on live site.
How can scripts for features not used on the page be excluded from loading altogether?
Right now it is impossible. With Assets Optimizer all scripts are bundled together, thus you request only one file.
Even though you disable AO all scripts will be served as they are stored in a Theme not in each feature.
It is an area for improvement as assets could be defined in the module by itself and register itself as a theme part.
If you want to do it by yourself you could try to register scripts on each rendering view.
Each module could have its own theme which would be served only if rendering is present on the page (but you need to be aware of limited number of individual CSS in IE 9, IE 10 has solved this by increasing limit)